Как составить структуру сайта и какие инструменты использовать

Составление структуры сайта – то, что необходимо делать с самого начала работы над новыми проектами. Именно на этом этапе специалист знакомится с проектом, получает первые представление о проблемных зонах и точках роста.
При этом структура сайта может помочь в понимании сайта всем специалистам, которые работают над проектом: контекстологи, аналитики, маркетологи и т.д.
В этой статье я расскажу, как мы подходим к составлению структуры сайта и какие инструменты используем.
Инструменты
Чтобы составить структуру сайта вполне хватит и простого notepad.exe, но для того чтобы эта структура была еще и наглядной и легко масштабировалась, я советую использовать приложение для составления mind-карт, например, Xmind.
Для некоторых из описанных способов могут понадобиться и другие инструменты, о которых я упомяну дополнительно.
Способы составления структуры сайта
Есть несколько способов для составления структуры, у каждого есть свои плюсы и минусы.
Я хочу остановиться на следующих способах:
- «Ручное» составление
- Составление на основе поисковой выдачи
- Составление с использованием парсеров
- Составление на основе выгрузки из вебмастера
Перед тем как перейти к описанию самих способов, хочу посоветовать «семплировать» однотипные страницы.
То есть, если в категории есть много товаров, не стоит все их заносить в карту, ограничьтесь примером одной страницы.
Каждый способ, кроме «Ручного», для наглядности я буду разбирать на реальных сайтах. А в конце данной статьи будут приложены ссылки на скачивание полученных документов.
«Ручное» составление
Данный подход заключается в том, что вы просматриваете своими глазами сайт страница за страницей и «закидываете» данные в карту.
Минусы: это самый «громоздкий» и трудозатратный способ, который требует огромного количества времени и абсолютно не гарантирует высокое качество.
Плюсом, наверное, является то, что это дело можно поручить любому человеку, мало-мальски умеющему обращаться с компьютером. Но смотрим на минусы.
Составление на основе поисковой выдачи
Подход заключается в изучении поисковой выдачи Яндекса по сайту с применением документных операторов:
- “rhost:” – поиск по хосту и поддоменам;
- “host:” – поиск по страницам хоста;
- “inurl:” – поиск по страницам, содержащим в адресе заданный набор символов;
- “~~” – минус или исключение.
Данный способ является моим любимым, благодаря своим достоинствам он дает очень хорошее представление о структуре любого сайта, о котором знает Яндекс, и не требует особых навыков от исполнителя.
Но и минусы у данного подхода ощутимые:
- Средние трудозатраты
- Не всегда можно получить точную карту сайта
Ограничения:
Сайт должен некоторое время индексироваться Яндексом;
Адреса страниц сайта должны быть ЧПУ, или у исполнителя должно быть точное представление о паттернах формирования адресов страниц.
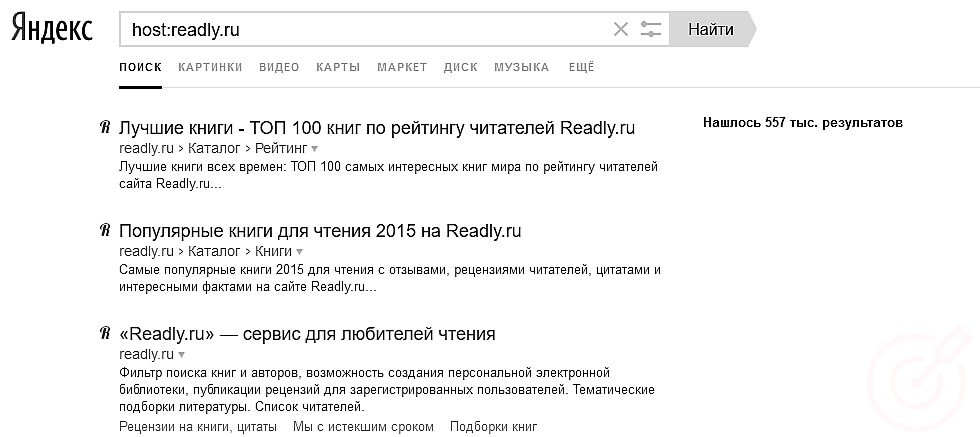
Приступим к практической части и изучим структуру сайта, которым я часто пользуюсь readly.ru.
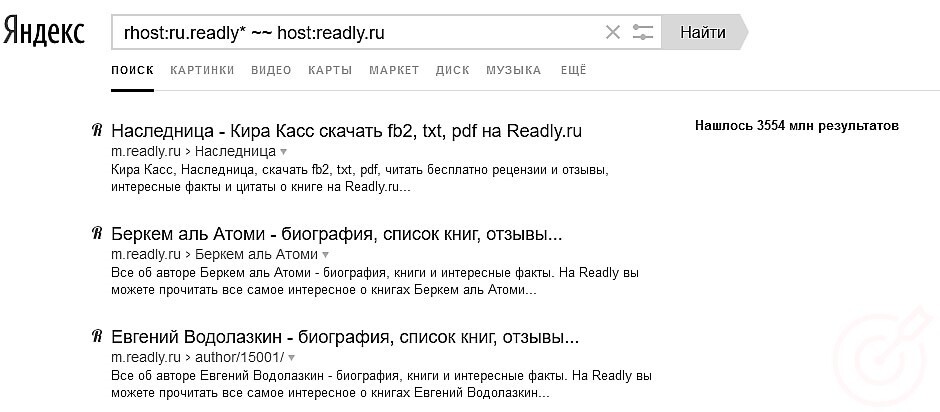
1. Первым делом узнаем, есть ли у сайта поддомены. Для этого в поисковой строке вбиваем запрос:

В результатах видим, что поддомены есть, а всего Яндекс знает о 3554 млн страниц, расположенных на поддоменах.
Поочередно добавляем найденные поддомены в нашу карту сайта, дополняя поисковый запрос, минусуя новые поддомены до тех пор, пока поисковая выдача не станет пустой.
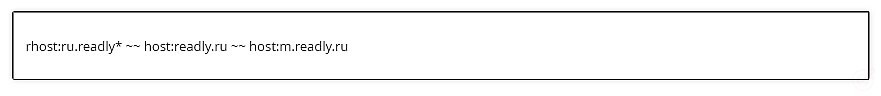
Для изучаемого сайта итоговый запрос был таким:

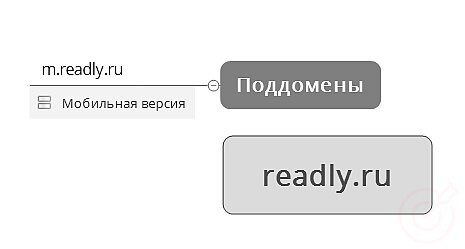
Карта поддоменов:

Позже каждый поддомен можно будет изучить более подробно описанным способом, а пока вернемся к основному сайту.
2. Изучаем выдачу по хосту.

3. Аналогично тому, как мы исключали поддомены, начинаем исключать разделы первого уровня.
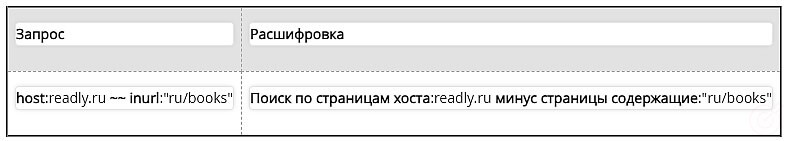
Но теперь в запросе мы исключаем паттерны, содержащиеся в URL-адресах. И сразу хочу предупредить об особенностях:
- Исключать лучше точный паттерн URL, т.е. если URL раздела состоит из одного слова, лучше «захватить» еще и паттерн предыдущего раздела или его часть;
- Так как в паттерне будет более одного слова, его необходимо взять в кавычки "";
- Иногда разделов на сайте может быть больше, чем максимальная длина поискового запроса в 400 знаков. В таком случае приходится искать способы изучения: использовать парсеры поисковой выдачи, сокращать длину запроса или, что чаще, продолжить изучать выдачу руками (обычно к этому моменту в выдаче остается в основном мусор).
Пример запроса:

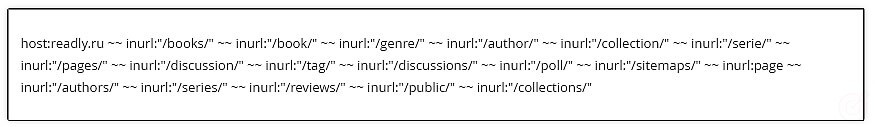
Также начинаем дополнять нашу карту сайта и поисковый запрос разделами сайта до тех пор, пока поисковая выдача не опустеет.
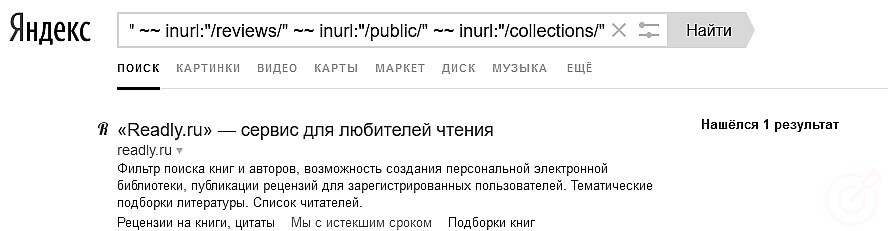
Итоговый запрос для изучаемого сайта следующий:

И в выдаче осталась только 1 главная страница.

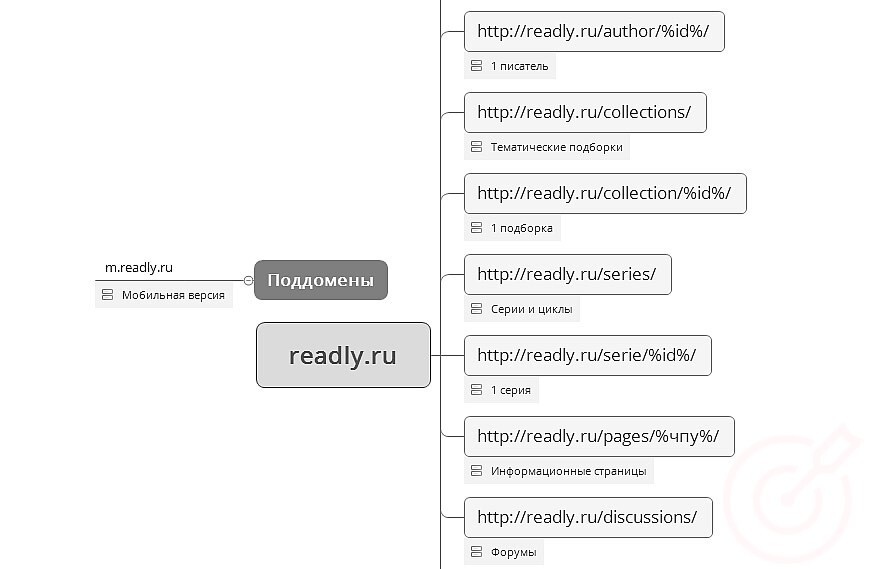
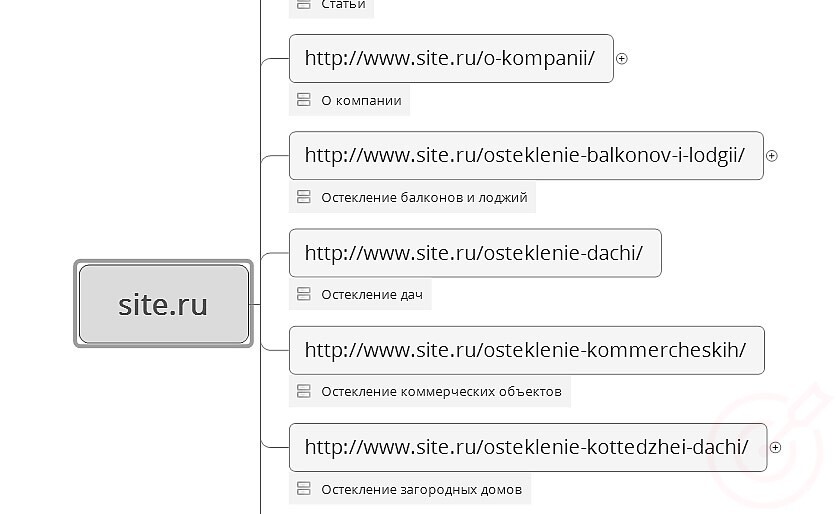
Получаем карту разделов.

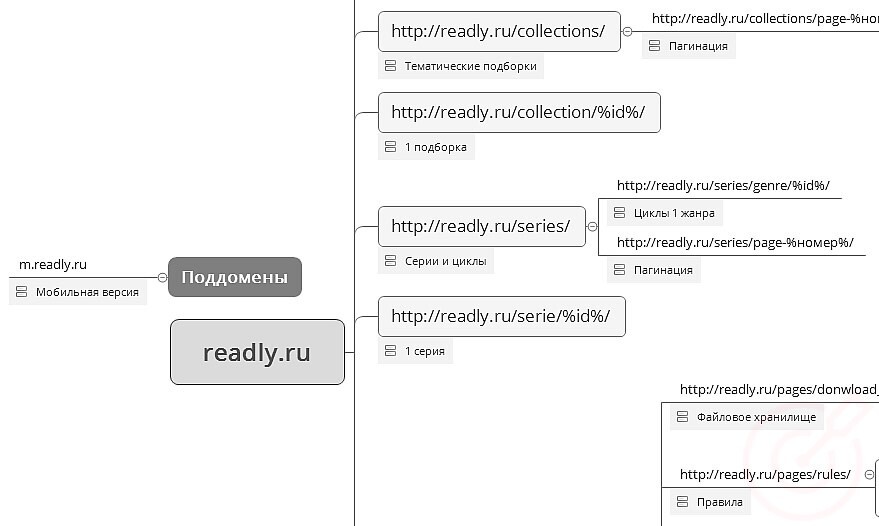
4. Получив карту разделов, сайта переходим к изучению каждого отдельного раздела.
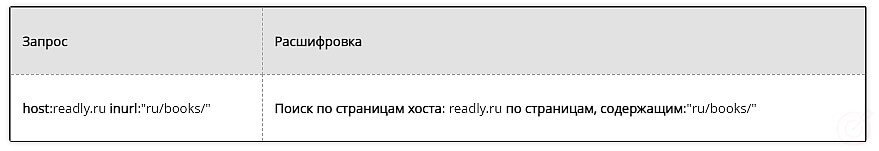
Запрос остается почти таким же при изучении основных разделов, с той разницей, что добавляется условие, что искать надо не только по сайту, но и по самому разделу.
Пример запроса:

Таким образом, изучая каждый раздел мы получаем полную карту сайта. Как минимум карту сайта, каким его видит Яндекс.

Составление структуры сайта при помощи парсеров
Данный способ заключается в том, что информация о страницах сайта собирается при помощи программ или сервисов-парсеров.
Мы в своей работе используем Screaming Frog, т.к. он довольно гибкий и удобный в работе. Вы можете использовать другие инструменты, которых сейчас можно найти много.
Плюсы:
- Самый быстрый и легкий способ получения информации
- Наименьшие трудозатраты
- Самая полная информация о структуре сайта
Минусы:
- Некоторые парсеры платные
- Сайт может быть очень объемным, поэтому парситься он может очень долго
Ограничения:
- Если URL-адреса сайта не ЧПУ, крайне рекомендуется наличие хлебных крошек на всех страницах.
Как я сказал выше, мы используем для работы Screaming Frog, поэтому пример буду делать на основе данной программы.
А в качестве подопытного сайта я возьму первый попавшийся сайт по запросу «Пластиковые окна».
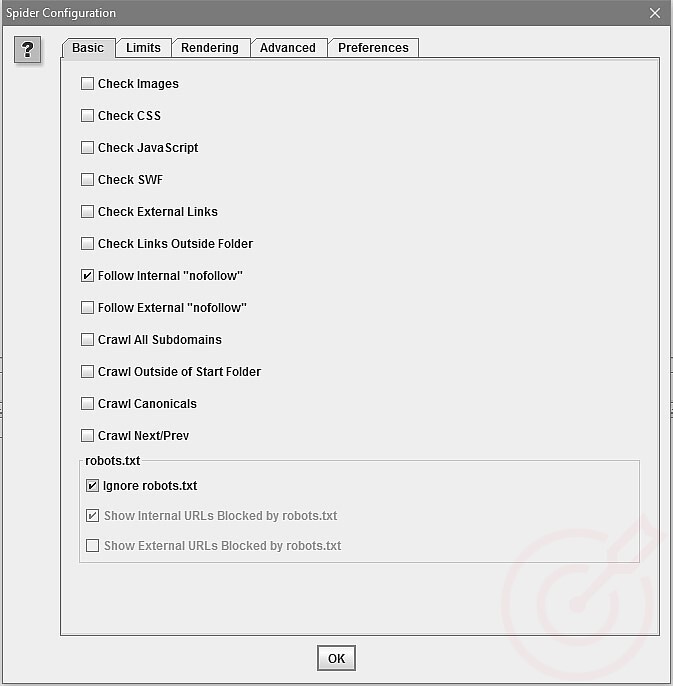
Первым делом настраиваем программу:
- Отключаем проверку всего лишнего (изображения, CSS, JS, внешние ссылки);
- Включаем переходы по внутренним ссылкам, закрытым в nofollow;
- Включаем игнорирование robots.txt.

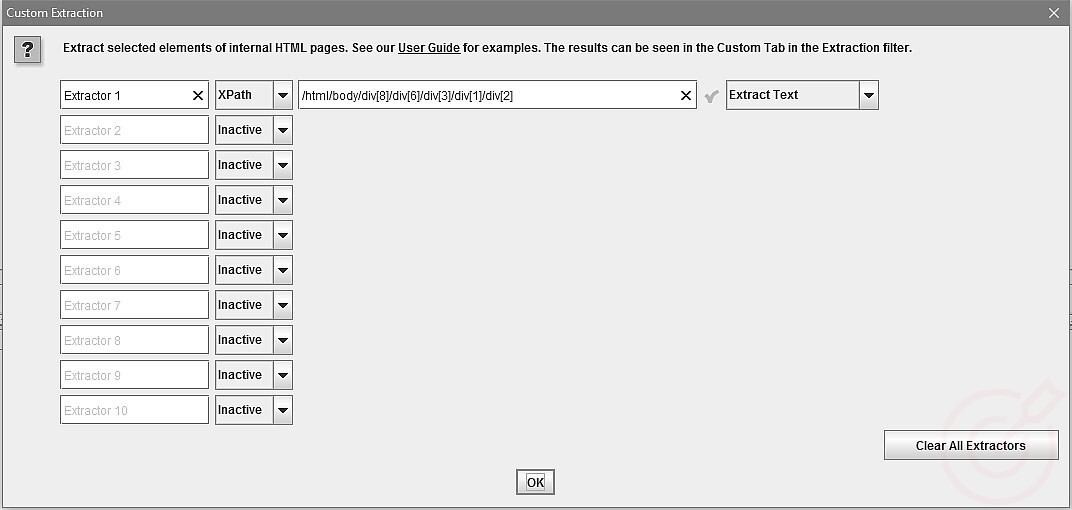
Также в настройках «Извлечения» настраиваем выгрузку содержания хлебных крошек страниц. Это сильно упрощает понимание структуры сайтов без ЧПУ.
Для этого идем в Configuration – Custom – Extraction. Включаем выгрузку Xpath – Extract Text и указываем xpath-код.

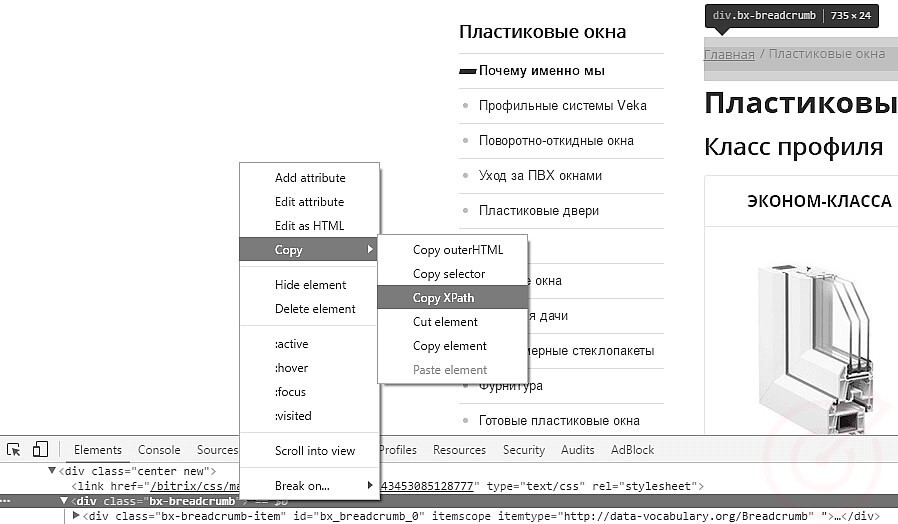
Самый быстрый и простой способ узнать Xpath нужного элемента – в Google Chrome открыть консоль (Ctrl+Shift+I), выделить нужный элемент и в контекстном меню выбрать Copy-Xpath.

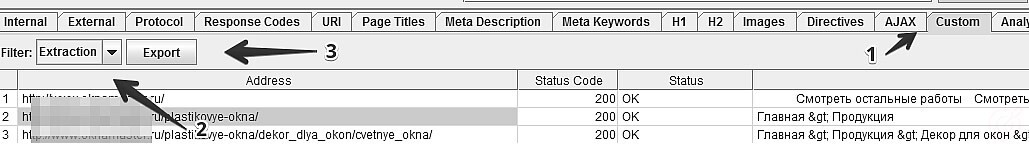
Запускаем сбор информации по сайту и после окончания выгружаем список страниц URL с извлеченными xpath-данными. Для этого переходим на вкладку Custom-Extraction и нажимаем «Export».

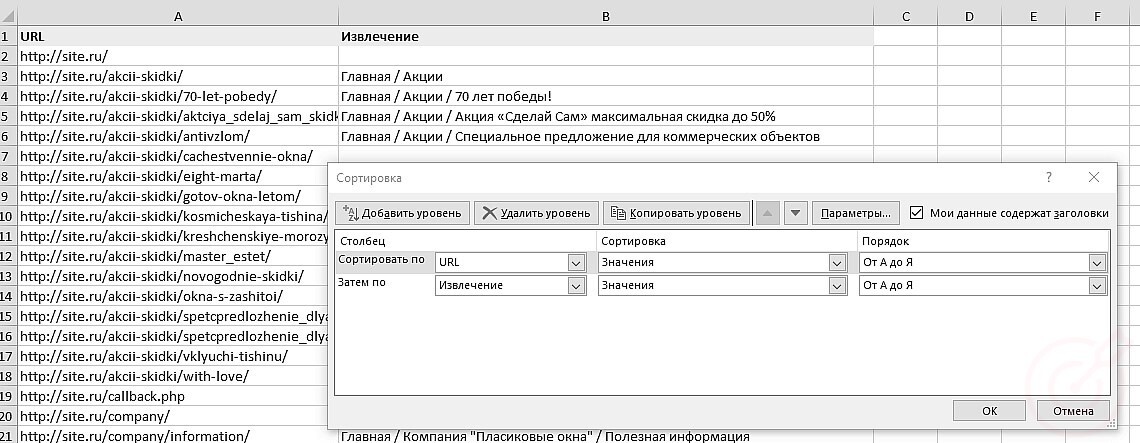
Открываем полученный файл в таблицах и сортируем список:
- По URL – Значения – От А до Я
- Затем по столбцу с извлеченными данными – значения – от А до Я

Таким образом мы получаем список страниц и разделы, к которым данные страницы относятся.
Остается только перенести полученные данные в карту.

Составление структуры сайта на основе выгрузки данных из Яндекс.Вебмастера
Этот способ очень близок к способу составления изучением индекса Яндекса, за исключением того что нам не надо работать с поисковой выдачей, а можно сразу выгрузить все данные о страницах, которые знает Яндекс.
Плюсы: дает хорошее представление о структуре сайта и не требует больших временных затрат.
Минусы: мы смотрим на сайт «глазами» Яндекса и, если поисковая система, в силу каких-то причин, не знает о всех разделах и страницах сайта, мы их тоже упустим.
Ограничения аналогичны предыдущему способу: сайт должен индексироваться Яндексом. Очень желательно ЧПУ у сайта. Нужно иметь доступ к данным о сайте в Яндекс.Вебмастере.
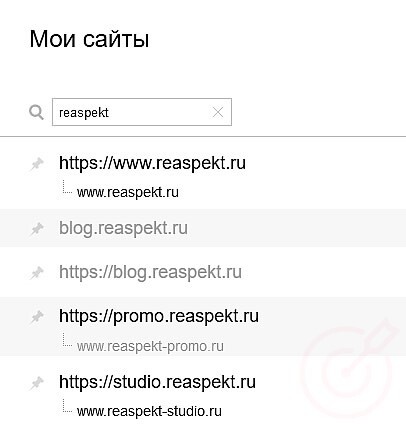
Первым делом мы добавляем и подтверждаем сайт и все его поддомены в Яндекс Вебмастере.

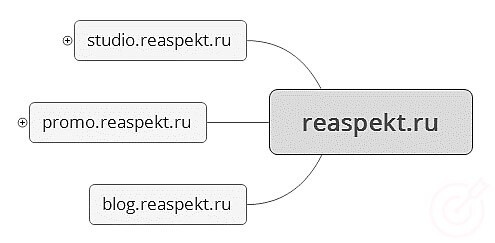
Как видно, кроме домена reaspekt.ru у нас есть еще 3 поддомена: наш блог, поддомен по разработке сайтов и поддомен по продвижению, каждый из которых мы добавляем в карту сайта.
После этого выгружаем данные по каждому домену и начинаем заполнять карту сайта.

Выводы
В своей работе мы параллельно используем сразу несколько способов составления карты сайта, каждый из которых дополняет ее новыми разделами и выявляет проблемные зоны, которые можно и нужно исправлять.
Как вы можете убедиться, процесс этот, хоть и трудоемкий, но не такой сложный.
В итоге вы получаете карту сайта, которая легко воспринимается любым специалистом.
