Структура сайта - общая методология

Общая методология
Для каждого запроса в выдаче поисковой системы выше всего аранжируется наиболее соответствующая ему страница, поэтому одним из основных моментов поисковой оптимизации является продуманная структура сайта, которая должна охватывать максимально возможное количество запросов и иметь для них релевантные страницы.
Например, по запросу «точечные светодиодные светильники в ТОП-10 будут находиться страницы, посвящённые именно точечным светодиодным светильникам, а не общие страницы о всех видах светильников.
Например, запросы, включающие в себя словосочетание «точечные светодиодные светильники, запрашиваются пользователями только в Яндексе и только в регионе Москва и МО более 3000 раз за месяц. Если на сайте нет страницы, которая бы соответствовала этой группе запросов, он не имеет шансов быть в ТОП-10 поисковой выдачи по данным запросам, а следовательно, большое число пользователей никогда не попадёт на сайт.
Дабы сайт имел возможность ранжироваться по максимальному количеству пользовательских запросов, необходимо под их каждую логическую группу создать страницу, которая соответствовала бы этой группе запросов. Иными словами, структура сайта должна быть максимально разветвлённой, но вместе с тем логичной.
Сайт-визитка
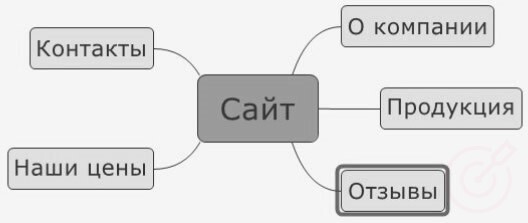
Данный вид сайтов сейчас встречается редко, однако на данный момент всё более популярными становятся лендинги, которые часто имеют подобную структуру: Подобный вариант предоставляет пользователю всю необходимую информацию и является простым в навигации.
Принцип его построения заключается в маленьком количестве уровней вложенности структуры, что делает навигацию для пользователя максимально простой. Здесь используется линейный вид связи между элементами древовидной структуры: документы не связаны между собой, с главной страницы можно перейти на конкретный документ.

Подобный вариант предоставляет пользователю всю необходимую информацию и является простым в навигации.
Принцип его построения заключается в маленьком количестве уровней вложенности структуры, что делает навигацию для пользователя максимально простой. Здесь используется линейный вид связи между элементами древовидной структуры: документы не связаны между собой, с главной страницы можно перейти на конкретный документ.
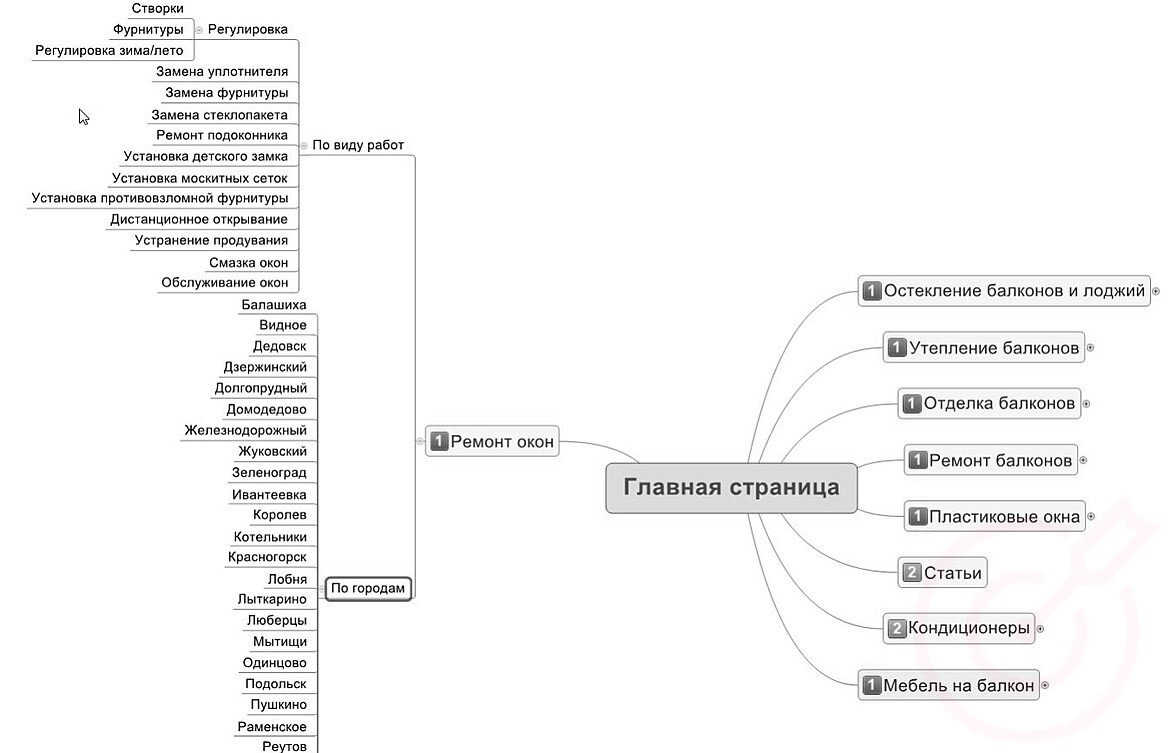
В случае с сайтом услуг, пользователю необходимо максимально раскрыть услуги, оказываемые нами. Пример в тематике «Балконы»:

На этот раз разделов гораздо больше, потому что ниша по ремонту и отделке балконов имеет достаточно большой спрос.
Интернет-магазины
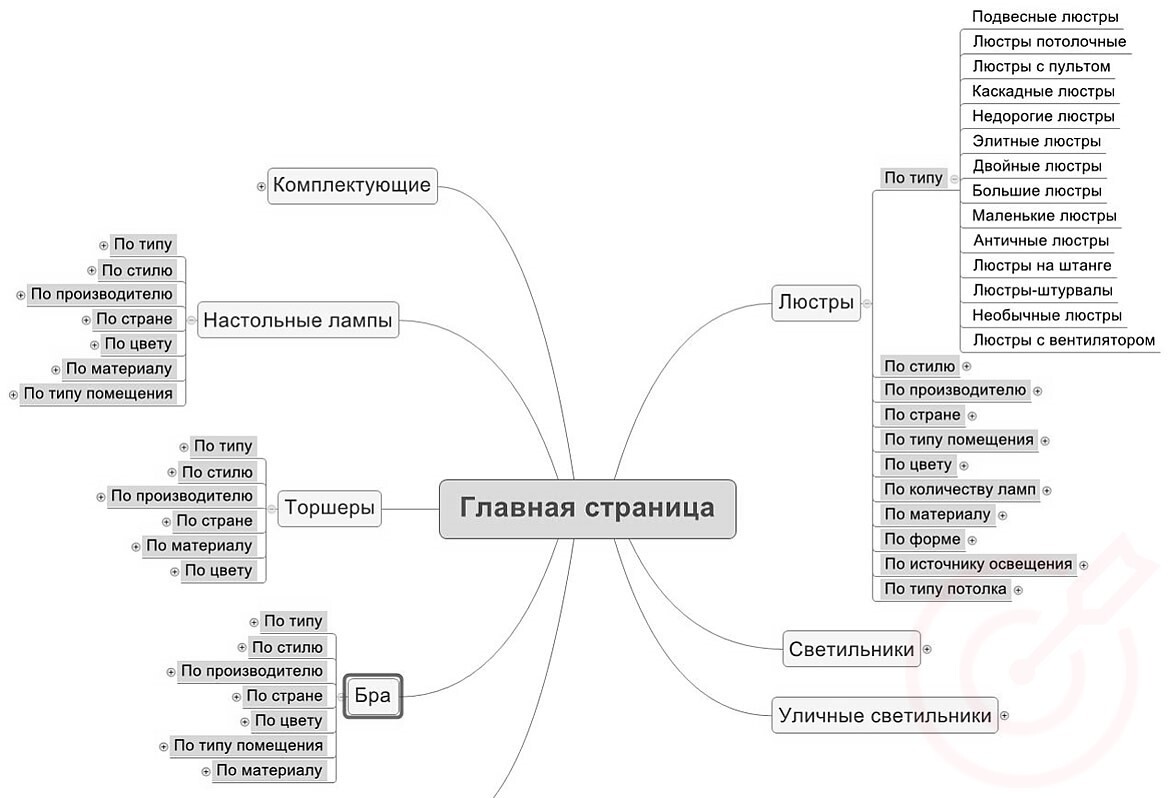
Интернет-магазины обычно самые сложные и многоуровневые по структуре сайты с большим количеством страниц. Из-за обилия товаров (в большинстве случаев) структура интернет-магазина является очень значимым элементом. В крупном интернет-магазине структура может насчитывать тысячи разделов. Пример:

Информационные сайты
Структуры информационных сайтов не такие разветвленные, как структуры интернет-магазинов, и включают в себя разделы, посвящённые тому или иному направлению. Раздел отличается от страницы интернет-магазина тем, что часто представляет собой листинг всех документов, которые, в свою очередь, разделяются на статьи.
Информационные сайты можно разделить на два вида, от которых будет зависеть их структура:
- Сайты с узкой тематикой, нишевые сайты (например, сайт, посвященный конкретному заболеванию).
- Сайты-порталы, посвященные какой-то широкой теме (обучение, строительство, медицина)
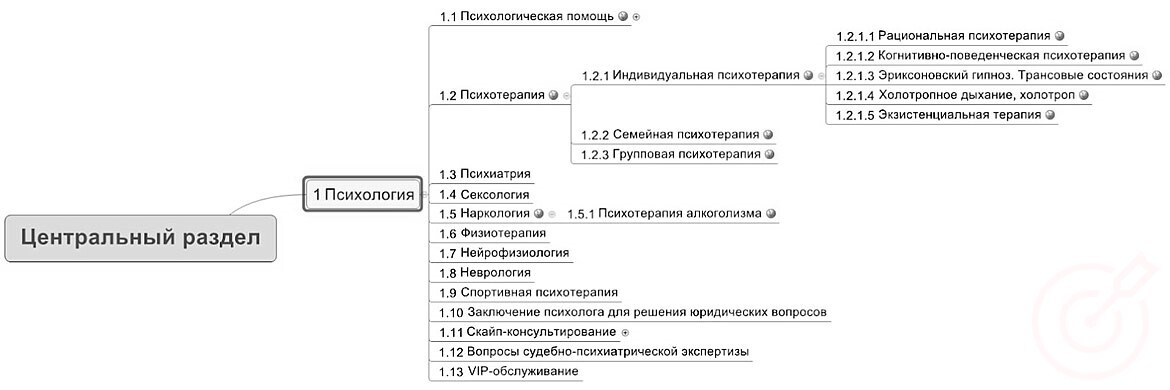
Пример структуры информационного сайта:

Выявление признаков и параметров
При разработке структуры необходимо:
- Выработать страницы, которые будут основными категориями 1-го уровня вложенности (т.е. родительскими страницами для всех остальных категорий сайта). Например, для интернет-магазина света таковыми будут «Люстры», «Светильники» и т.д. Это будут категории 1-го уровня вложенности.
- Для каждой из категорий 1-го уровня вложенности выявить признаки, по которым можно структурировать товары. Таких признаков, как правило, бывает достаточно много, и все их необходимо отразить в структуре. Например, светильники можно структурировать по типу (точечные, встраиваемые, накладные, дизайнерские и т.д.), стилю (модерн, прованс, лофт, ротанг и т.д.), типу помещения (на кухню, в ванную, в прихожую) и т.д.
- Пользовательский запрос может сочетать в себе несколько признаков, как, например, в запросе «точечные светодиодные светильники. Это значит, что для соответствующих категорий 2-го уровня вложенности необходимо выявить признаки, а затем - категории по данным признакам. Это будут категории 3-го уровня вложенности.
- При необходимости выявить страницы и следующих уровней вложенности, если на таковые имеется поисковой спрос и их создание не противоречит логике.
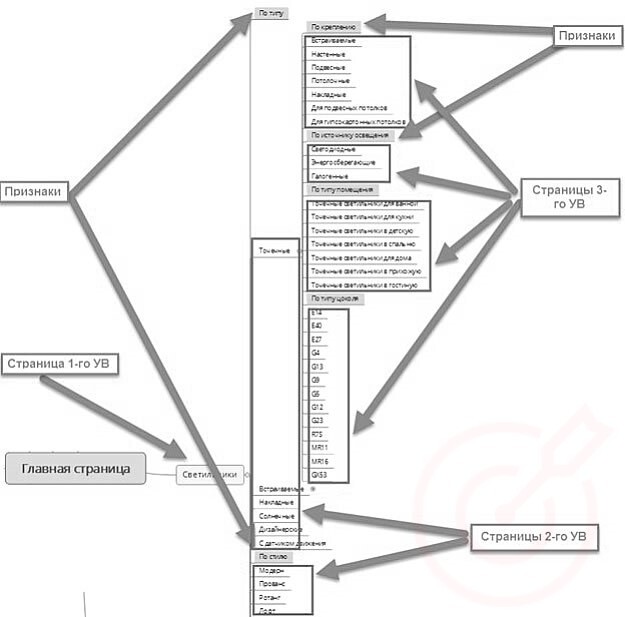
Приблизительная схема построения структуры:

Разберем данную схему подробнее.
Работа с Wordstat
Это основной инструмент, который мы будем использовать для выявления признаков и страниц новой структуры. В качестве примера рассмотрим создание структуры для раздела «Светильники».
Алгоритм действий:
- Заходим на сервис wordstat.yandex.ru.
- Выбираем нужный регион (в большинстве случаев это либо «Россия» или «Москва и МО»).
- Забиваем нужную категорию (в нашем случае это «Светильники»).
- Минусуем мусорные фразы (фото, отзывы, бесплатно и т.д.). Так мы получим наиболее чистые запросы.
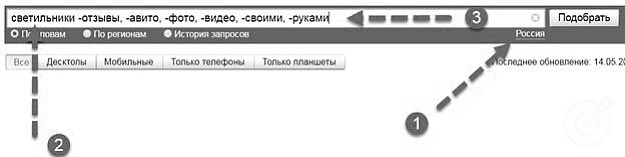
В итоге должно получиться примерно следующее:

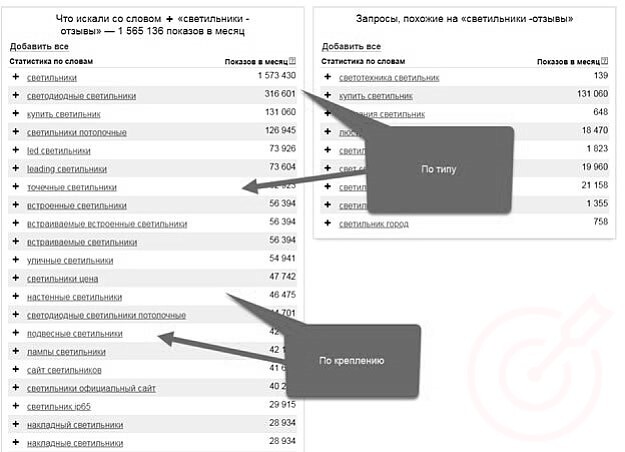
Нажимаем «Подобрать» и получаем результаты. Как правило, в результатах сразу видны потенциальные страницы, которые нужно структурировать по признакам (по типу, по освещению, по цене и т.д.):

Необходимо просмотреть все страницы сервиса по каждой основной странице.
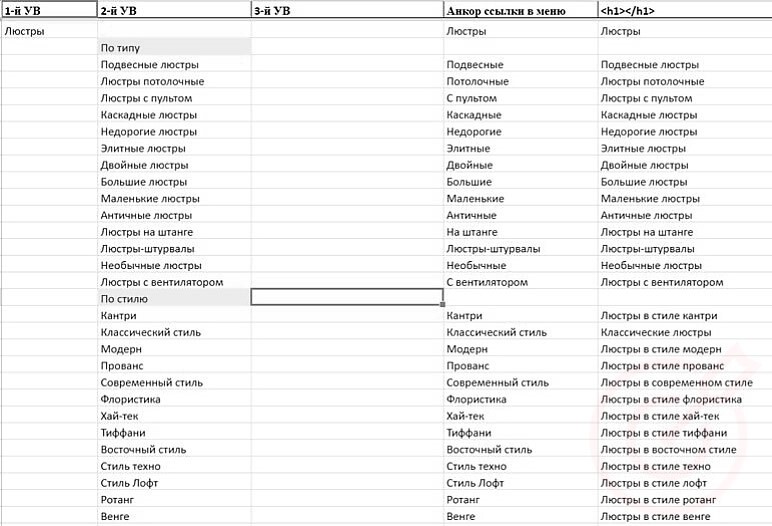
Признаки новых страниц удобно визуализировать в Excel или Xmind. В итоге должно получиться примерно следующее:

Это первая часть работы. Далее для расширения структуры необходимо проанализировать конкурентов и взять у них упущенные разделы.
Работа с конкурентами
Поиск конкурентов в каталогах
Для начала необходимо сформировать список конкурентов. Первое, куда можно пойти, - каталоги. Вот где можно найти конкурентов нашего сайта:
Liveinternet - рейтинг сайтов по категориям, оттуда можно взять лидеров в тематике:

Rambler ТОП-100 - каталог с популярными сайтами в тех или иных категориях:

list.mail.ru - удобный каталог с разбивкой по тематикам:

Поиск по выдаче
Можно найти конкурентов по выдаче. Есть несколько способов:
- Просмотреть выдачу вручную, по нужным ключевым словам.
- Воспользоваться бесплатными инструментами (например, arsenkin.ru/tools/), которые позволяют выгрузить выдачу в автоматическом режиме.
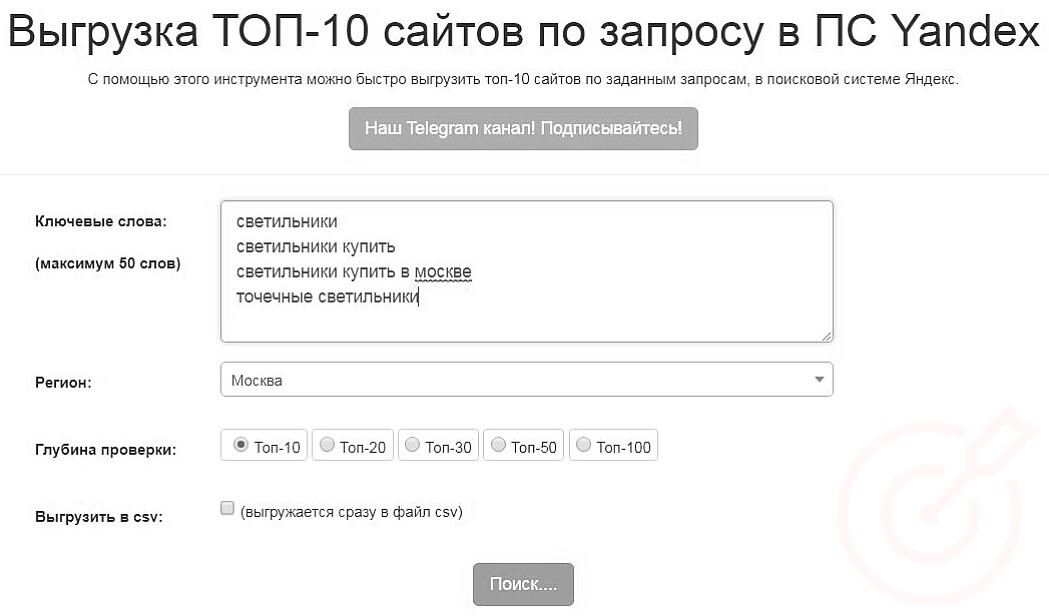
Рассмотрим второй способ - автоматическую выгрузку с помощью сервиса arsenkin.ru/tools/.
Алгоритм следующий:
- Переходим на сервис https://arsenkin.ru/tools/.
- Выбираем инструмент «Выгрузка ТОП-10 сайтов».
- Загружаем основные ключевые слова.
- Выбираем глубину проверки (как правило, достаточно ТОП-10).
- При желании данные можно выгрузить в Excel.
В итоге должно получиться примерно следующее:

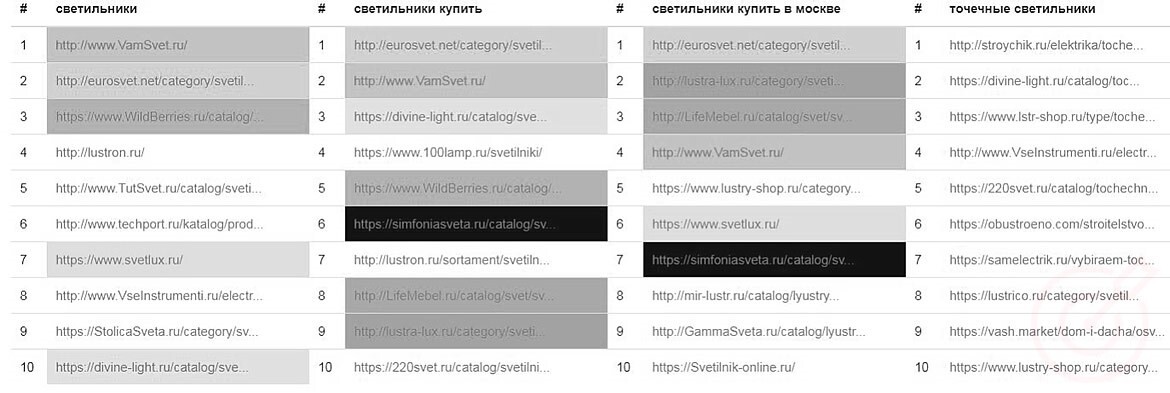
Нажимаем «Поиск» и получаем конкурентов из ТОП-10 по тем или иным ключевым словам:

Заходим на сайты и забираем с них недостающие разделы, не забывая структурировать их по признакам.
Поиск с помощью онлайн-сервисов
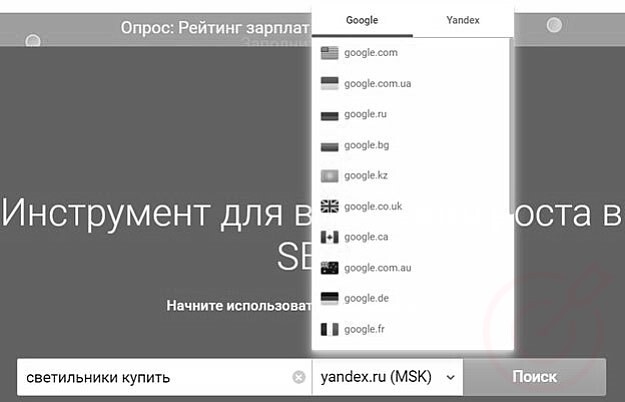
Рассмотрим поиск конкурентов на примере сервиса serpstat - онлайн-сервиса для интернет-маркетинга. Перейдите на сервис, зарегистрируйтесь и введите свой домен либо раздел, под который собирается структура, и выберите нужную поисковую систему (как правило, это Яндекс Москва):

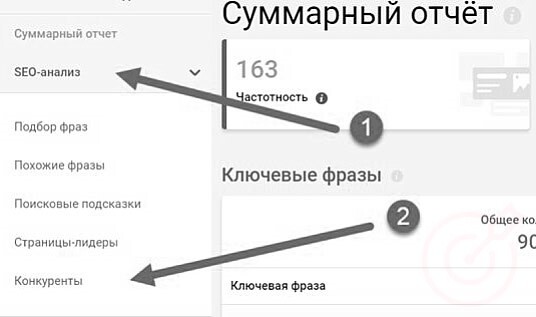
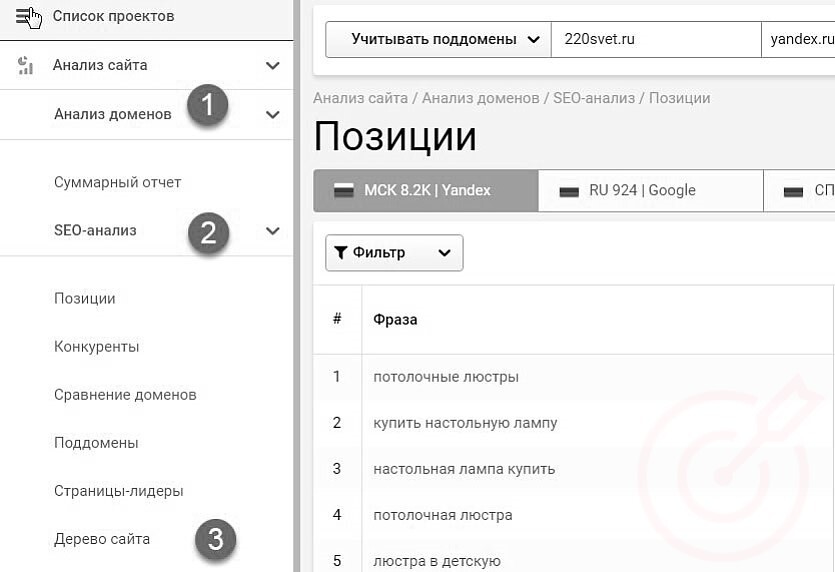
Нажмите «Поиск». На открывшийся странице необходимо развернуть вкладку «SEO-анализ» и выбрать раздел «Конкуренты»:

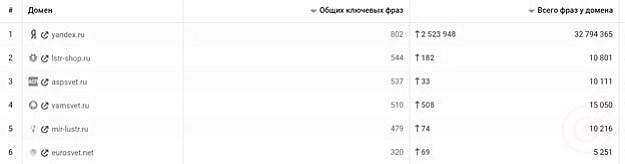
На этой странице будет список конкурентов по этой ключевой фразе:

Необходимо пройтись по основным конкурентам и забрать у них упущенные разделы (обычно они уже структурированы по признакам):

Важно! Не стоит слепо копировать структуру конкурентов, важно всегда анализировать данные и смотреть, что конкретно подходит именно вашему проекту.
Кроме этого, сервис позволяет автоматически выгружать структуры конкурентов. Алгоритм действий следующий:
- Находим в сервисе Serpstat конкурентов (описано выше).
- Выбираем сайт конкурента.
- На открывшейся странице нажимаем «Анализ сайта» ⇒ «Анализ доменов» ⇒ «SEO-анализ» ⇒ «Дерево сайта».

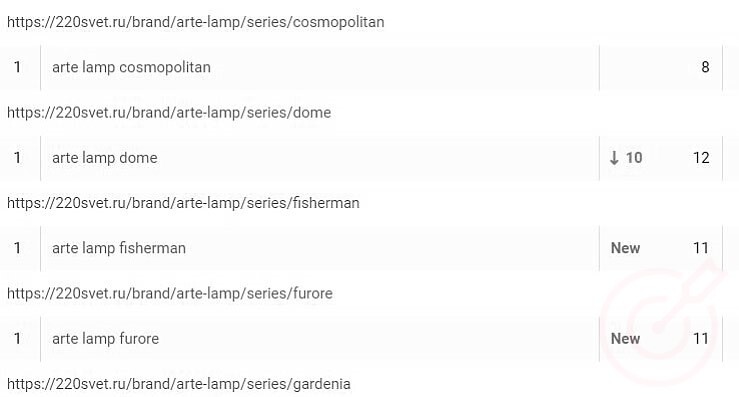
Получаем полную структуру страниц сайта, которую можно выгрузить в Excel:

Недостающие разделы добавляем в ранее созданный файл (см. пример выше). Обычно такой проработки достаточно. Однако можно углубиться ещё сильнее и пройтись по тематическим сайтам и информационным источникам.
Тематические сайты и информационные источники
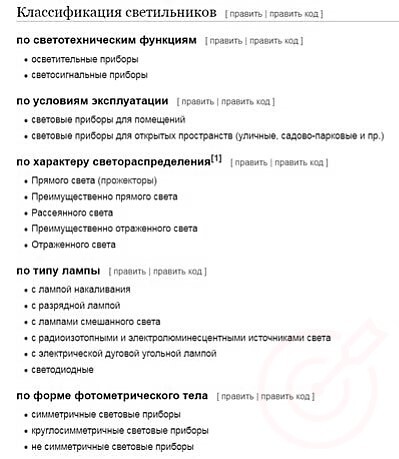
Тематические площадки также можно найти с помощью сервиса Serpstat либо просмотрев выдачу по основным запросам. Одним из очевидных источников является Википедия. Вводим в поисковую строку запрос «светильники википедия» и заходим на нужную страницу:

Как видим, здесь все потенциальные страницы уже структурированы по признакам.
Забираем их себе в структуру. Эти действия проделываем со всеми страницами первого уровня. В итоге получается довольно большой список разделов. Пример части каталога здесь, каталог полностью здесь (Выложен в низком качестве во избежание копирования. Пример реальный, исключительно для понимания масштаба).
Все новые разделы необходимо вывести на сайт. Самостоятельно это сделать сможет не каждый, поэтому необходимо составить грамотное ТЗ для программиста, которое должно включать в себя как пожелания по внешнему виду, так и технические требования.
Разберем эти моменты детальнее.
Формирование ТЗ на реализацию структуры
Навигация
Сквозное меню
Сквозное меню является обязательным и очень важным элементом навигации по сайту. В сквозном меню необходимо отразить ссылки на категории 1-го и 2-го уровней вложенности.
Название признака в меню не должно являться ссылкой (собственно, и сам признак не является страницей), а присутствует лишь для удобства навигации.
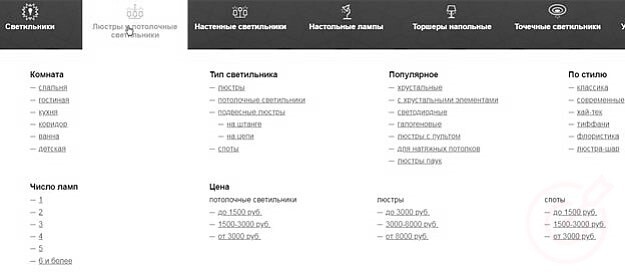
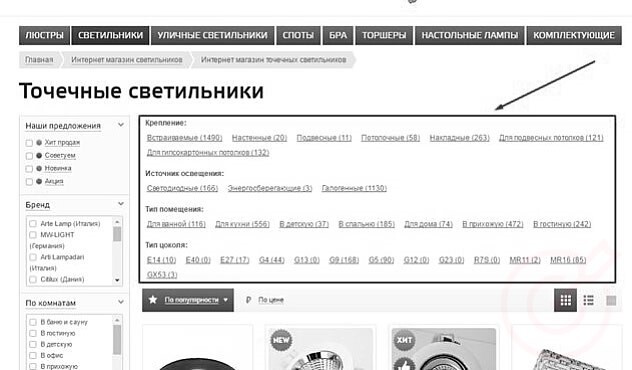
Примерная визуализация сквозного меню (ссылки на страницы 3-го уровня вложенности отсутствуют):

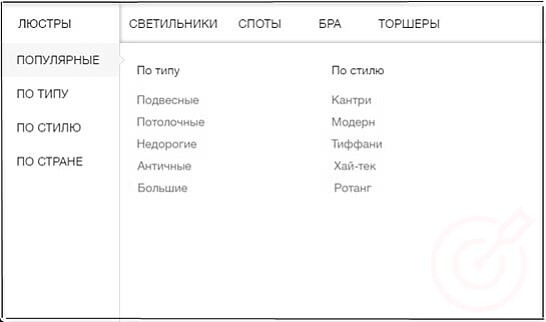
Если категорий слишком много, можно реализовать меню примерно так:

В данном варианте ссылки на категории 2-го уровня вложенности доступны при наведении на вкладку соответствующего признака.
Название признака в меню не должно являться ссылкой (собственно, и сам признак не является страницей), а присутствует лишь для удобства навигации.
Также в данном варианте ссылки на наиболее востребованные пользователями категории необходимо выводить в первой вкладке, которая будет открываться при наведении на раздел по умолчанию. Данную вкладку необходимо назвать «Популярные», при наведении на раздел именно она будет развернута по умолчанию.
Как понятно из написанного выше, вкладка «Популярные» будет присутствовать у каждой категории 1-го уровня вложенности («Люстры», «Светильники» и т.д.)
Ссылки на популярные категории будут также находиться во вкладках по «своим» признакам, то есть ссылка на каждую популярную категорию будет дублироваться в меню. Например, ссылка на одну из популярных категорий «Люстр» будет находиться и во вкладке «Популярные» и во вкладке «По типу».
Во вкладке «По популярности» может быть довольно много ссылок на категории, поэтому логично было бы их визуально разделить (можно по тем же признакам), что и показано на скриншоте.
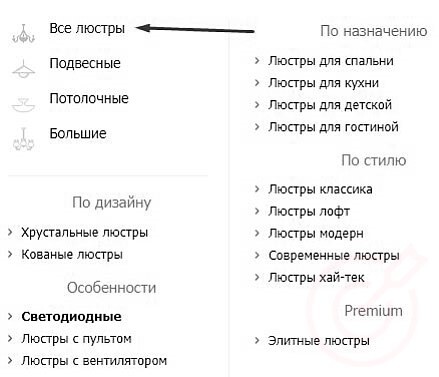
Также хорошим вариантом является вывод в сквозном меню ссылок только на популярные подкатегории той или иной категории. При этом в меню также выводится ссылка на хабовую (разводящую) страницу, которая содержит в себе ссылки на все подкатегории всех уровней вложенности:

При этом хабовая страница должна не только содержать ссылки на все подкатегории, но и быть визуально привлекательной.
Если категорий 2-го уровня вложенности не слишком много и отсутствует их разделение по признакам, возможна реализация любого вертикального или горизонтального меню с выпадающими ссылками.
При очень большом количестве категорий и множестве возможных вариаций параметров наиболее целесообразным представляется реализация меню через фильтр категорий.
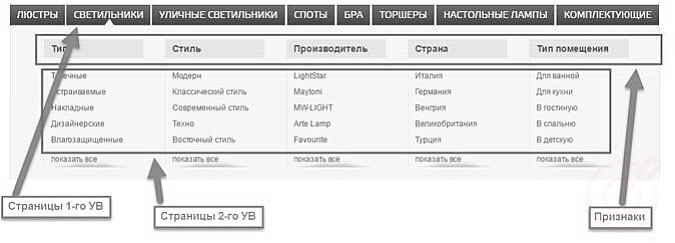
В таком случае для каждой категории 1-го уровня вложенности выработается перечень признаков и параметров, которые будут расположены в блоке фильтрации, однако фильтр не будет являться таковым в строгом соответствии этому слову. По сути это будет ссылочный блок с постоянно меняющимися ссылками в нём, в зависимости от страницы, на которой находится пользователь (какие параметры уже выбраны). Примерная визуализация:

Чтобы избежать дублирования страниц при разном порядке выбора параметров, для каждого признака, к которому принадлежит тот или иной параметр, должна быть задана приоритетность. Таким образом, вне зависимости от последовательного выбора двух различных параметров, URL полученной категории всегда будет неизменным.
В случае реализации структуры сайта через фильтр необходимо задать:
- Механику индексации получаемых страниц.
- Механику формирования URL.
- Механику формирования заголовков h1.
- Механику формирования title’ов и description’ов.
Меню со ссылками на дочерние страницы
Ссылки на страницы 3-го уровня вложенности сложно разместить в сквозном меню; скорее всего, это сделает его излишне громоздким и неудобным для пользователя.
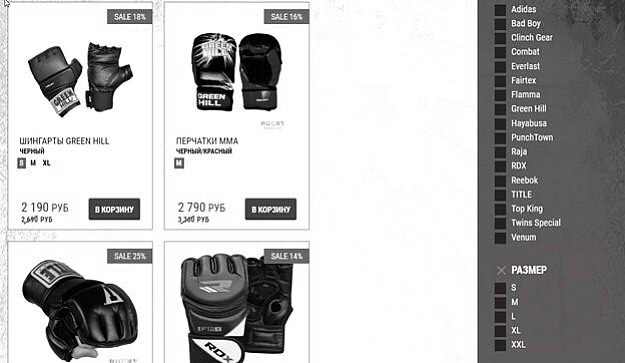
Наиболее простым и рациональным способом представляется расположить данные ссылки на родительских страницах 2-го уровня вложенности между заголовком h1 и блоком сортировки. Пример реализации:

Аналогичный блок должен присутствовать и на дочерней категории 3-го уровня вложенности, однако при этом ссылка на текущую категорию, на которой находится пользователь, должна быть неактивной и выделена визуально.
Описываемый навигационный блок должен находиться только на категориях 2-го уровня вложенности, у которых присутствует ещё и следующий, 3-й уровень вложенности, и непосредственно на категориях 3-го уровня вложенности, которые являются дочерними. Навигация между страницами 1-го и 2-го уровней вложенностей должна осуществляться только с помощью сквозного меню сайта. В противном случае первый экран страниц 1-го уровня вложенности будет перегружен большим количеством ссылок на страницы 2-го уровня вложенности при том, что эти ссылки есть в сквозном меню.
Технические тонкости
- Вместе с навигацией в ТЗ должны быть подробно описаны все технические моменты, а именно:
- Принципы генерации title и description.
- Принципы генерации заголовков в h1.
- Принципы оформления анкоров в меню.
- Принципы генерации URL’ов.
- Принципы генерации товарных карточек.
- Редиректные правила (со старых страниц на новые).
Также на выходе должна быть таблица Excel со структурой, пример:

Необходимо учесть следующие технические моменты:
Логические дубли
Структура сайта должна исключать наличие логических дублей. Например, страницы:
Окна для дома из дерева (окна для дома - из дерева)
и
Окна для дома из дерева (окна из дерева - для дома)
будут являться именно таковыми.
Уровни вложенности
Чрезмерное количество лишних уровней вложенности затруднит нормальную индексацию и, следовательно, ранжирование страниц уровней вложенности 3+. Структуру сайта необходимо проработать таким образом, чтобы чрезмерное количество уровней вложенности было исключено.
Региональные поддомены
Если сайт имеет возможность продавать товары по всем регионам РФ, желательно сделать поддомены под нужные регионы. Инструкция по созданию таких поддоменов описана ниже.
Инструкция по созданию региональных поддоменов
Региональный поддомен должен полностью копировать основной сайт за исключением нижеперечисленных вещей:
Формирование регионального адреса
При создании регионального сайта URL-адрес необходимо формировать следующим образом:
транслитерация региона + site.ru
Например, для Санкт-Петербурга должен быть сформирован следующий адрес сайта:
spb.site.ru
Корректировка текстов/title/description
- Во всех текстах/упоминаниях на сайте необходимо заменить текущий город на тот регион, для которого создается сайт (с учетом склонения, разумеется).
- Во всех тегах «title» необходимо заменить текущий город на тот регион, для которого создается сайт.
- Везде, где встречается название старого региона (например, Москва), его нужно поменять на тот регион, для которого создается сайт (например, Санкт-Петербург).
Замена домена
Во всех внутренних ссылках сайта необходимо изменить старый URL на новый (site.ru на региональный: транслитерация региона + site.ru), если где-либо на сайте имеются абсолютные ссылки. Относительные ссылки в каких-либо изменениях не нуждаются.
Robots.txt
robots.txt – это файл с инструкцией для роботов поисковых систем. Он должен присутствовать на сайте (загружается в корень сайта).
Данный текстовый файл должен называться именно так - robots.txt. После загрузки в корень сайта должен быть доступен по адресу https://site.ru/robots.txt, где https://site.ru/ - название домена.
robots.txt уже корректно настроен (ссылка на файл), его осталось только разместить в корне нового регионального сайта.
Возможность пакетного редактирования
Должна присутствовать возможность пакетного редактирования контента сайта. Например, если мы внесли какие-либо изменения на сайте site.ru (поменяли теги title, мета-теги description, изменили текст на страницах сайта, поменяли паттерн на title и т.д.), эти же изменения должны подгрузиться и на региональный сайт spb.site.ru. Но также должна быть возможность менять какие-либо данные и для страниц(ы) только одного сайта.
Установка счётчиков
Разумеется, на каждом сайте должны быть установлены свои коды сторонних сервисов. Установить их необходимо через Google Tag Manager. Важно! Под каждый региональный сайт не нужно создавать отдельную учетную запись на Гугл и Яндекс. Счётчики для всех региональных сайтов должны быть разными, но расположеными на одном аккаунте Яндекса и на одном аккаунте Гугла.
То есть нужно создать лишь один аккаунт Google и один аккаунт Яндекс. В этих аккаунтах уже необходимо создавать для каждого сайта свои Google Tag Manager, Яндекс.Метрики и т.д.
Инструменты для проектирования и сбора структуры сайта
- Xmind - бесплатная программа для проектирования структуры.
- Excel - потребуется для создания таблицы для программиста.
- Word - потребуется для описания процессов.
- Wordstat - потребуется для формирования признаков.
- Arsenkin.ru/tools/ - потребуется для парсинга ТОПа выдачи.
- Serpstat - потребуется для поиска конкурентов и выгрузки их структуры.
Дополнительные материалы
- seoprofy.ua/blog/optimizaciya-sajtov/im-structure — как создать структуру для интернет-магазина
