11 сентября 2024
1439
Юзабилити-аудит

Чек-лист по юзабилити
Аудит корзины
- Блок корзины находится на всех страницах и на одном месте.
- Блок корзины является одним из ярких пятен.
- При добавлении товара в корзину появляется информация, что товар успешно добавлен.
- При добавлении товара в корзину в блоке корзины происходит видимое изменение.
- При повторном добавлении товара в корзину появляется информация о том, что товар уже в корзине, предложение просмотреть содержимое корзины и перейти к оформлению заказа или добавить еще один такой товар.
- При наведении курсором мыши на блок корзины во всплывающей подсказке выводятся все товары и их цены.
- На странице корзины выводится список добавленных товаров с ценами, возможностью редактировать количество товара и ссылкой «Оформить заказ».
- Страница корзины не содержит витрины магазина, новостей, баннеров, анимации.
- На странице корзины присутствуют миниатюрные изображения товаров.
- Оформление заказа не прерывается, если пользователь не зарегистрирован.
- На странице корзины есть информация, как сделать заказ по телефону, задать вопросы или связаться с менеджером магазина.
- Предлагаются способы снизить стоимость покупки.
- В корзине лежит бесплатный подарок.
- На странице корзины есть кнопка «Вернуться к покупкам».
- Страница корзины работоспособна при выключенном JavaScript.
- Для заказа требуется ввести минимум необходимых полей.
- Предлагается максимум вариантов доставки.
- Предлагается максимум вариантов оплаты.
- При ошибке в вводе данных ошибочный пункт выделяется цветом и появляется соответствующее сообщение.
- При ошибке ввода данных форма не перегружается.
- Понятные шаги оформления заказа.
- Используется две кнопки «Оформить заказ» и «Быстрый заказ».
- Заметная кнопка «Оформить заказ».
- Используется функция «Купите на X рублей и получите бесплатную доставку».
- Используется функция «Купите на X рублей и получите подарок».
- Показана цена напротив каждого варианта доставки.
- На странице корзины предлагаются сопутствующие товары.
- Итоговая стоимость заказа считается автоматически и не требует от пользователя дополнительных действий.
- В случае не доведения заказа до конца пользователю приходит письмо с предложением его завершить и небольшим подарком.
- При нажатии на кнопку «Оформить заказ» покупателю показывается страница с информацией об успешно отправленном заказе и словами благодарности.
- После завершения оформления заказа предлагается upsell.
- По факту оформления заказа на e-mail покупателя отправляется сообщение с благодарностями, подробным списком заказанных товаров, регистрационными данными, указанием выбранного способа оплаты и доставки, контактными телефонами менеджеров.
- Время реакции менеджера магазина на заказ не должно превышать 5 минут.
Аудит контента
- На всем сайте используется единый принцип выравнивания текста.
- Основной цвет фона сайта белый или светлый.
- Цвета шрифтов и фона контрастны.
- Используется один-два шрифта.
- Расстояние между абзацами больше, чем междустрочное.
- Все ссылки в текстах подчеркнуты. Критично важные ссылки имеют всплывающие подсказки.
- Брендовые страницы (о компании, наши сотрудники и т.п.) должны содержать лаконичную, актуальную информацию и быть уникальными.
- Нет абзацев длиннее 5-6 строчек.
Аудит главной страницы
- Главная страница не содержит никаких звуков, запускаемых без действий пользователя.
- На главной странице выводится список основных категорий, направлений.
- Главная страница содержит краткий текст «О магазине», построенный на выгодах и (или) уникальном торговом предложении (УТП).
- На главной странице нет не несущих информации блоков и заголовков типа «Добро пожаловать», «Рады приветствовать», «Уважаемый посетитель!».
Аудит страницы контактов
- Подробная контактная информация (номер телефона, адрес, e-mail, форма обратной связи).
- Наличие карты с отмеченным расположением компании.
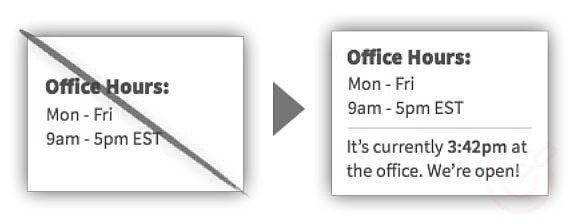
- Указаны рабочие часы (время приема) компании:

Аудит регистрации
- Пользователю объясняется выгода регистрации. Текст, объясняющий выгоду, может находиться либо рядом с кнопкой «Зарегистрироваться», либо перед регистрацией.
- Форма входа/регистрации появляется во всплывающем окне.
- В форме регистрации содержится минимум полей (имя, e-mail).
- Предусмотрено несколько вариантов регистрации, через форму на сайте и через социальные сети.
- На сайте присутствует возможность авторизации с помощью логина или почты, а не только с почты.
- При регистрации спрашивается согласие на обработку персональных данных.
Аудит слайдера
- При наведении курсором мыши на слайд автоматическое переключение слайдов останавливается.
- Автоматическая смена слайдов происходит через 7-10 секунд.
- Корректное отображение слайдера на мобильных девайсах.
- На мобильных устройствах работает переключение слайдов.
Аудит блога
- В анонсах статей отражена основная информация (миниатюрное изображение, дата, количество комментариев, пара строчек текста из статьи).
- Присутствует возможность комментирования статей.
- После добавления комментарий отправляется на модерацию.
Остальное
- Отзывы клиентов на карточке товара и в целом на сайте.
- Онлайн-консультант.
- Все ссылки на форму обратной связи или номер телефона снабжаются призывами к действию «Позвоните нам», «Задайте вопрос».
- Страница ошибки 404 выполнена в дизайне сайта и содержит ссылки на основные навигационные страницы магазина.
- Присутствуют знаки доверия.
- На сайте есть фавикон.
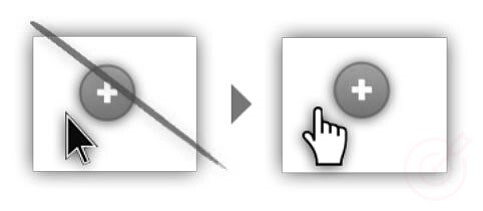
- При наведении на кликабельные элементы (кнопки) курсор мыши должен быть в виде руки.
- Указаны способы доставки и оплаты.
- Пункты меню «Доставка» и «Оплата» должны быть легко находимы на любой странице сайта.
- Страницы сайта не содержат pop-up баннеров.
- Не используются скрипты типа «Падающий снег».
- Используется увеличение изображений.
- После отправки формы появляется уведомление об успешной отправке.
- На сайтах с длинными страницами реализована кнопка «Наверх».
- Проверка корректности отображения и функционала сайта во всех современных браузерах.
- Масштабирование на разных разрешениях.
- Цветовое восприятие (3 цвета, контрастность и т.д.).
- Используется блок подписки на рассылку.
- В каталоге товаров присутствует возможность изменения отображения товаров.
- Качество отображения изображений.
- Перфекционизм в расположении блоков информации (заголовки в одну линию и т.п.).
- Информативность первого экрана.
- Отсутствие «вложенных» скроллингов.
- Капча должна использоваться только когда поступает спам.
Расширенный чек-лист
Макет и дизайн
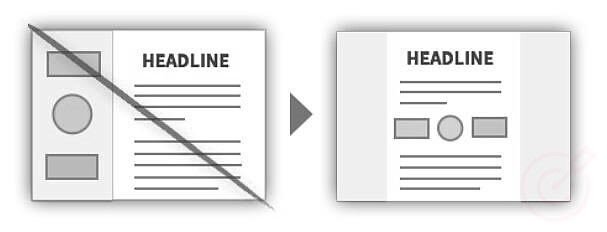
- Содержимое страницы выводится в одной колонке, а не в нескольких, так информация воспринимается проще:

- При скроллинге страницы реализован плавный переход элемента дизайна от одного бэкграунда к другому, чтобы пользователь понимал, что это не конец страницы и дальше есть информация:

- Используются анимационные переходы. Например, при скроллинге сайта вниз плавно появляются блоки из разных частей экрана (левой, правой, верхней, нижней):

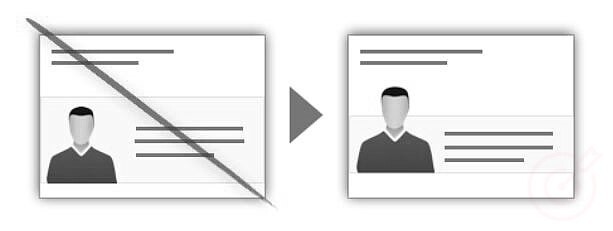
- У элементов сайта удалены ненужные границы для простоты восприятия:

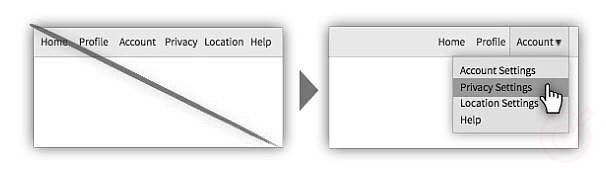
- В основной пункт меню скрыты редкие, но необходимые настройки. Например, страницы «Помощь», «Настройки аккаунта» и т.п. будут спрятаны в пункте «Аккаунт»:

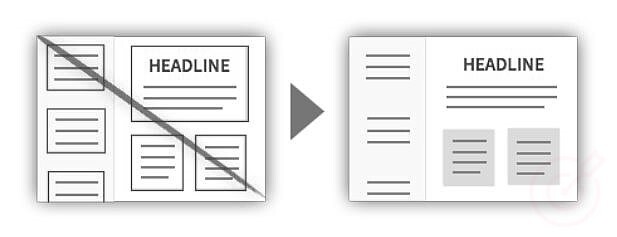
- Между блоками достаточно свободного места:

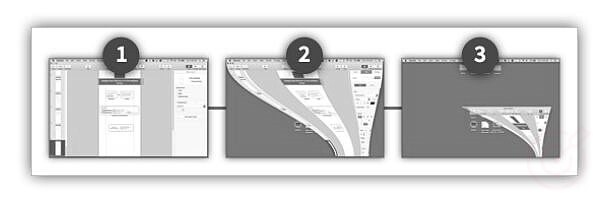
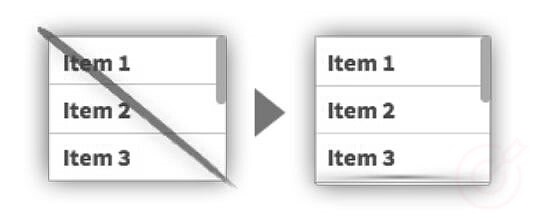
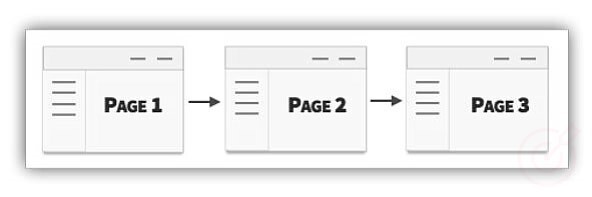
- После последнего пункта добавлена тень, чтобы создать эффект глубины (подразумевается, что после 3 пункта есть 4, 5 и 6):

- Контент сайта сопровождается словами или графикой. На примере показано грамотное использование иконки со стрелкой вниз. Изображение намекает пользователю, что внизу его ждет еще один блок с информацией:

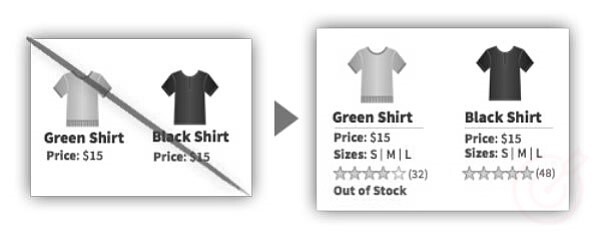
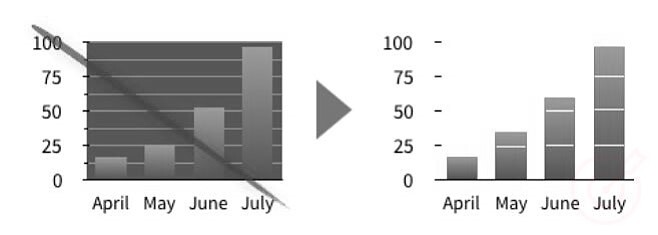
- Выводите важные данные о товаре на страницах категорий. Например: цену, размер, рейтинг товара и количество проголосовавших:

- Часто используемые функции не скрыты и выводятся на видном месте:

- В технической части (например, административной панели сайта) на первой странице выводятся данные, графики. Например, если перейти на главную страницу сервиса Яндекс.Метрика и выбрать нужный нам счетчик, на появившейся странице мы увидим вывод графиков, показателей:

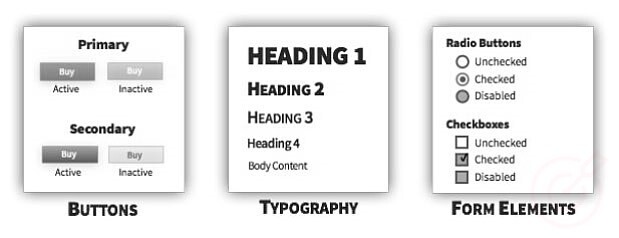
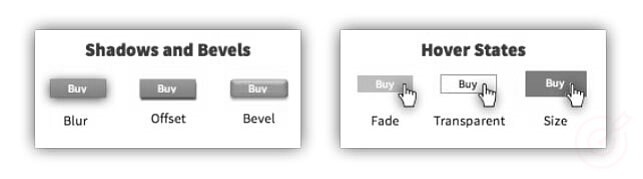
- Используются подсказки при создании функций. Например, ниже показано, как будет выглядеть одна кнопка в разных состояниях или как будет отображаться выбранный вами заголовок:

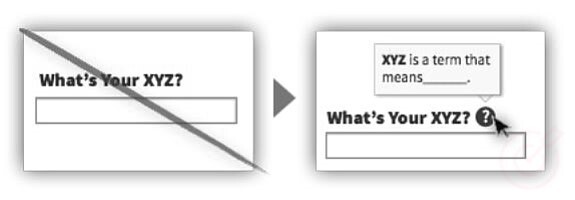
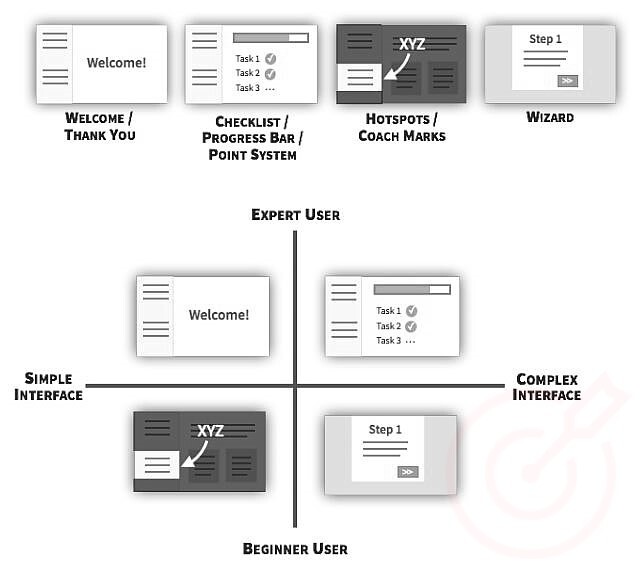
- По возможности старайтесь добавлять подсказки для начинающих пользователей, но не злоупотребляйте ими:

- На мобильных устройствах используется вывод информации в одном окне, а не в нескольких:

Навигация и меню
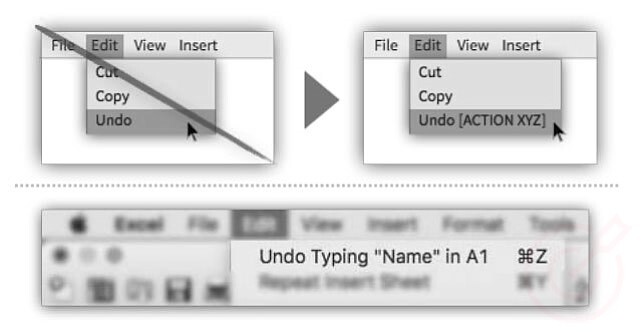
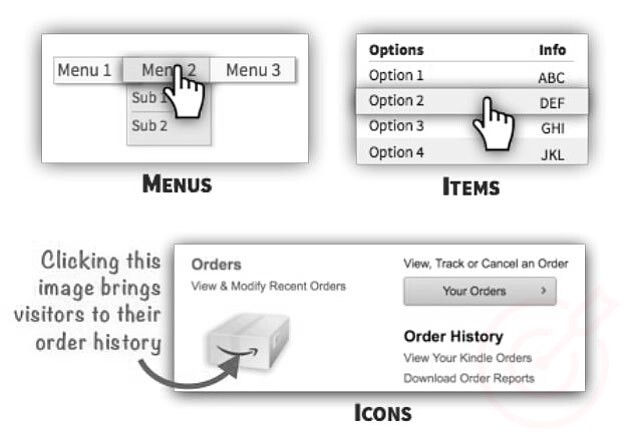
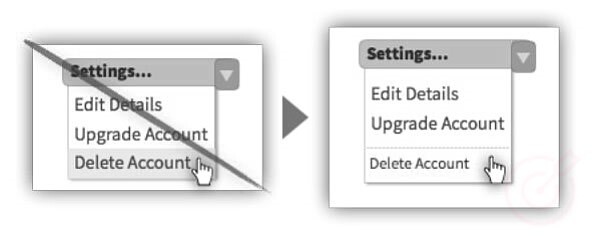
- Используйте подсказки около пунктов меню, чтобы при нажатии на пункт было понятно, какой процесс мы запустили:

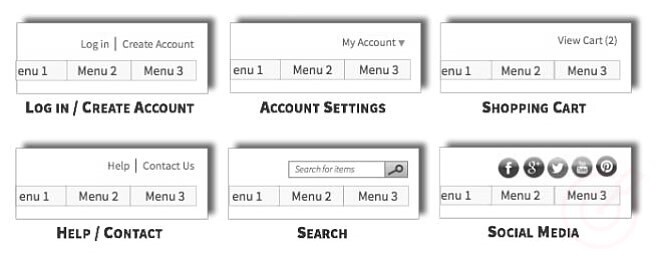
- В правом верхнем углу реализован дополнительный функционал (корзина, социальные иконки, поиск по сайту и прочее):

- При переходе по пунктам блок меню остается на одном и том же месте:

- Весь пункт меню, а не только текст, должен являться ссылкой.
Изображение и графика
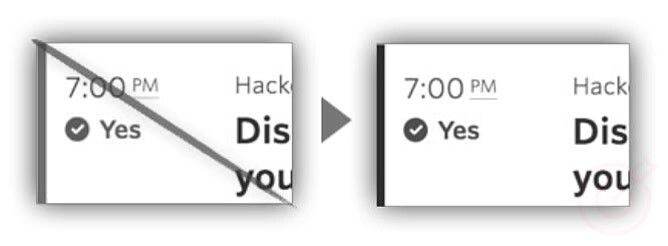
- Темные элементы не размещены на темном фоне. Элементы должны быть расположены таким образом, чтобы пользователь мог с легкостью их воспринимать:

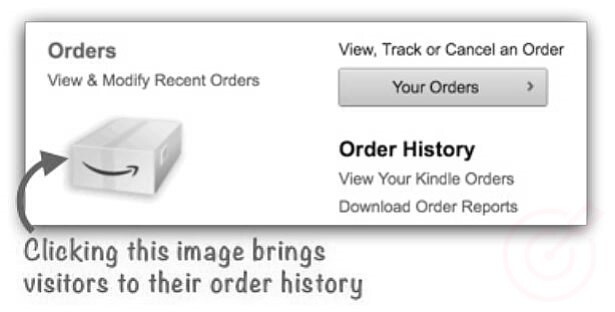
- Дополнительные иконки и изображения кликабельные (являются ссылками):

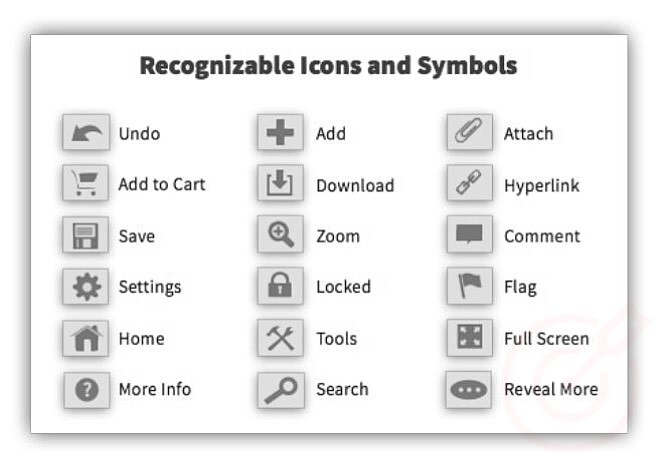
- Чтобы передать смысл взаимодействия, используются иконки/символы:

- Используются цвета, которые максимально соответствуют смыслу блока:

- Используются выделения строк в таблицах:

Текст и заголовки
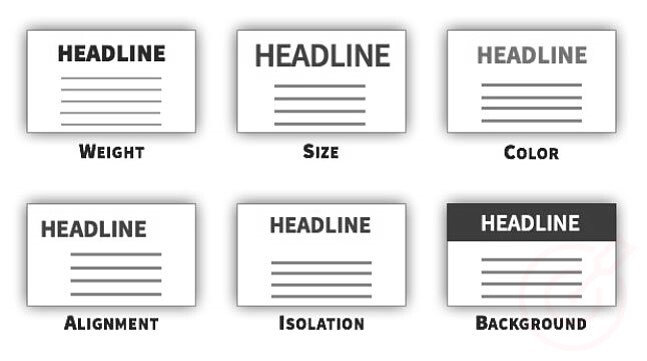
- Заголовки выделяются среди массива текста:

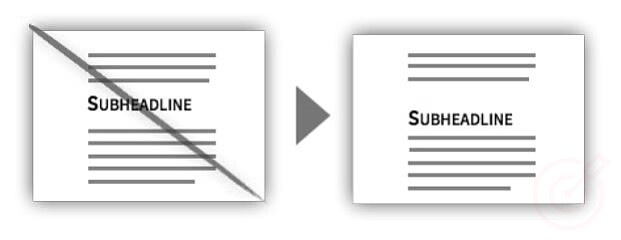
- Заголовок расположен ближе к тому разделу, к которому относится:

- Заголовки отображаются в том блоке, в котором расположен текст, и не заезжают на соседние блоки:

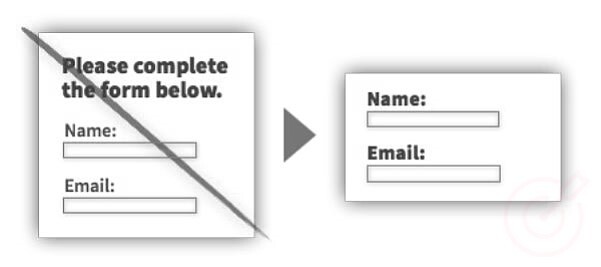
- Не используются очевидные подсказки в местах, где и так понятно, что нужно сделать:

- Подсказки написаны человеческим языком, а не «системным»:

- Предлагается перевести кнопку, когда появляется иностранный язык:

- Используются короткие параграфы и выделяются ключевые термины:

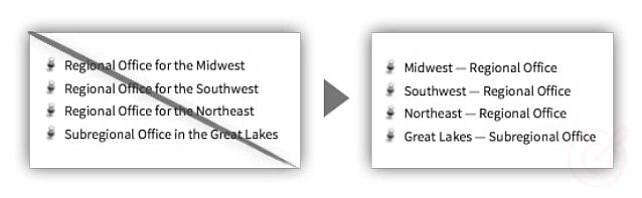
- Важная информация размещена в начале списка:

- Текст разбит разными элементами (изображениями, списками):

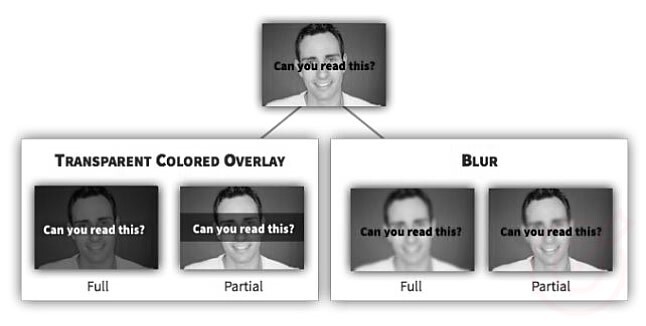
- Создан сильный контраст между текстом и изображением, если на изображении используется текст:

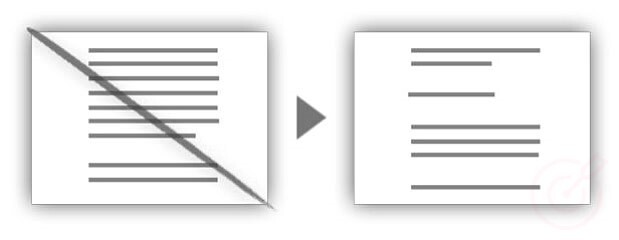
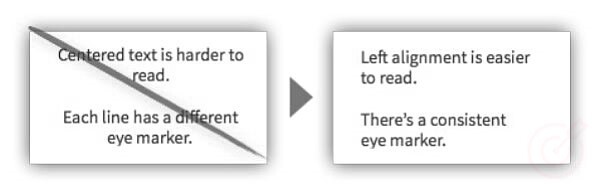
- Большая часть текста выравнена по левому краю:

- Используются контрастные шрифты:

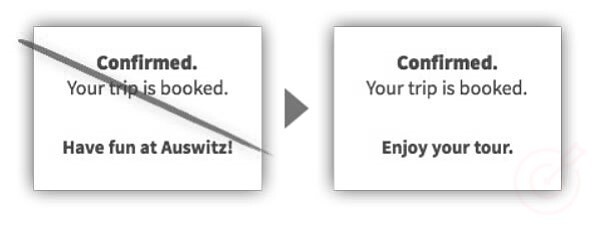
- Не выводится некорректная информация в автоматических сообщениях:

Формы и поля
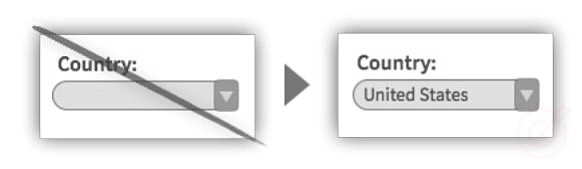
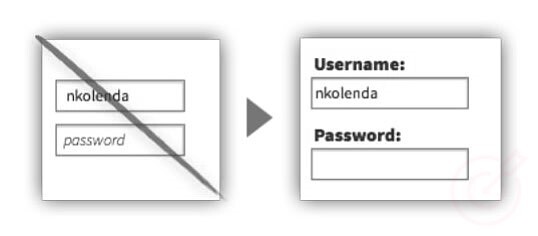
- В полях с выбором указываются часто выбираемые значения:

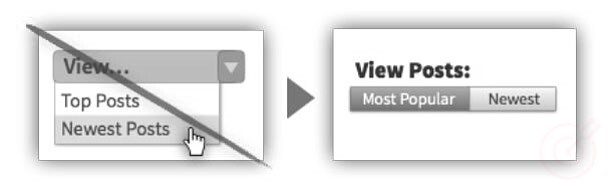
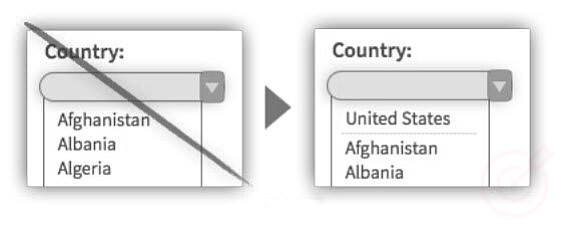
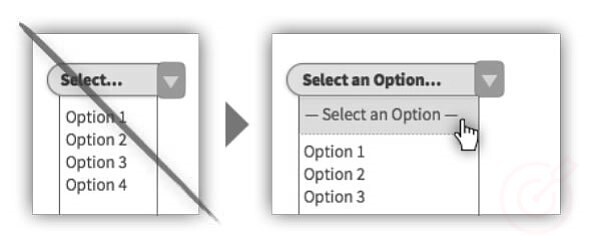
- Основные пункты выпадающего списка находятся в верхней части:

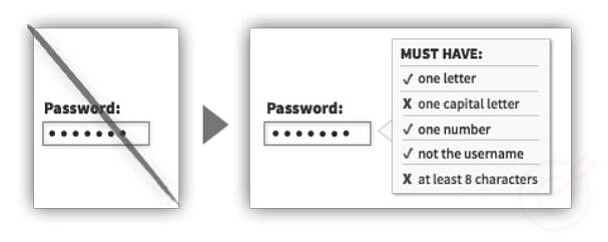
- Около полей форм в режиме реального времени подгружаются подсказки с необходимыми требованиями:

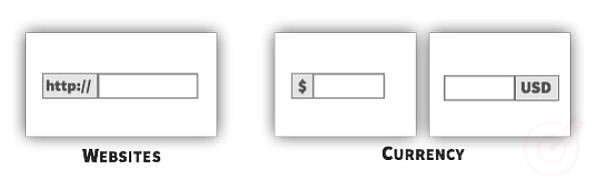
- У некоторых полей рекомендуется предварительно указывать начальный параметр, например перед полем с вводом сайта нужно указать http://:

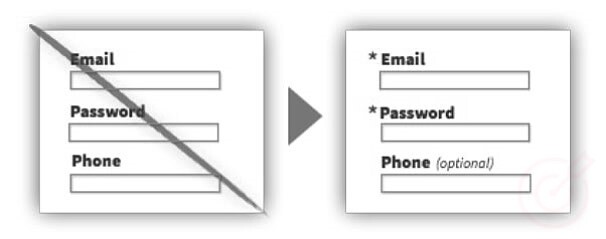
- Указываются обязательные и необязательные поля формы:

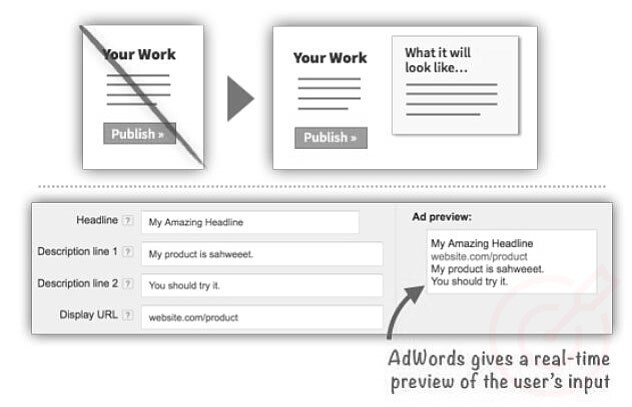
- В некоторых случаях рекомендуется использовать подгрузку получившегося результата в реальном времени. Как пример можно рассмотреть написание комментариев на форуме / блоге. Пользователь пишет комментарий, и в режиме реального времени (где-то сбоку от формы комментария) выводится предварительный просмотр:

- Подсказки должны быть видны на протяжении всего процесса заполнения формы:

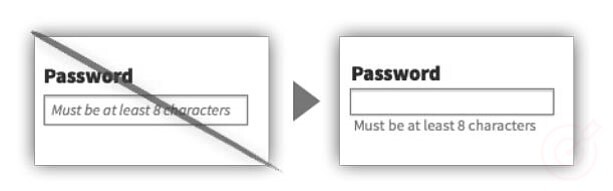
- Подсказку нужно размещать не внутри поля, а под ним, чтобы, заполняя поле, пользователь всегда ее видел:

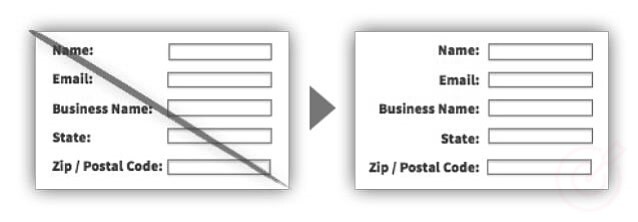
- Выравнивайте подсказки непосредственно вдоль полей формы:

- Используются элементы в зависимости от значения поля:

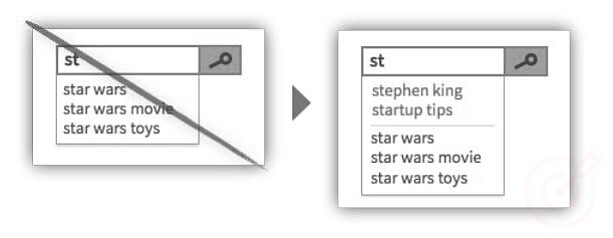
- При наборе запроса в поиске должны подгружаться результаты в зависимости от того, что пользователь ищет. Если пользователь ищет какую-либо публикацию в категориях, должна показываться подсказка, что он ищет именно в ней. Также должны подгружаться миниатюрные изображения, заголовки публикаций:

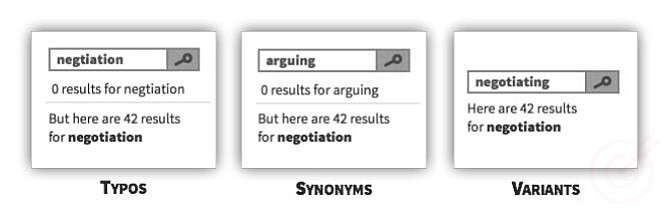
- Настройте исправление опечаток в поле поиска. Если пользователь написал запрос неправильно (например, перепутал буквы местами), скрипт должен обработать его и в итоге найти искомую публикацию:

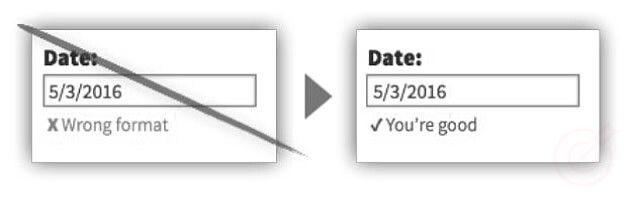
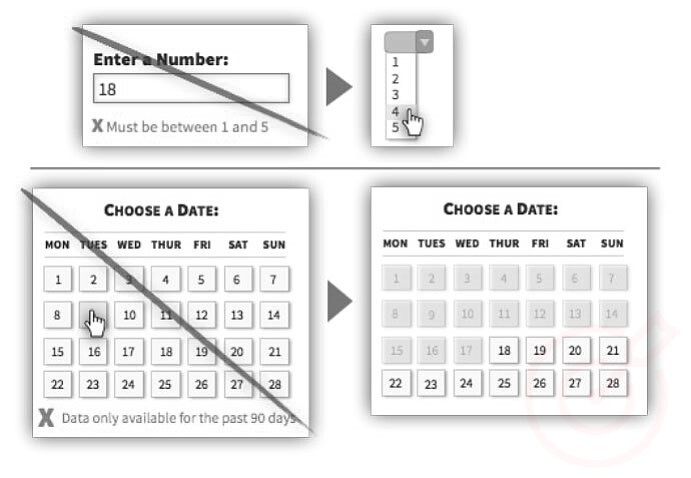
- Продумывайте функционал до мелочей. Ниже показаны неудачные примеры, где не учтены главные возможности календаря. На первом изображении показано, что лучше реализовать поле с выбором уже имеющихся значений, чем поле с вводом любого значения, так можно избавиться от ненужных ошибок. На втором показан календарь, где пользователь выбирает дату, но всплывает сообщение о том, что данная дата занята и необходимо выбрать другую. Логичнее реализовать календарь, где занятые даты будут выделены как недоступные, а свободные будут выделены более ярко:

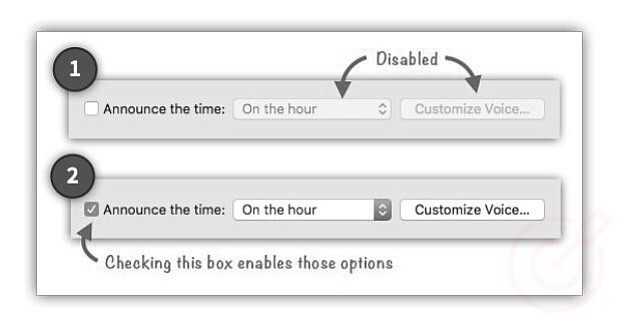
- В некоторых случаях (в блоке выбора или любом другом) желательно использовать активацию по щелчку на определенном пункте. Если пункт не является важным, то, скорее всего, пользователь его не будет заполнять и опустится дальше вниз по форме:

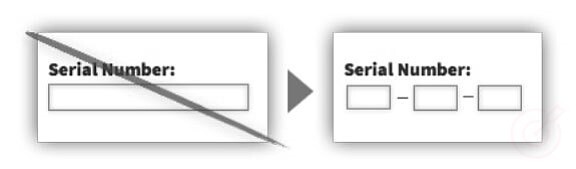
- Структура текстовых полей соответствует требуемому типу. Так, например, если поле подразумевает ввод серийного номера, логичнее будет разделить его на несколько частей под структуру ключа: 123-456-789:

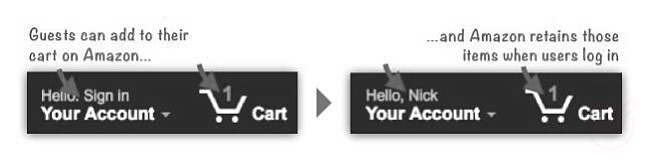
- Данные, которые вводят пользователи, сохраняются. Пример: пользователь зашел на сайт и добавил товар в корзину, после этого прошел регистрацию на сайте. Добавленный им ранее товар должен сохраниться в корзине:

- Показываются последние запросы пользователя:

Ссылки и кнопки
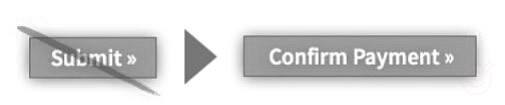
- Используется описание кнопок. Например, на кнопке, подразумевающей подтверждение платежа, нужно написать «Подтверждение платежа», а не «Отправить»:

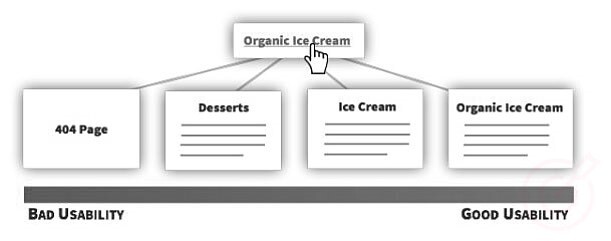
- Ссылки и целевые страницы должны быть релевантны по смыслу. Если пользователь нажал на ссылку «Десерты», должна открыться страница с содержимым про десерты, а не про мороженое:

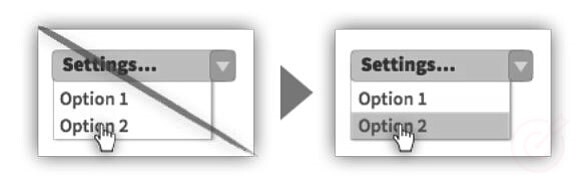
- При наведении мышкой на элементы используйте их выделение:

- При создании кнопки используйте 3D-эффект, при наведении внешний вид кнопки должен меняться:

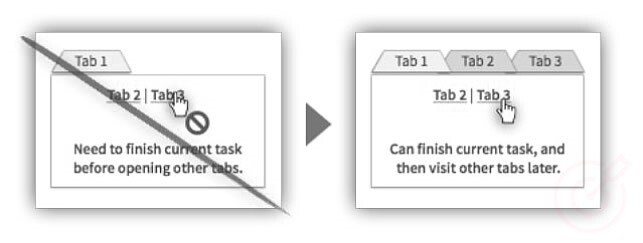
- В некоторых случаях делайте так, чтобы страницы открывались в новых вкладках, а не в текущих:

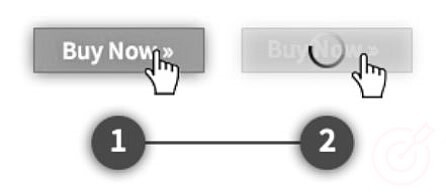
- Нажатие на кнопку должно вызывать эффект ее активации. Например, должна показываться иконка загрузки:

- Вокруг маленьких иконок, являющихся ссылками, расширьте кликабельную границу, чтобы пользователю легче было попасть по ссылке:

- Пункты меню, списков, иконки должны становиться активными при наведении:

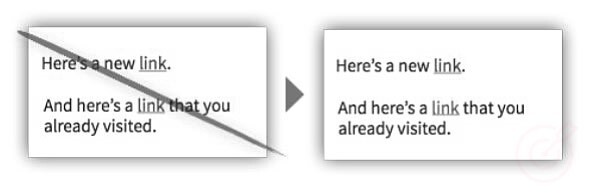
- Используйте выделение цветом для посещенных ссылок:

Таблицы и даты
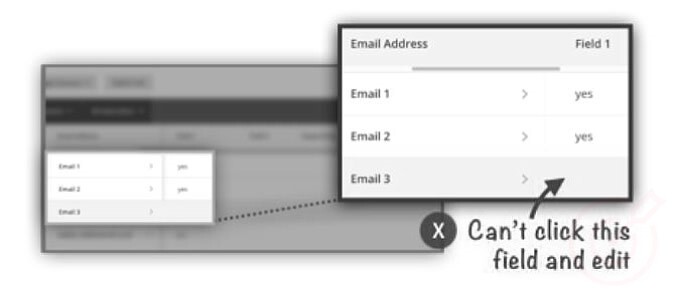
- Дайте пользователям возможность редактировать некоторые данные:

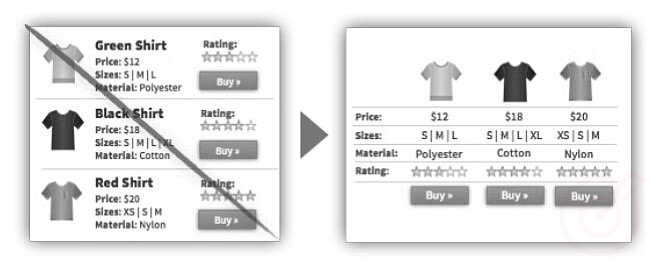
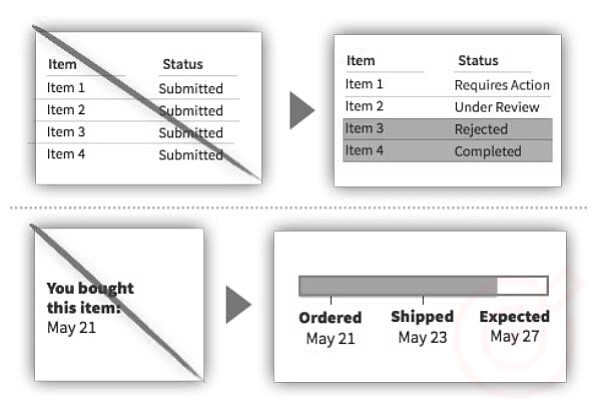
- Объединяйте данные, чтобы пользователям было легче сравнивать товар:

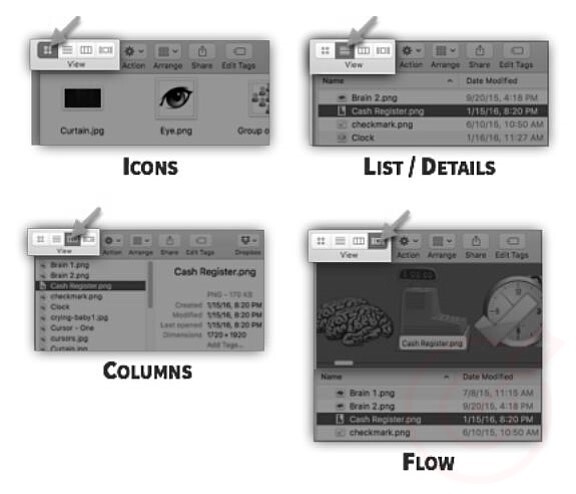
- Добавьте пользователям возможность самим выбирать внешний вид вывода данных:

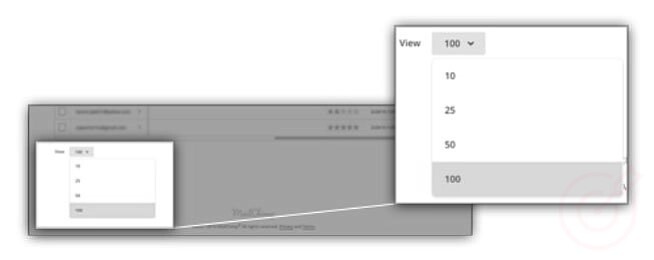
- Добавьте возможность выбора количества отображаемых данных:

Ошибки, предупреждения, загрузка
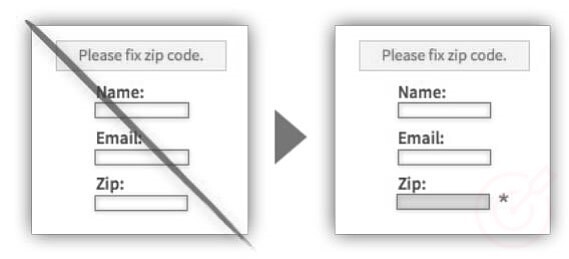
- Выделяйте элементы, из-за которых произошла ошибка:

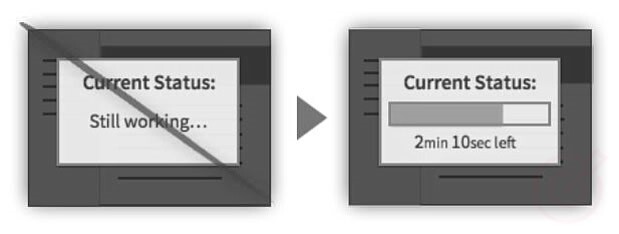
- Выполнение любого процесса должно быть визуализировано в виде меняющейся в режиме онлайн в зависимости от прогресса и времени полосы:

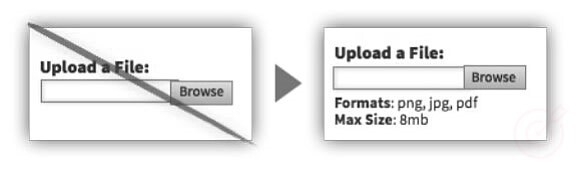
- Около полей для загрузки файлов описаны требования по формату и размеру:

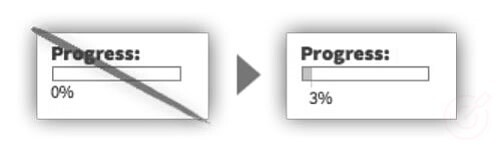
- Блок прогресса должен отображаться, когда значение выше 0%:

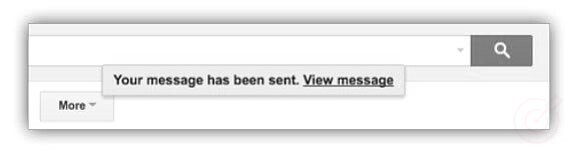
- После отправки формы должно появляться сообщение с информацией об успешной отправке:

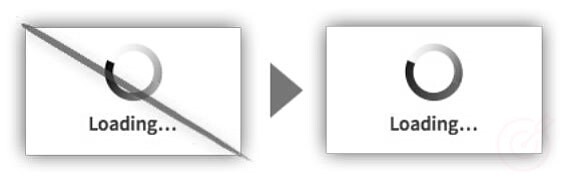
- Используйте холодные цвета в анимации загрузки для уменьшения процессов возбуждения:

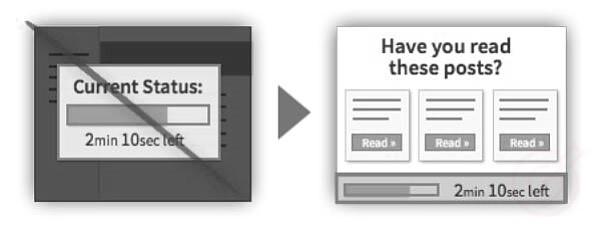
- Во время длительной загрузки пытайтесь заинтересовать пользователя, предлагайте почитать статьи, посмотреть дополнительные товары и т.д.:

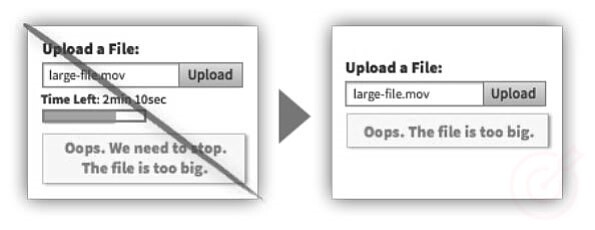
- Когда пользователь загружает запрещенный для этого файл, предупреждающее окно должно появляться сразу же, а не после того, как процесс завершился:

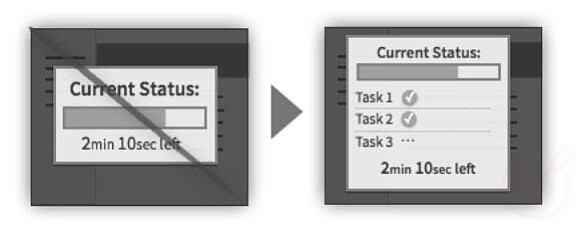
- В блоке с прогрессом должны отображаться уже выполненные задачи:

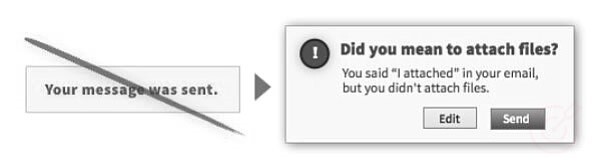
- Если при заполнении формы пользователь указал, что загрузил файл, но на самом деле не прикрепил его, после нажатия кнопки «Отправить форму» должна появиться подсказка, что пользователь не прикрепил файл к сообщению, и два варианта хода действия: редактировать форму или либо отправить ее:

- Если пользователь уже добавил определенный товар в корзину и вернулся еще раз на его страницу, вместо кнопки «Купить» должно быть написано «Товар уже в корзине»:

- Важные элементы выделены пространством и цветом:

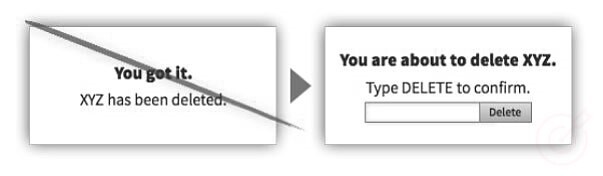
- При удалении важных данных пользователю предлагается текстовое поле, в которое нужно ввести «Удалить», таким образом подтверждая удаление данных:

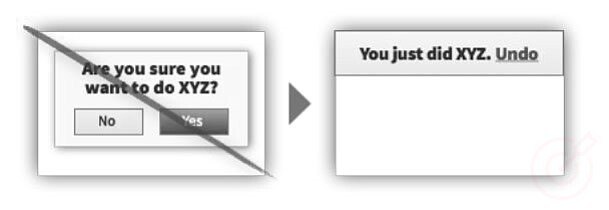
- После регистрации и при нажатии кнопки «Зарегистрироваться», дополнительное сообщение «Точно ли вы хотите зарегистрироваться?» не должно всплывать. Вместо этого пользователь должен быть авторизован, а около профиля должна быть кнопка «Выход»:

- В полях с выбором значения используется возможность переключения на значение по умолчанию, если пользователь передумал выбирать значение из списка:

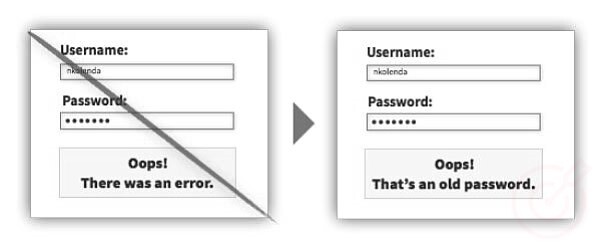
- Причина ошибки объясняется понятным языком:
Плохой пример: «Произошла ошибка»
Хороший пример: «Используется старый пароль»
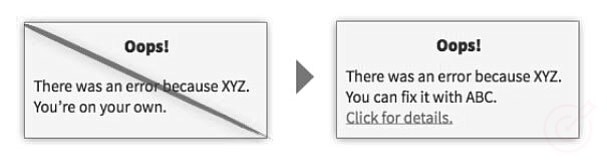
- При появлении сложной ошибки указывайте ссылку на подробное описание (документацию):

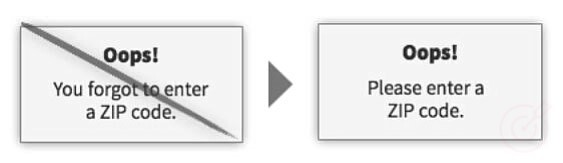
- Избегайте слова «Вы» в сообщениях об ошибках:
Плохой пример: «Вы забыли указать почтовый индекс»
Хороший пример: «Пожалуйста, введите почтовый индекс»
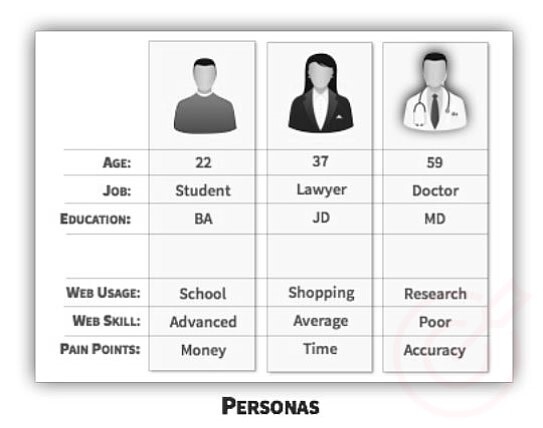
Исследование и планирование
- Люди разбиты на персоны для определения конкретных рабочих процессов:

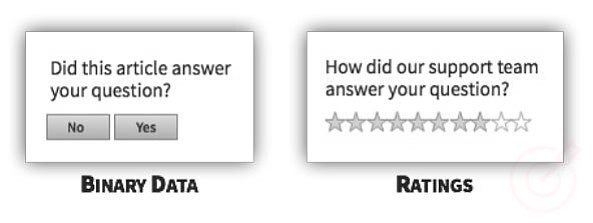
- В соответствующих местах просите пользователей оставить отзыв, ответить на вопрос:

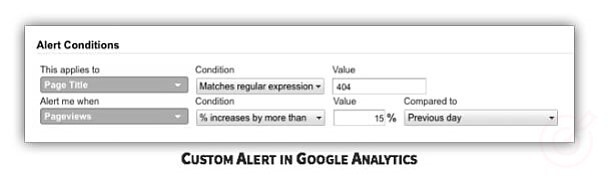
- Создайте систему оповещений на почту, если за предыдущий день было получено более 15% 404 ошибок:

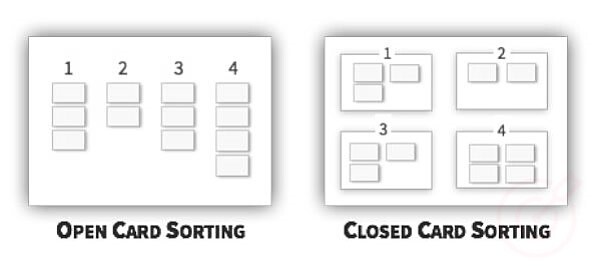
- Используется сортировка карточек для построения информационной архитектуры:

Разное
- Этапы процесса связаны сложными взаимодействиями:

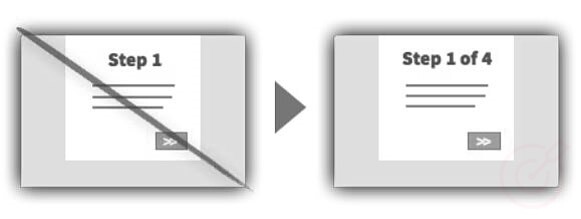
- Этапы регистрации и оформления заказа разбиты по шагам:

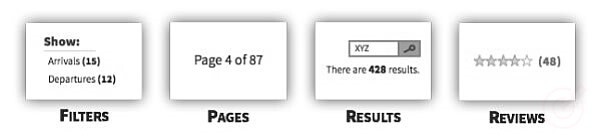
- Используется вывод количества категорий, страниц, отзывов рядом с элементами:

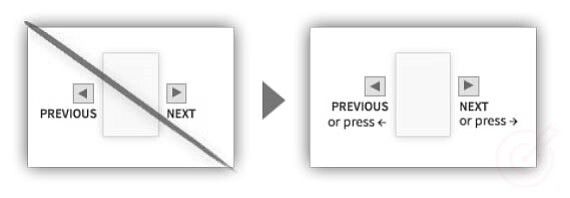
- Используются комбинации клавиш для часто повторяющихся действий. Например, для переключения изображений назначены две горячие клавиши: стрелка влево (переключает на предыдущее изображение) и стрелка вправо (переключает на следующее изображение):

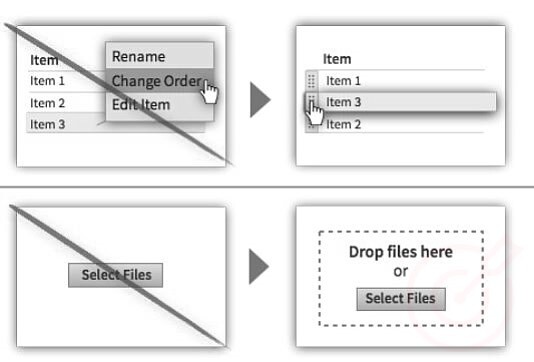
- У пользователей имеется возможность перемещать элементы с помощью мышки:

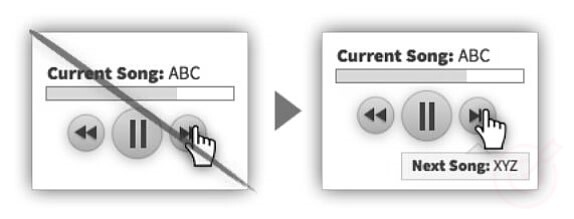
- При переключении на следующий элемент указывается подсказка. Например, при переключении песни, наведя курсор мышки на иконку переключения, мы должны увидеть подсказку с названием следующей песни:

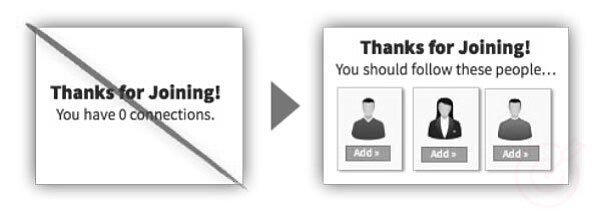
- Предлагается ознакомительный тур для новых пользователей. Если это социальная сеть, только что зарегистрировавшемуся пользователю предлагается подписаться на интересные страницы, найти друзей и т.д.:

- Указана дата последнего события. Например, если два дня назад был размещен комментарий к статье, около него должно быть написано «2 дня назад», а не «12 мая»:

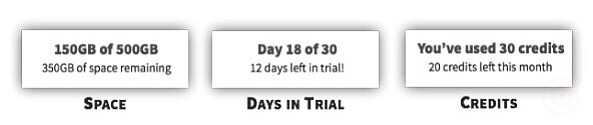
- Указывается число оставшихся пунктов. Например, при регистрации в сервисе нам дали 30 бесплатных дней для его теста, нужно вывести надпись, сколько из 30 дней было использовано, это подталкивает пользователей к оплате сервиса:

- Описательные элементы размещены в начале заголовка страницы «title»:

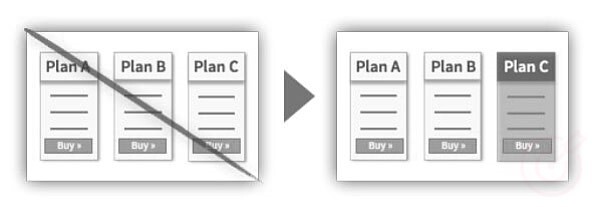
- Выделены те тарифные планы (элементы), которые пользователи чаще всего выбирают:

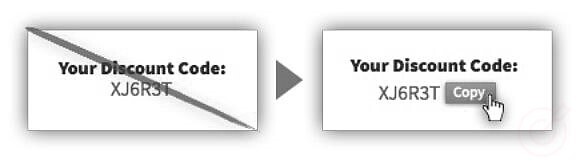
- Если в функционале используются пригласительные коды, ключи, подарочные купоны и другие подобные элементы, рядом с ними должна быть реализована кнопка «Копировать», чтобы пригласительный код можно было скопировать в 1 клик:

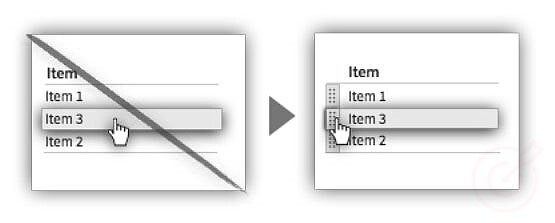
- Около элементов, которые можно перемещать, реализована пунктирная текстура:

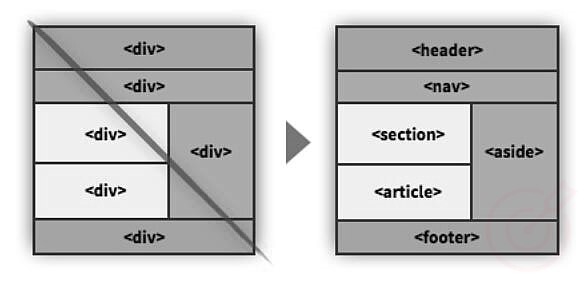
- Используются семантические теги в HTML5. Например, если мы верстаем верхнюю часть сайта (шапку), нужно использовать тег <header>:

- На разных устройствах используется надлежащее количество блоков на странице:

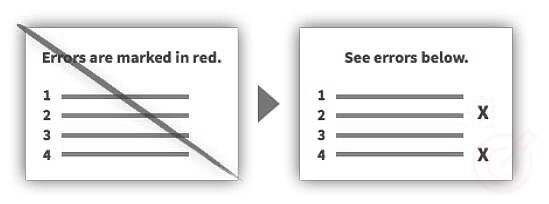
- Используется несколько подсказок об ошибке. Например, выделение ошибки красным цветом и около каждой ошибки иконка с крестиком красного цвета:

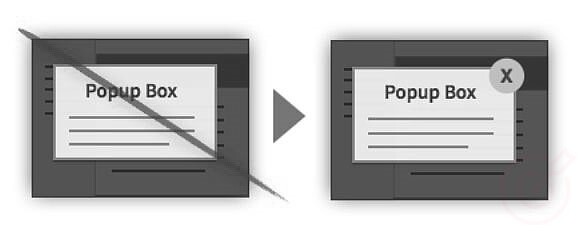
- У всплывающих окон используется закрывающий элемент. Например, в правом верхнем углу всплывающего окна реализована иконка с крестиком, после ее нажатия окно должно закрываться:

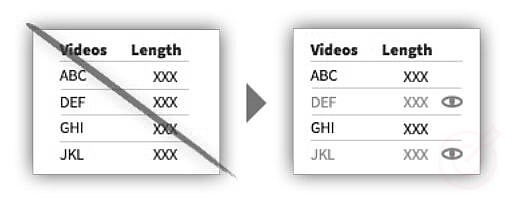
- Элементы, которые пользователь уже просмотрел, выделены:

Дополнительные материалы
- Чек-лист по формам - как должны выглядеть формы на сайтах.
- Чек-лист по фильтрам - как должны выглядеть фильтры на сайтах.
Публикация ➔TotalShiva
Источник ➔GeekBrains