Скорость работы сайта: что на неё влияет и на что влияет она сама?

На что влияет скорость сайта?
- SEO: скорость - фактор ранжирования.
- Конверсия: чем быстрее, тем удобнее пользователям.
Google не раз заявлял - скорость является фактором, влияющим на общую оценку сайта. Игнорировать этот факт мы не можем. Яндекс таких прямых заявлений не делал, но по наблюдениям и по логике вещей это, скорее всего, тоже так. Сайт, который быстро становится доступен пользователям, должен иметь преимущество перед сайтом, который загружается несколько секунд или минут.
Это доступность контента. Мы говорим: самая важная часть контента - видимая часть. На карточке товара цена, фотография, кнопка «купить» должны быть на первом экране, чтобы все было доступно. Это же касается скорости: все должно подгрузиться быстро, чтобы человек сразу нашел нужную ему информацию.
Влияние на конверсию взаимосвязано с влиянием на SEO. Скорость стала фактором ранжирования ровно потому, что, конечно, оказывает влияние на конверсию. Были разные исследования, но я не нашел ни одного с репрезентативной выборкой, которое может реально показать: вот N-ное количество сайтов, вот было, вот стало. Никто пока полноценно этого не сделал. Но, по ощущениям и предположениям, по заявлениям отдельных компаний - скорость загрузки сайта влияет на конверсию, скорость принятия решений о покупке и вообще процент этих покупок.
Теперь давайте подробнее разберем, что такое скорость, потому что пока это все остается в понятиях «быстро загрузилось», «не быстро загрузилось». На самом деле скорость складывается из трех основных показателей:
- Скорость отрисовки страниц. Грубо говоря, ваш сайт состоит из контента (содержательной части, информации), картинок, скриптов и других элементов. И все это собирается в итоге в единую страницу. То есть, когда человек заходит на какую-то страницу сайта, она некоторым образом отрисовывается. Это может происходить быстро или медленно в зависимости и от количества контента (одно дело показать две картинки, другое - 50, пусть и с учетом тех картинок, которые используются в стилях и в оформлении), и от верстки, и от сложности сайта, движка, хостинга и многих других факторов.
- Скорость загрузки контента. То есть, насколько быстро эта сама картинка прилетела с вашего сервера на устройство пользователя. Конечно, это зависит от интернет-канала конечного пользователя, но также и от канала, на котором работает ваш сервер, ваш хостинг, от его возможностей, тарифов и всего остального.
- Скорость ответа сервера. Упрощая, это время, пока ваш сайт ничего пользователю не ответил. То есть, время задержки между тем, когда пользователь попытался открыть страницу и тем, когда первый байт этой страницы начал ему загружаться. За это это время проходит какое-то количество миллисекунд.
Разберем каждый из этих пунктов более подробно - как можно их измерить и как можно на них повлиять. Самое главное - это влияние. Обычно улучшить скорость сайта - не так уж дорого и не так уж трудозатратно.
Скорость отрисовки страниц
Это время, за которое страница вашего сайта отображается или может отображаться в устройстве пользователя. Для ее проверки есть стандартный сервис, используемый seo-специалистами - Google PageSpeed Insights.
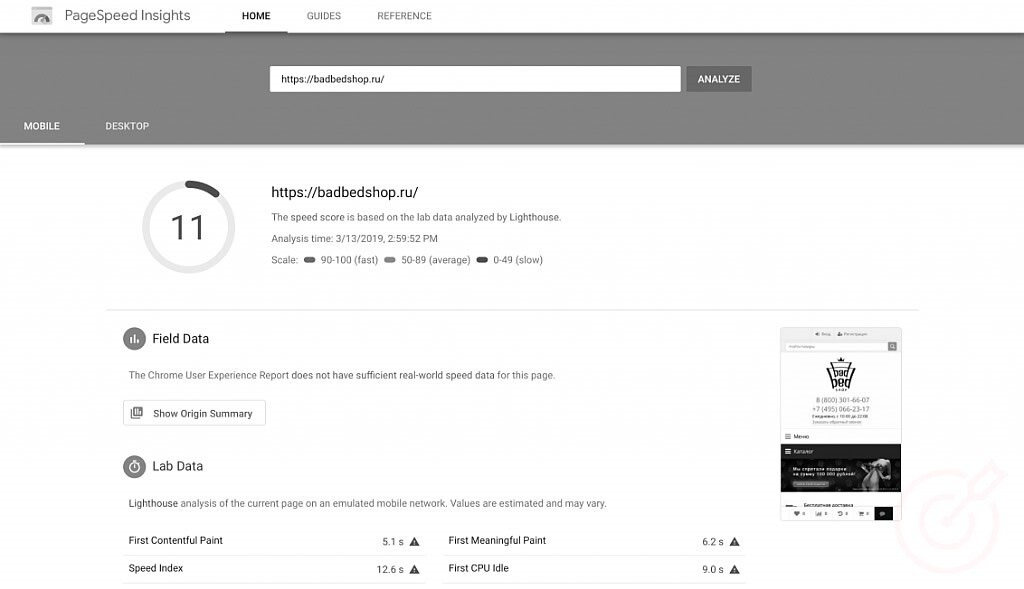
Проверка Google PageSpeed Insights
Выглядит он примерно так:

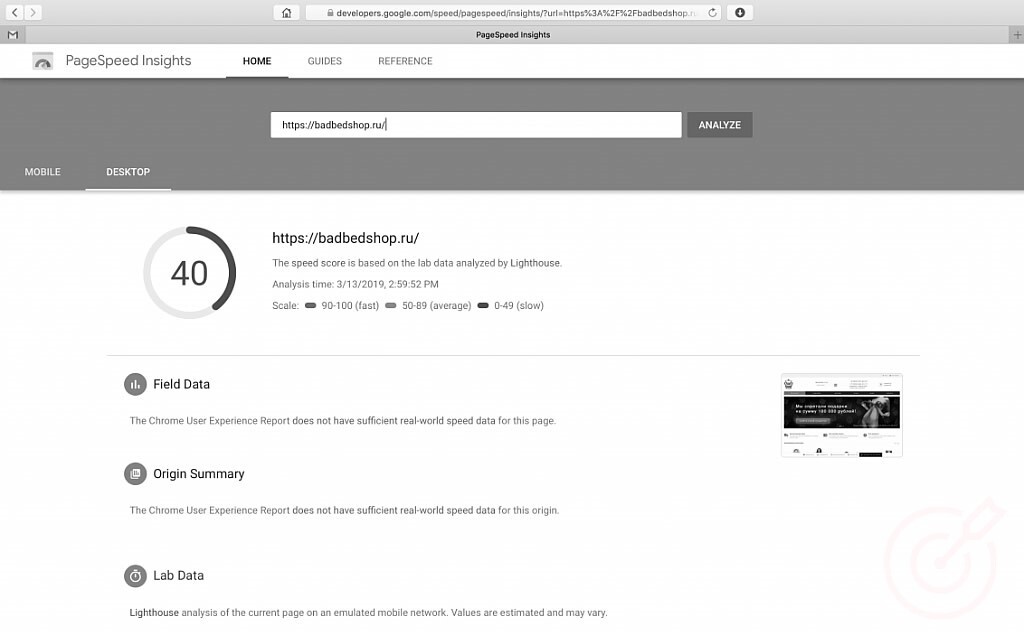
Разделен на две вкладки - мобайл и десктоп. По умолчанию показывается мобайл. Если раньше мы говорили, что у нас есть основная версия сайта и мобильная, то теперь получается все наоборот. Теперь Google говорит: есть основная и десктоп. По умолчанию открыта вкладка мобайл.
Примерно месяцев восемь назад Google полностью обновил этот сервис. Если раньше, условно, ваш сайт получал оценку 70 баллов из 100, то просто потому что изменился алгоритм внутри Google, теперь точно такой же сайт с точно таким же кодом и картинками получает, например, 40 баллов.

В мобильной версии все стало еще сложнее. Эти 11 баллов из 100 - не редкость. Если вы проверите очень многие крупные и магазины, и маркет-плейсы, то увидите, что у всех очень низкие баллы.
Однако Google дает рекомендации. Если вы их покажете техническому специалисту, верстальщику, то по крайней мере часть из них, скорее всего, можно будет выполнить. Не все. Там могут быть и полубредовые вещи. Например, если вы сильно постараетесь, заморочитесь, поменяете настройки сервера, установите множество утилит, то картинку сожмете на 1 кб или еще меньше. Конечно, это не причина заморачиваться. Но с другой стороны, проверить, что рекомендует Google, стоит.
Эти баллы - не сами факторы ранжирования. Некоторые seo-специалисты выдают этот тест за чуть ли не оценку Google. То есть, говорят - 40 баллов из 100 это насколько вас Google оценивает. Это ничего общего с реальностью не имеет, оценка отражает только скорость. А скорость - это один из сотен факторов.
Но бывает, что повысить этот показатель можно очень легко путем оптимизации буквально одного или нескольких изображений. Например, если у вас главной странице висит баннер (у многих магазинов висит какой-нибудь баннер или несколько) в таком избыточном разрешении, что его можно распечатать и повесить на стену. Если вы просто сожмете эту картинку до необходимого минимума, можно эти 40 баллов одним телодвижением в фотошопе увеличить до 80 и больше, бывали и такие случаи. В общем, нужно смотреть, однозначно сказать, что вам нужно поменять, невозможно, не видя результата этого теста.
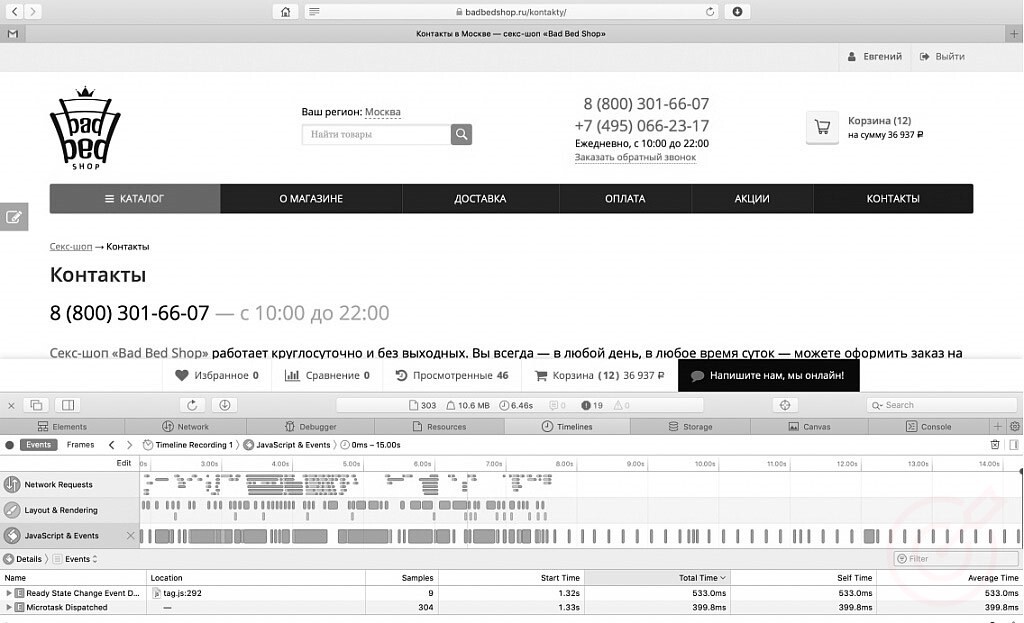
Экспресс-проверка
Также есть еще экспресс-проверка скорости загрузки в браузере. Если вы нажмете правой кнопкой мыши на пустом месте страницы, выберете просмотр кода, а после этого переключитесь на вкладку Timelines и перезагрузите страницу, вы увидите, в течение какого времени она у вас отрисовывается.

Эти графики - синий, красный и фиолетовый - показывают, сколько времени у вас загружаются стили, скрипты и код страницы. Подойдет, если быстро нужно посмотреть, и вы в Google PageSpeed Insights ничего не понимаете.
Исправление проблем
Как исправить можно улучшить скорость отрисовки? Если два варианта:
- оптимизация кода;
- серверный модуль PageSpeed.
Если совсем все плохо, то, конечно, обращаться к верстальщикам и оптимизировать код. Улучшать, изменять. Бывает, что он перегружен и надо переписывать участки кода на сайте.
Но есть еще важная вещь от самого Google, про которую почти никто ничего не говорит - серверный модуль PageSpeed, который устанавливается на ваш хостинг, на ваш сервер.

Этот сервис доступен бесплатно. Он устанавливается, настраивается. Из последних, недавних кейсов - настройка сервиса техническими специалистами стоила 6000 рублей. И повысила показатель скорости отрисовки сайта больше, чем в два раза. Мне кажется, это не очень много.
Google не только дает рекомендации, как на предыдущем сервисе - сожмите картинки, скрипты. Но и предлагает решение этих рекомендаций, бесплатно, в открытом доступе.
Скорость загрузки контента
Что влияет
Вторая составляющая скорости - загрузка контента. На нее влияет размер файлов и интернет-канал вашего интернет-сервера и устройства пользователя.
Для работы с первым параметром понадобится технический аудит. Как правило, когда оптимизаторы проводят seo-аудит, они выявляют изображения, которые весят слишком много. Их нужно сжать, оптимизировать, чтобы контент загружался быстрее.
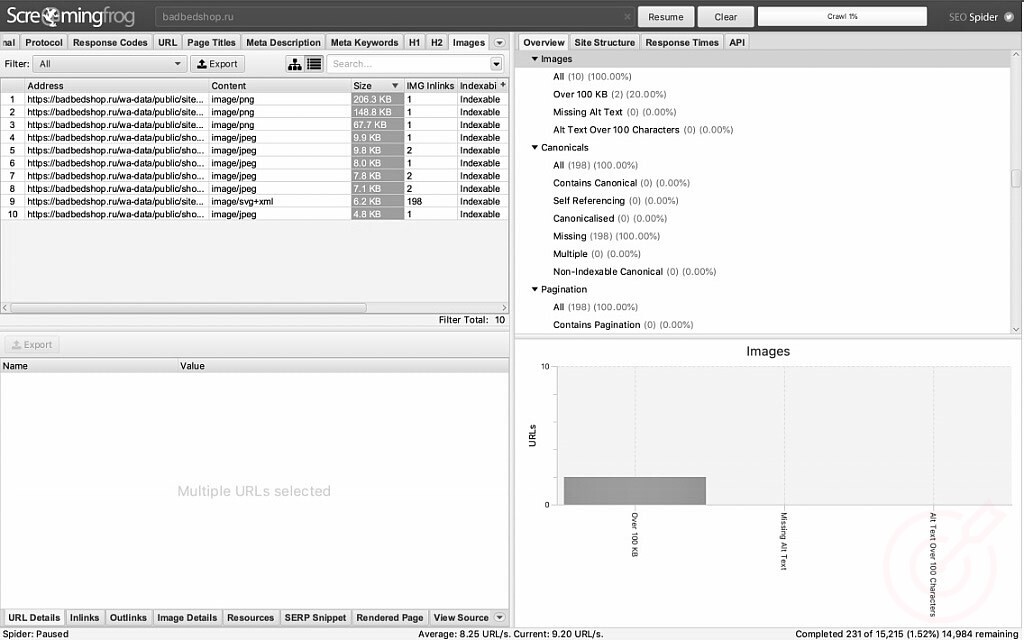
Например, так выглядит проверка в сервисе Screaming Frog:

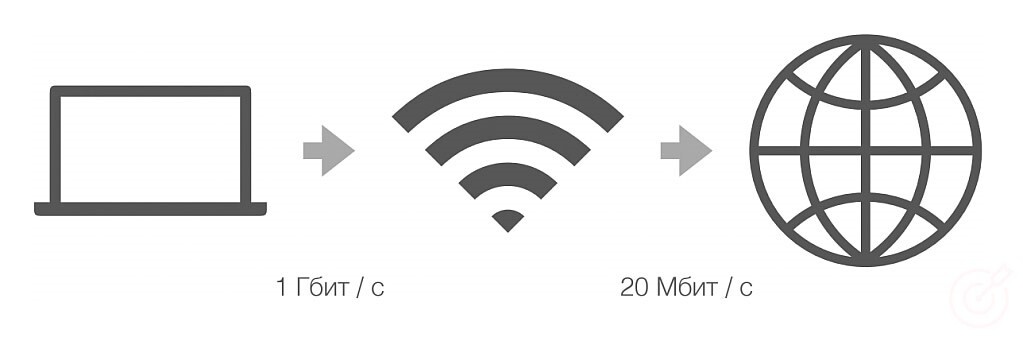
Поговорим о скорости интернет-соединения. Сначала покажу очень упрощенную схему вашего домашнего интернет-соединения (немного отойдем от сайтов, от наших всех скоростей и прочего). Скорее всего, у вас дома установлен wi-fi-роутер. И, скорее всего, есть устройство - ноутбук, компьютер - которое подключается к роутеру, а он уже - к интернету.

Есть скорость между двумя устройствами и есть скорость интернета, на которую вы платите вашему интернет-провайдеру. Это уже два звена, где может что-то пойти не так. Скорость может быть медленнее или быстрее в зависимости от устройства, точки доступа, возможностей вашего ноутбука и тарифа, который вы заказываете провайдеру.
Что касается хостинга, на котором работает ваш сайт, физически находится и работает, у него тоже есть какое-то интернет-соединение, какой-то канал. Он может быть быстрым или медленным.
Под этими дисками имеется в виду сервер, некое хранилище данных. И, наверное, там что-то еще работает в плане скриптов и прочего-прочего. И вот тоже есть некая скорость доступа к интернету.
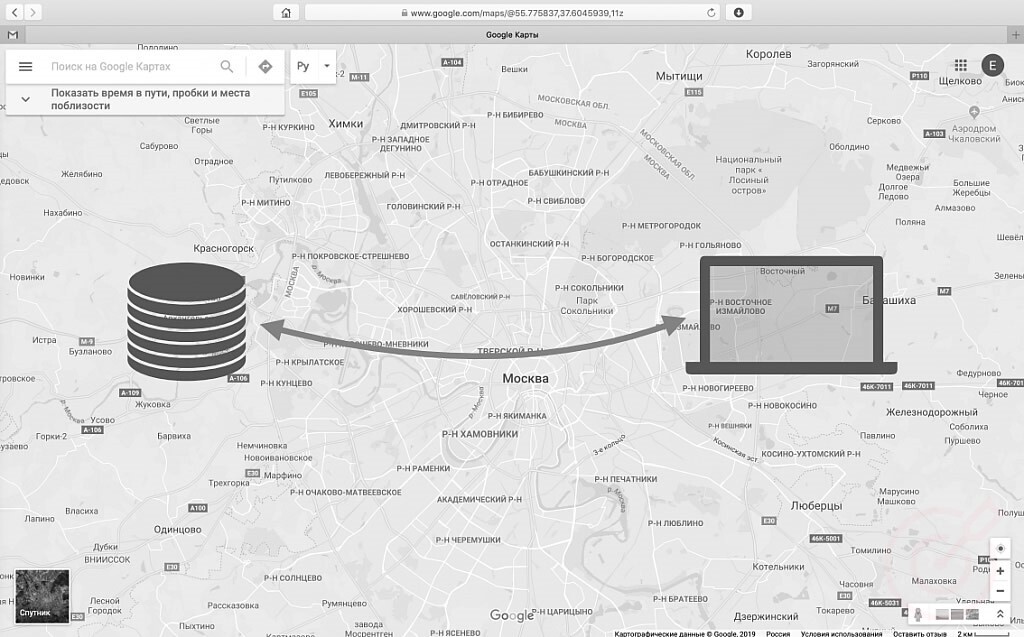
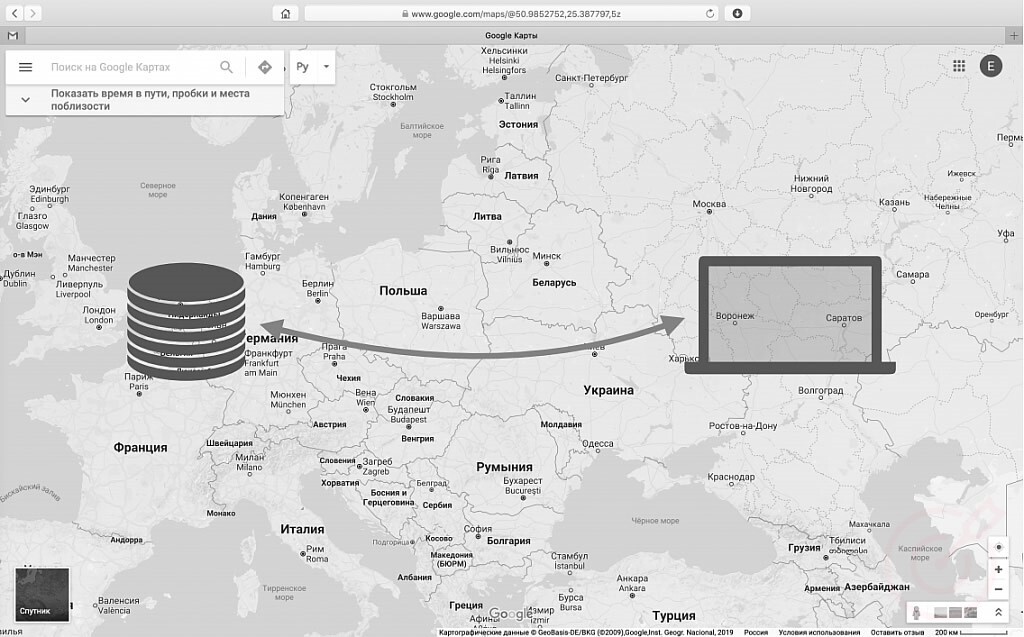
А теперь давайте посмотрим на такую схему.

Если устройство нашего пользователя, то есть, человека, клиента, который заходит к вам на сайт, и ваш сервер находятся в одном регионе (в данном случае в пределах Москвы. Это, конечно, схематично, но представьте). Так как интернет идет по проводам, грубо говоря, вы получаете довольно высокую скорость. Ну и минимальная задержка. Запрошена какая-то страница или сайт, или картинка - все это быстро перешло на устройство нашего клиента, потенциального покупателя.
Если два этих устройства находятся в разных странах (дело здесь просто в удаленности), то появляются задержки на разных каналах.

Здесь, конечно, стрелочка напрямую идет, но на самом деле появляется очень много звеньев в этой цепи, из-за которых задержка однозначно будет.
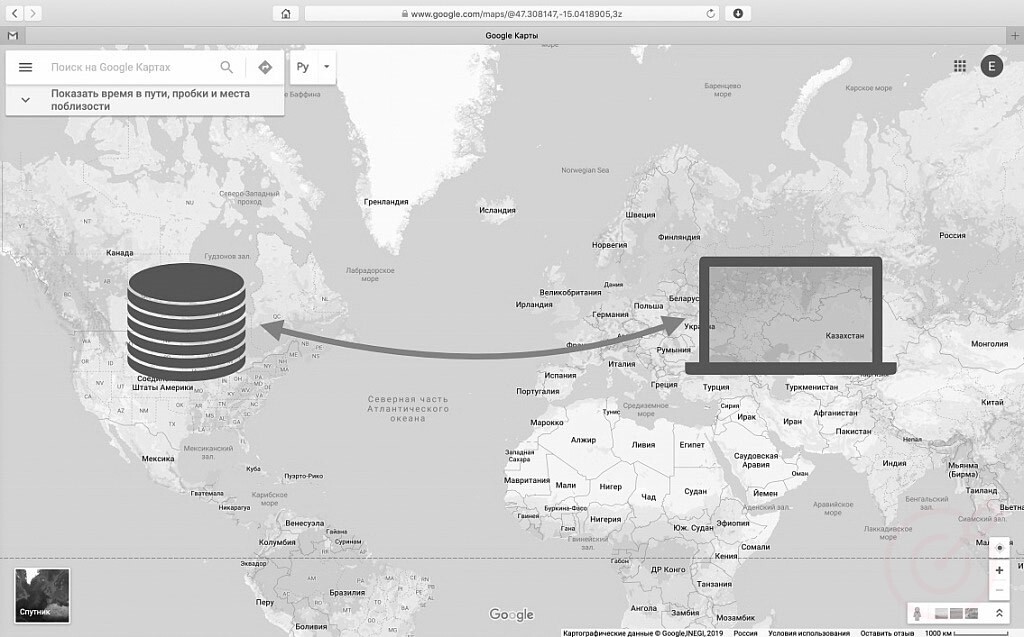
И самый плохой вариант - если ваш сайт и устройство клиента находятся просто на разных континентах. Тогда все будет работать еще медленнее, просто по законам физики.

Отсюда не следует, что нельзя использовать зарубежный хостинг или ни в коем случае не арендовать ничего в Америке. Можно, но с пониманием того, что еще дополнительно придется делать. Есть определенные лайфхаки, которые дальше покажу. А если вы просто выбрали один из самых недорогих вариантов или, как вам кажется, безопасных, и все, и сервер оказался не там, где у вас основная целевая аудитория, то это может привести к некоторым проблемам вскорости, причем довольно большим.
Как проверить и исправить
Проверять скорость опять же с помощью Google PageSpeed Insights.
Исправляется путем сжатия, оптимизации файлов, установки того же модуля Google PageSpeed на сервер. Либо сменой хостинга (или сменой тарифа). Или подключением внешнего сервиса CDN. О нем позже.
Скорость ответа сервера
Это время задержки между отправкой сигнала пользователем и получением этого сигнала обратно, от вашего сайта.
Что влияет
Влияет физическая удаленность сервера, о которой только что говорили, и его настройка.
Как проверить и исправить
Проверить можно через Яндекс.Вебмастер. Для этого подойдет и много других инструментов, но так как мы тут немножко про seo говорим, то логично смотреть с сервиса, который так или иначе завязан на поисковой системе. В частности, Вебмастер.

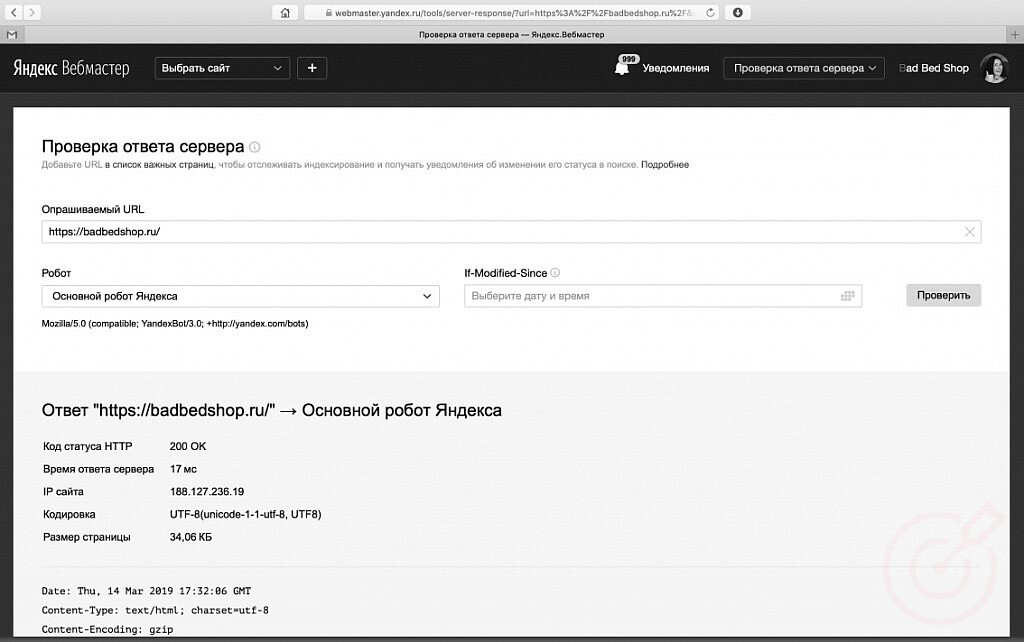
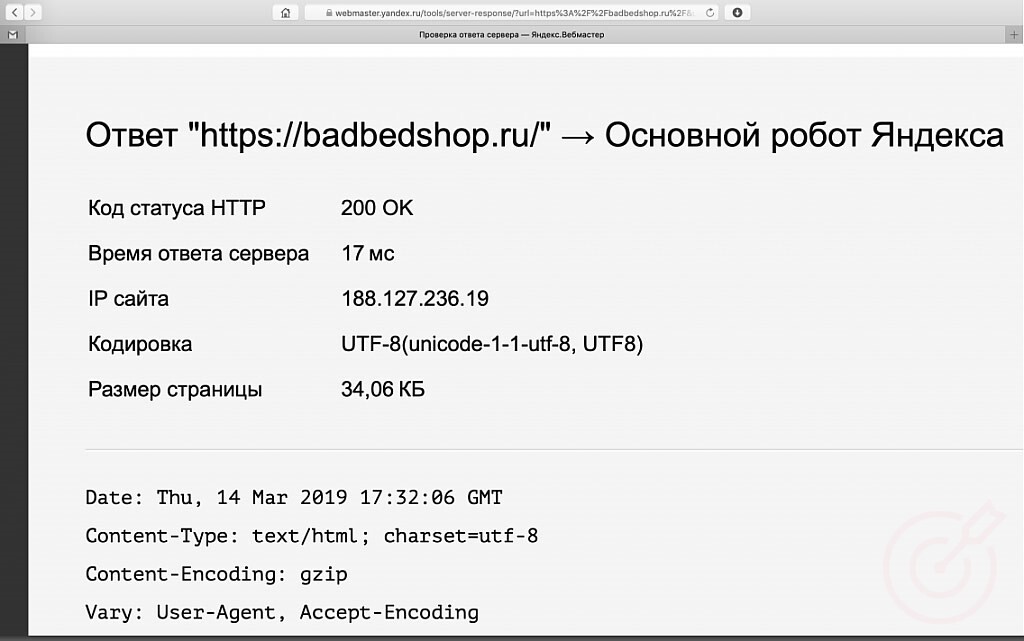
В разделе «Инструменты» Вебмастера вверху справа написано «Проверка ответа сервера». Там не нужна ни регистрация, ни добавление сайта, чтобы эту вещь сделать. Можно проверить и конкурента, и сравнить с ним. Вы указываете URL сайта, можно указать отдельных страниц, и смотрите на показатель, который здесь называется «Время ответа сервера».

Здесь - 17 миллисекунд. Это очень быстро. Чем меньше цифра, тем лучше. Средний нормальный показатель - 50-100 миллисекунд. С этим можно ничего не делать. Но если ваш показатель сильно выше (например, 500 миллисекунд или близко к секунде), нужно как минимум написать об этом в хостинг. Необязательно сразу с ним расставаться, можно просто спросить, можно ли что-то улучшить сменой тарифа или переключением вашего сайта на другой сервер и так далее.
Превышение нормы в разы - это плохо. Потому что это время, когда ваш сайт даже не начинает загружаться. То есть, это время задержки, которая происходит из-за физических законов.
Как исправить? Либо менять хостинг, либо подключать CDN.
Кейс: «размножение» сайта
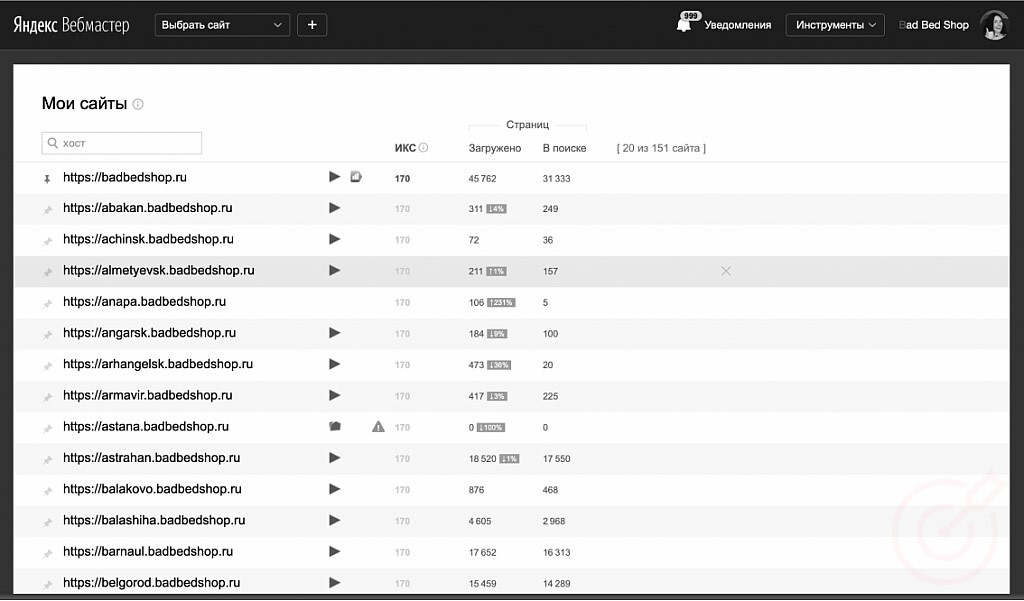
Для продвижения нашего сайта в регионах мы выбрали создали региональные поддомены. То есть, сделали огромное количество копий сайтов. На сегодняшний день их 150 примерно штук, а на момент кейса было 65 штук. То есть, представьте: был сайт. На нем было 30 000 товаров. Их умножили на 65. И еще категории. Примерно так это выглядит в Вебмастере.

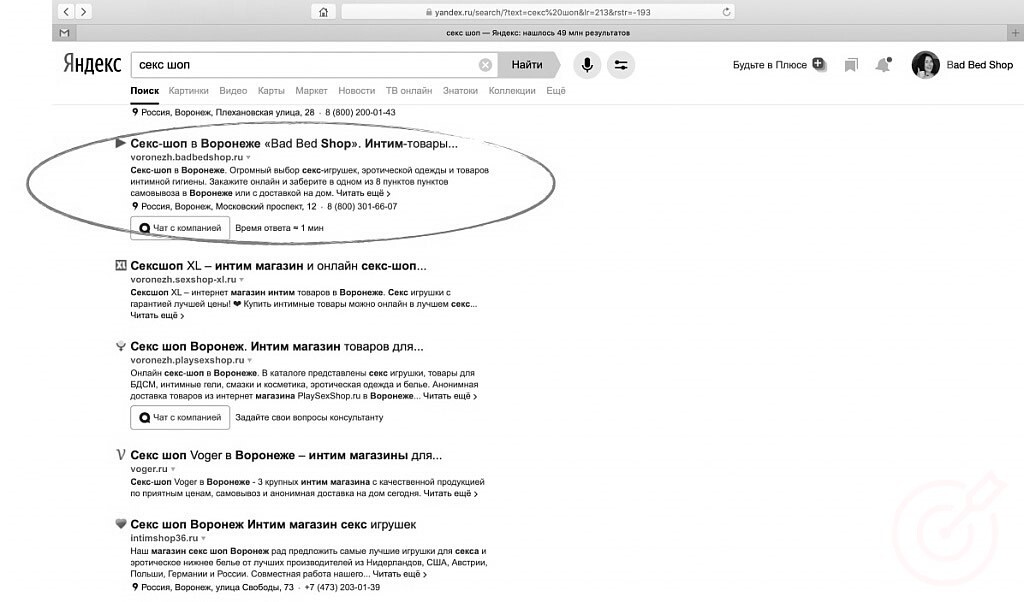
Это сайты, добавленные в Яндекс.Вебмастер. Каждый сайт считается отдельным. Они добавлены в поисковики. И поисковики начали все это рьяно индексировать. Так сделано, чтобы человек, находясь в Воронеже, видел один сайт...

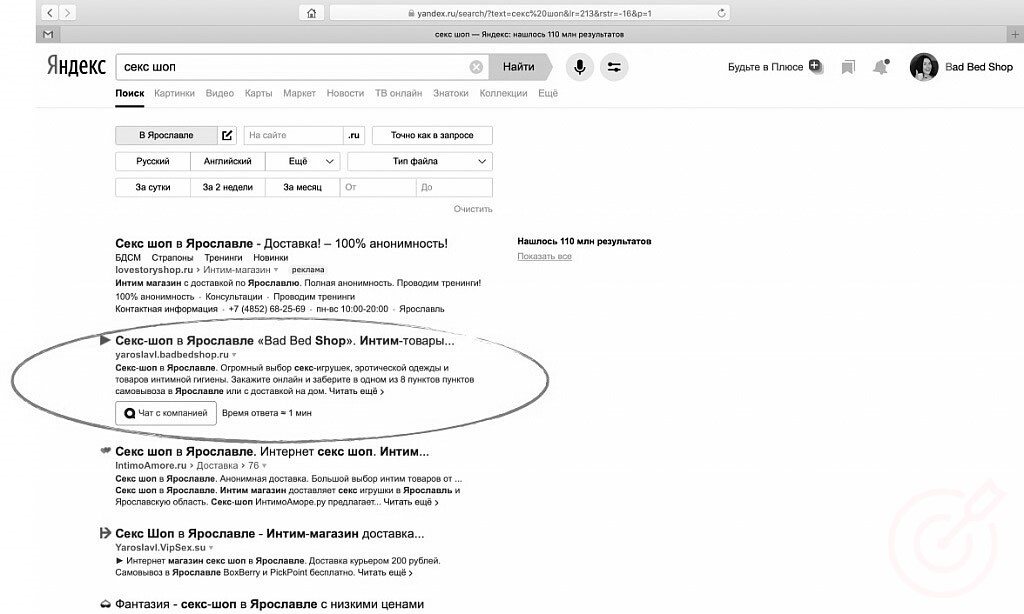
А в Ярославле - другой.

Так можно прописать уникальные заголовки, тексты и так далее, чтобы повысить релевантность. И главное, привязать сайт к региону. Потому что вы можете делать привязку только к одному региону. Через Справочник можно, конечно, добавить сайт, но сложно это доказать, сложно сделать так, чтобы Яндекс вас добавил. А вот в случае с привязкой через Вебмастер можно фактически только один город указать. Поэтому, когда у вас каждый поддомен считается отдельным сайтом, можно быстрее достичь желаемого результата.
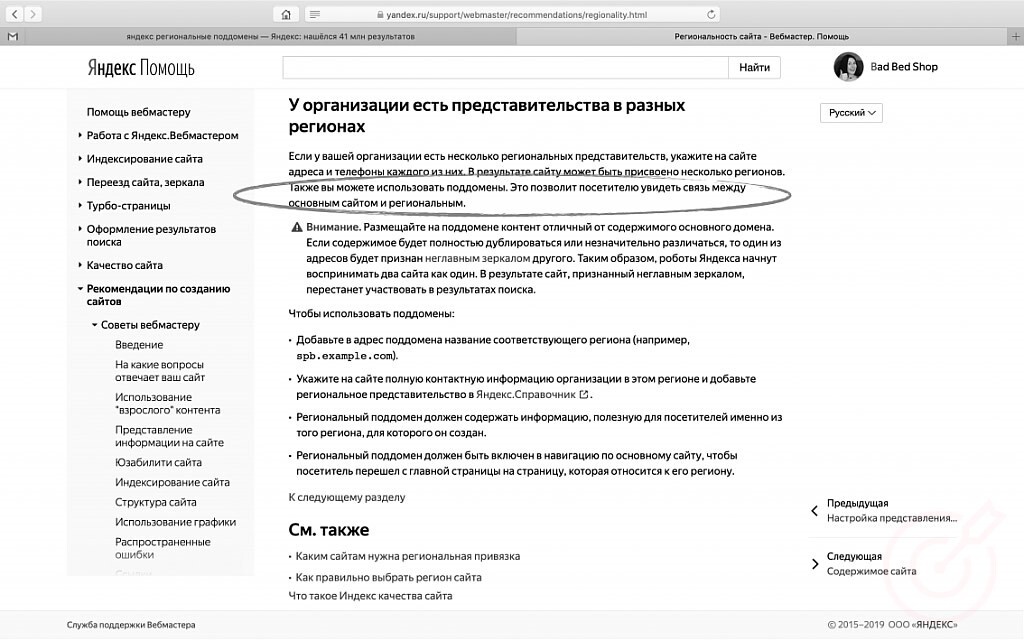
Во всяком случае, в данной тематике, при анализе конкурентов было выявлено, что это так. Это абсолютно законный способ, не какое-то черное seo. Яндекс в разделе Помощи сам об этом пишет.

Что есть один из методов региональной привязки, если у вас сайт к нескольким регионам относится - это сделать поддоменную структуру. Абсолютно честный, законный, описанный на сайте Яндекса способ привязки к регионам.
Роботы стали все это индексировать. Они заходили на сайт много тысяч раз в сутки. И хостинг, на котором работал сайт, просто перестал справляться. Сайт не то, чтобы падал, его отключали. То есть, так как сайт мешал всем остальным, был один из самых дорогих тарифов, но виртуального хостинга, то хостинг стал сначала предупреждать - говорить, что так делать нельзя, если вы не снизите нагрузку. А как мы ее можем снизить? Яндекс приходит. Как вы Яндексу запретите? Это не реклама, когда можно контекст выключить и больше не будут приходить люди. Просто роботы приходят на сайт. Мы не снизили нагрузку на сервер, нас отключили.
Там, правда, сделано удобно, что можно зайти в личный кабинет на хостинге и вручную включить сайт. Никакой задержки при этом нет. Но есть задержка, пока вы спите, пока вы не понимаете, что сайт ваш не работает. Идет трафик из seo, из рекламы (если в контексте не настроено отключение при неработающем сайте) и так далее.
Мы с эти мучались-мучались, и в итоге пришли к решению, которое называется CDN, о котором сейчас расскажу. Что это такое и как оно работает? Забегая вперед, все стало хорошо. Не по всем пунктам. Пока есть еще проблемы с кодом, но другие моменты решены.
CDN расшифровывается как Content Delivery Network, то есть, это распределенная сеть доставки контента.
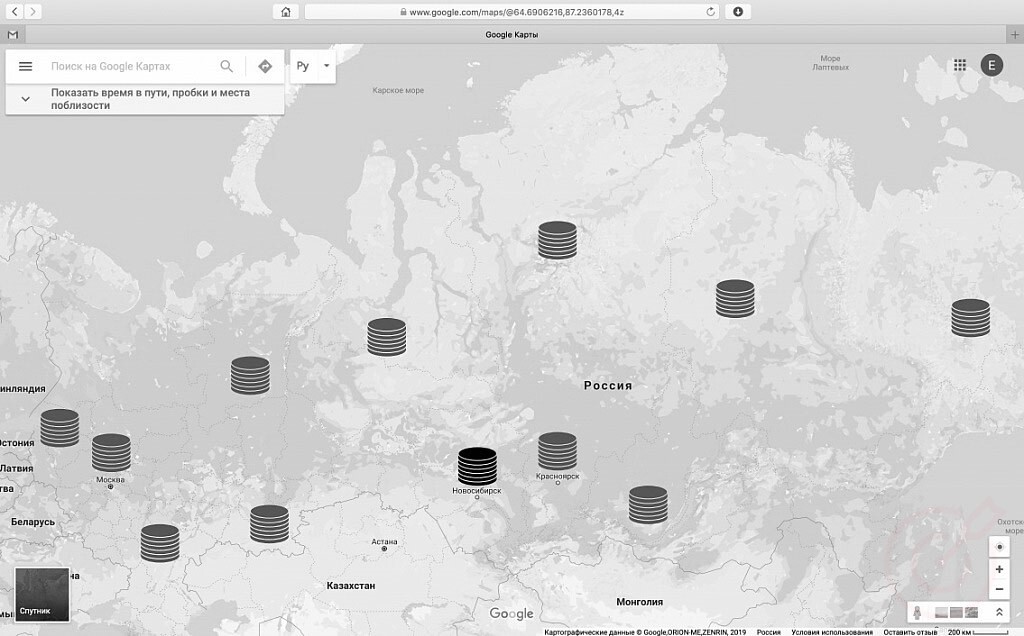
Что из себя представляет? Представьте, что у вас не один хостинг, а, например, 20. Вы за него платите, и у вас сайт где-то размещен. Представьте, что вы это делаете 20 раз. Что касается оплаты обидно, а что касается технического устройства - это было бы удобно.

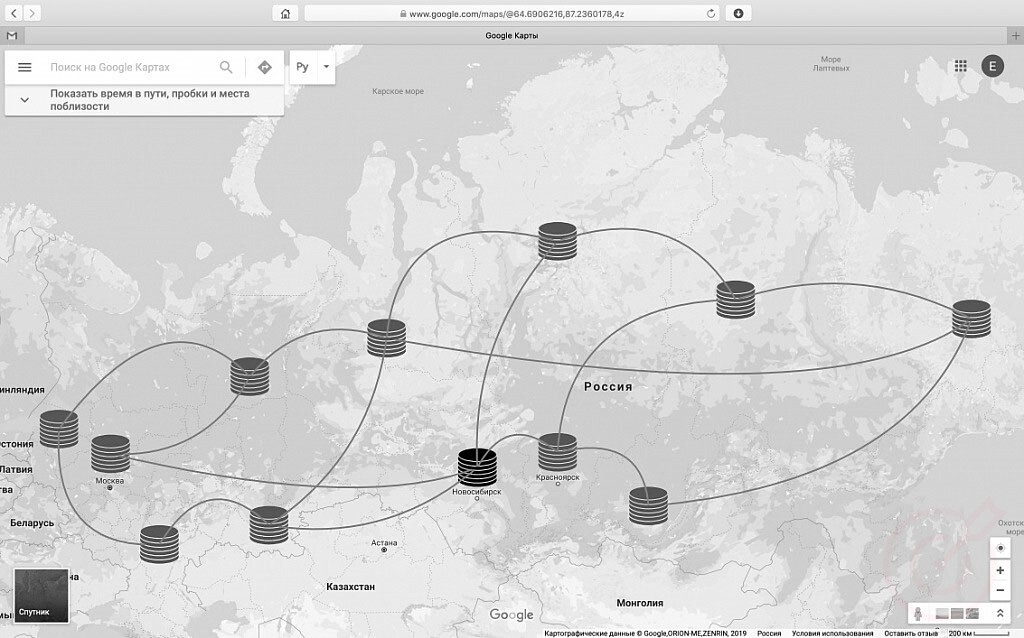
Такая вещь и называется CDN. По сути, CDN-сеть и представляет собой набор распределенных серверов, которые находятся в разных региональных зонах. Они где-то там раскиданы, эти ящики, и между ними происходит синхронизация. То есть, ваш сайт, грубо говоря, лежит не на одном сервере, а сразу на 20, 30, 10, у кого как. Это зависит от каждой конкретной компании, которая предоставляет такие услуги. И как правило, приблизительно такая карта есть в описании CDN-сервиса.
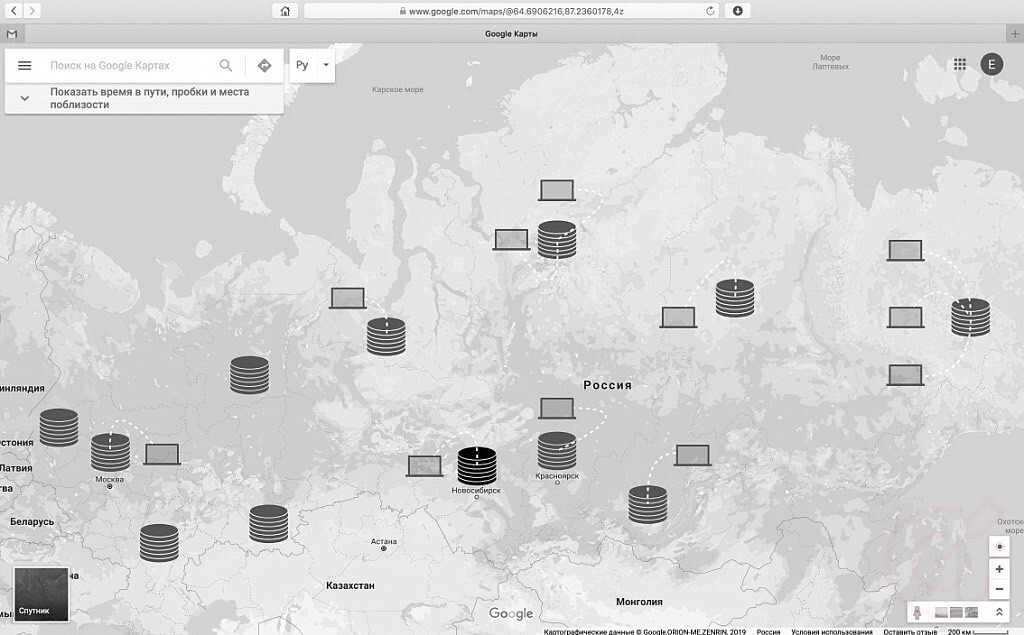
Это означает, что когда пользователь подключается, пытается зайти на ваш сайт, то сайт грузится с ближайшего к нему сервера, с ближайшей копии. Не с какой-то центральной или где там ваш сайт работает.
В случае подключения CDN у вас может быть хостинг хоть в Америке. Потому что происходит синхронизация между серверами - у первого пользователя, который за сутки заходит, сайт будет грузиться из Америки долго. Но в этот момент, пока он грузил сайт, все содержимое - все картинки, скрипты - все синхронизируется на сервера распределенные. И следующие люди, которые зайдут в течение суток на ваш сайт, уже будут получать контент не с американского хостинга, а с этой распределенной сети. Так работает любой CDN.

Следовательно, и роботы поисковиков, когда будут проверять скорость работы сайта, тоже будут заходить, как правило, с локальных серверов. Как минимум, Яндекс точно подключается с серверов из России. У него несколько разных дата-центров в России, поэтому точно неизвестно, откуда - из Москвы, из Питера, откуда-то еще. Но откуда бы он ни зашел, скорее всего сайт будет загружаться быстро. Серверов обычно много.

Если коротко:
- CDN копирует ваш сайт на множество серверов.
- Сайт грузится с ближайшего к каждому юзеру сервера.
- Статический контент (тот, который не меняется) кэшируется надолго.
- Снижается нагрузка на сервер.
В случае с магазином, например, цены могут каждый день, каждый час меняться. Но есть контент, который не меняется. Это, в частности, фотографии товаров. Они всегда одинаковые. У товара может быть добавлена фотография, но если мы знаем адрес картинки, то, как правило, по ней всегда будет одно и то же. Однако, чтобы эту картинку пользователю отобразить (если мы сейчас забываем про CDN), ваш хостинг и ваш движок довольно сильно напрягаются. Он из базы данных ее собирает. Картинок, как правило, к товарам много. А еще кроме картинок есть и другая информация. На это все уходит время, серверный ресурс, движок. В случае с CDN получается, что картинки можно закэшировать дней на 30. Они все равно не меняются. То, что показывали вчера, будем показывать еще следующие 30 дней. Поэтому, когда идет сборка сайта, отрисовка страниц из набора кода, никаких обращений для картинок к вашему серверу, вашему движку не поступает. Они уже грузятся с распределенных серверов. Сильно снижается нагрузка и все становится удобно.
Обычно это стоит, если сайт с посещаемостью до 5000 пользователей в сутки, от 1000 до 3000 рублей в месяц. Это копейки, а сделать это можно. Просто надо заморочиться, задуматься на эту тему. Если мы говорим про посещаемость большую, это может стоить уже 10-15 и далее зависит от нагрузки. Лимита нет, потому что это уже серверный ресурс.
Это сайт сервиса WSR, который я уже для своих шести или семи клиентов подключил, и мы пользуемся уже с мая прошлого года. Все хорошо, могу рекомендовать.

Я никак к этой компании не отношусь, только пользуюсь их услугами. Так как я являюсь пользователем, а там у всех в личном кабинете есть промокоды, я тоже с вами могу поделиться: KOSTIN - 10% скидка на любой тариф.
Есть и другие аналогичные сервисы, можете воспользоваться ими, если считаете правильным.
Заключение
- Скорость влияет на SEO и на конверсию.
- Проверяйте показатель PageSpeed Insights.
- Исправляйте код и настройки сервера. Если есть технический специалист, то ставьте ему такую задачу.
- Переводите сайт на CDN. Это стоит сделать для любого сайта с каталогом, а каталог есть у каждого интернет-магазина.
