Основы языка разметки документов HTML

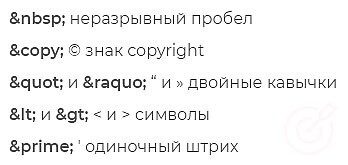
Спецсимволы
Используя спецсимволы в HTML, можно либо заменять уже имеющиеся на клавиатуре компьютера символы, либо при помощи них можно указать символы, которые отсутствуют на клавиатуре, например значок копирайта.
Любые теги никак не показываются в окне браузера, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода.
Вот некоторые варианты спецсимволов:

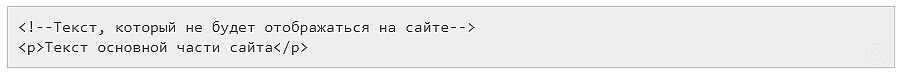
Комментарии
Комментарии в HTML-документах используются для того, чтобы можно было оставить какой-либо комментарий, например, название части страницы, который не будет отображен в браузере. Но учтите, что любой желающий сможет увидеть этот текст, если воспользуется функцией просмотр кода страницы в любом браузере.
Комментарии еще можно применять для того, чтобы не отображать теги в браузере, это может пригодиться при редактировании веб-страницы, при этом вы можете комментировать целые блоки кода.
Пример:

Гиперссылки
Гиперссылка - активный элемент (текст, изображение, кнопка и т.п.) одного документа, при нажатии на который происходит переход к другому документу или к его элементу. Документы, содержащие гиперссылки, называются гипертекстовыми.Гиперссылка может быть добавлена к любому элементу гипертекстового документа и обычно выделяется графически.
В HTML-документах текстовые ссылки по умолчанию выделяются синим цветом, при наведении на них курсором мыши в окне браузера изменяются, например, меняют цвет или выделяются подчеркиванием.Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета непосещённой ссылки.
Тег ссылки называется 'a' и у нее есть обязательный атрибут href, в значении которого мы указываем на тот файл, на то место в документе, или на ту страницу другого сайта, куда хотим перейти. В содержимом этого тега необходимо написать тот текст, который увидит пользователь.
Виды ссылок
Относительные ссылки используются для перемещения внутри документа или сайта.

Абсолютные ссылки используются для перехода на страницы внешнего сайта, для этого в значении атрибута href нужно указать полный путь до той страницы, на которую мы хотим перейти, включая тип протокола.

У тега ссылки существует атрибут target. Если указать target="_blank" , то страница откроется в новой вкладке браузера. Раньше это значение официально не поддерживалось в HTML, но люди все равно использовали его, поскольку оно работало. Теперь в HTML5 оно полностью поддерживается.
Когда использовать target="_blank"
- Если необходимо открыть сторонний ресурс и не потерять страничку вашего сайта
- Если пользователь работает над чем-то, что может быть потеряно если текущая страница изменится.
Когда не использовать target="_blank"
- В меню (иначе пункты меню будут открываться в новых вкладках)
- Из-за личных предпочтений
- Если клиент думает, что так будет лучше
Якоря в гиперссылках
При помощи гиперссылок можно перемещаться не только между страницами документа, но и внутри данной страницы. Это бывает очень полезно, когда ваша статья состоит из нескольких разделов и имеет довольно объемное содержание.
В этом случае разумно будет использовать так называемые якоря, чтобы быстро переходить в интересующий нас раздел. В том элементе, на который нам следует перейти, нужно определить уникальный идентификатор.
Для этого существует атрибут id, который можно определять практически для любого тега. Название это атрибута может быть любым и обязательно должно быть уникальным. В значении атрибута href тега-ссылки ставится символ решетки, после которого указывается имя того идентификатора, к которому необходимо обратиться.

Изображения
В настоящее время в веб-документах используются четыре формата изображений: jpeg, gif, png, svg. Рассмотрим каждый из этих форматов поподробнее.
JPEG
Плюсы:
- Небольшой размер файла
- Поддерживает 16 млн. цветов
- Можно управлять качеством изображения при сохранении
Минусы:
- При сжатии размеров теряется качество
- Не поддерживает прозрачность
GIF
Плюсы:
- Поддерживает анимацию
- Поддерживает прозрачность
- При сжатии не теряет в качестве
Минусы:
- Кол-во цветов до 256
PNG
Растровый графический формат PNG, набирающий всё большую популярность, появился в 1995 году как замена GIF. Формат PNG в свою очередь подразделяется на форматы PNG-8 (аналог формата gif, за исключением того, что PNG-8 не поддерживает анимацию) и PNG-24.
Еще существует формат PNG-32 - в этом формате растровой графики для одного пикселя возможно использовать четыре байта информации. Три отвечают за формирование полноцветного изображения, а четвертый байт выделяется отдельно для формирования альфа-канала, позволяющего использовать PNG-32 для получения картинок с прозрачным фоном.
Проблема поддержки 32-битной (полной) прозрачности картинки формата PNG в Microsoft Internet Explorer была решена в седьмой версии браузера.
PNG – 8
Плюсы:
- Поддерживает прозрачность
- При сжатии не теряет в качестве
Минусы:
- Кол-во цветов до 256
PNG – 24
Плюсы:
- При сжатии не теряет в качестве
- Использует 16 млн. цветов
- Плавный переход от прозрачной области к цветной
Минусы:
- Большой размер файла
SVG
SVG - формат векторной графики, файлы SVG можно читать и редактировать (при наличии некоторых навыков) при помощи обычных текстовых редакторов.Существует возможность увеличить любую часть изображения SVG без потери качества.
Широко доступно использование растровой графики в SVG документах. Имеется возможность вставлять элементы с изображениями в форматах PNG, GIF или JPG.Текст в графике SVG является текстом, а не изображением, поэтому его можно выделять и копировать, он индексируется поисковыми машинами, не нужно создавать дополнительные метафайлы для поисковых роботов.
Плюсы:
- Небольшие размеры файлов, отличное сжатие;
- Возможно увеличить любую часть изображения SVG без потери качества
Минусы:
- Большой размер файла
- Сложность использования
Из рассмотренных сильных и слабых сторон рассмотренных форматов изображений можно сделать вывод. Для сохранения фотографий с четкими краями лучше всего подходит формат jpeg, так как в нем размер файла получается небольшим.
Для анимированных изображений единственный вариант - использовать формат gif, а для сохранения качественных изображений, в которых используется прозрачность лучше всего подойдет формат png-24. Для векторной графики идеально подойдёт svg.
Загрузка изображений на страницу
Для отображения изображений на странице существует тег 'img', который является одиночным тегом. У этого тега есть обязательный атрибут src, в значении которого мы указываем путь к изображению. Этот путь может быть как относительным так и абсолютным.

У тега 'img /' можно указать дополнительные атрибуты.
Атрибут alt означает альтернативный текст. Используется он для того, чтобы: во- первых, если картинка не загрузится на страницу, то пользователь увидит тот текст, который вы указали в этом атрибуте, и во-вторых, альтернативный текст необходим при продвижении сайта, в нем можно указать ключевые слова, и тогда это изображение будет участвовать в поиске по картинкам.
Следующий атрибут - title, который является универсальным, и его можно использовать практически для любого тега. То, что вы напишите в его значении, будет выводиться в виде всплывающей подсказки.
Любому изображению можно задать ширину и высоту, указав эти значения в атрибутах width и height соответственно. При помощи этих атрибутов изображение лучше не увеличивать, а то получится очень плохое качество. Если задать ширину и высоту изображению, то браузер при загрузке страницы будет сразу выделять заданную область под картинку.
Всегда храните все изображения в отдельной папке, тогда вы будете знать, где искать то или иное изображение.
Списки
Списки в html-документах бывают двух видов: маркированные и нумерованные. Отличаются они тем, что у маркированных элемент списка начинается с маркеров, а у нумерованного с цифр или букв.
Структура маркированного списка

Структура нумерованного списка

Как видно из примеров структура обоих типов списков одинаковая, и единственное различие в том, что в случае с маркированным списком, контейнер будет называться 'ul', а в нумерованном 'ol'. В нумерованном списке иногда может потребоваться начинать список с какой- нибудь определенной цифры или буквы. Для этого существует атрибут start, в значении которого указывается, с какого элемента будет начинаться список. В списках есть возможность менять вид маркеров, или арабские цифры изменить, например на римские, либо вообще убрать маркеры.
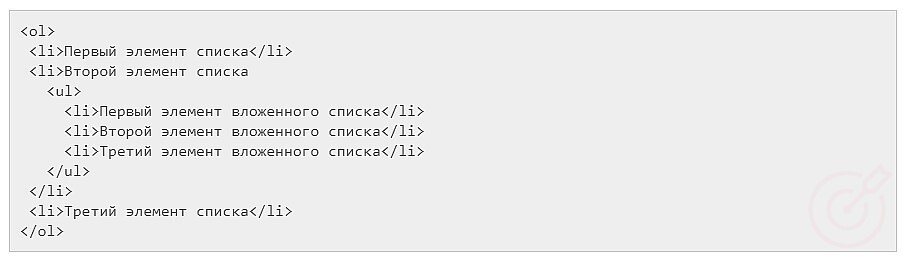
Структура вложенного списка

Вложенные списки предназначены для организации сложной иерархической структуры текста, обычно таких документов, как юридические или технические. Также вложенные списки используются для создания многоуровневых меню и навигации по сайту.
Формы и их элементы
Формы необходимы для того, чтобы было возможно получать от пользователя информацию, отправлять эти данные на сервер, а там уже их обрабатывать. Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Допускается внутрь контейнера 'form' помещать другие теги, при этом сама форма никак не отображается на веб-странице, видны только ее элементы и результаты вложенных тегов.
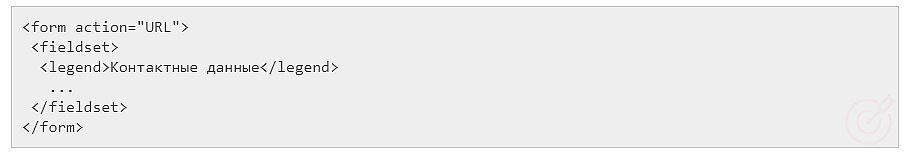
Структура форм
Все элементы форм должны обязательно находиться внутри контейнера 'form'. В этом теге могут находиться атрибуты, необходимые для правильной работы формы.
Элемент 'fieldset' предназначен для группирования элементов формы. Такая группировка облегчает работу с формами, содержащими большое число данных. Например, один блок может быть предназначен для ввода текстовой информации, а другой - для флажков.Внутрь тега 'legend' поместить название данной формы. Тогда браузер выделит эту часть рамкой, в которой будет находится название.
Элемент 'legend' не обязателен, но если присутствует, должен идти сразу же после тега 'fieldset'. Другие теги или текст перед 'legend' недопустимы. Внутри 'legend' можно использовать теги форматирования вроде 'b', 'i'

Элементы форм
В html существует три основных тега элементов форм
- 'textarea' используется для того, чтобы сформировать многострочное поле ввода для большого количества информации. С помощью атрибута cols можно задать ширину этого поля, а с помощью атрибута rows указать число срок данного поля. Тег 'textarea' парный.
- 'select' представляет собой выпадающий список, элементы которого указываются в тэге 'option'. У этого тега существует несколько атрибутов. Чтобы сделать возможность выбора нескольких пунктов, необходимо задать атрибут multiple, в значении которого также необходимо указать multiple. В атрибуте size указывается число строк выпадающего списка, которые увидит пользователь в браузере. Если существует необходимость, чтобы какой-то из элементов выпадающего списка был выбран, то нужно этому элементу в теге 'option' задать атрибут selected. Тег 'select' также парный.
- Тег 'input /'. Он в зависимости от значения атрибута type будет выглядеть по-разному и иметь разные значения. Тег 'input /' - одиночный тег.
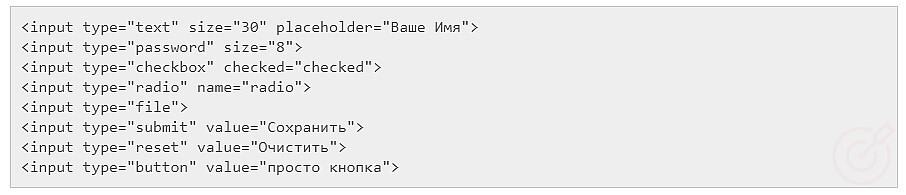
Рассмотрим более подробно тег 'input /'

У первого тега 'input /' значение атрибута type="text", это означает, что это обычное однострочное поле ввода. В значении атрибута size указывается размер этого поля в символах. Атрибут placeholder выводит текст внутри текстового поля, который исчезает при начале ввода символов.
'input /' со значением password выглядит также, как и предыдущий, но он используется для ввода пароля и все символы будут показываться как точки, чтобы пароль нельзя было подсмотреть.
Следующие два варианта 'input type="checkbox" /' и 'input type="radio" /' предоставляют пользователю возможность право выбора некоторых пунктов. В первом случае есть возможность множественного выбора нескольких пунктов в виде флажков, а во втором - единственного выбора в виде переключателей. В обоих случаях есть возможность отметить любой пункт по умолчанию, если задать атрибут checked="checked".
'input type="file" /' предоставляет пользователю возможность выбора файла на своем компьютере, для того, чтобы загрузить его на сервер.
Оставшиеся 3 тега 'input /' - кнопки. submit отправляет данные на сервер. reset предназначена для того, чтобы очистить все поля в форме. А третья type="button" - просто кнопка, при нажатии на которой ничего не произойдет, но ее, например, можно привязать к событию javascript. У всех этих кнопок в значении атрибута value указывается тот текст, который будет отображен на кнопке.
Тег 'label'
Тег 'label' устанавливает связь между определенной меткой, в качестве которой обычно выступает текст, и элементом формы ('input', 'select', 'textarea'). Такая связь необходима, чтобы изменять значения элементов формы при нажатии курсором мыши на текст. Кроме того, с помощью 'label' можно устанавливать горячие клавиши на клавиатуре и переходить на активный элемент подобно ссылкам.
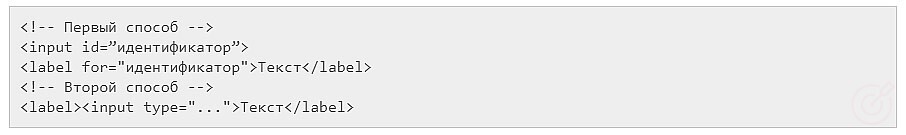
Существует два способа связывания объекта и метки. Первый заключается в использовании идентификатора id внутри элемента формы и указании его имени в качестве атрибута for тега 'label'. При втором способе элемент формы помещается внутрь контейнера 'label'.

Дополнительные материалы