Основные понятия в web-разработке

Как работает интернет
Прежде всего давайте ответим на вопрос: что же такое интернет? За ответом на этот вопрос обратимся к Википедии, и в этом справочнике найдем следующее определение:
Интернет (англ. Internet) - всемирная система объединённых компьютерных сетей, построенная на использовании протокола TCP/IP и маршрутизации пакетов данных. Интернет образует глобальное информационное пространство, служит физической основой для Всемирной паутины (WWW, World Wide Web) и множества других систем (протоколов) передачи данных. Часто упоминается как «Всемирная сеть» и «Глобальная сеть», в обиходе иногда употребляют сокращённое наименование «Ине́т».
Другими словами, Интернет состоит из множества домашних и корпоративных сетей, принадлежащих различным пользователям, компаниям и предприятиям, работающих по самым разнообразным протоколам, связанных между собой различными линиями связи, которые могут передавать данные по телефонным проводам, оптоволокну, через спутники и радиомодемы.
Интернет - это множество компьютеров по всему миру, объединенных в единую сеть, которые постоянно обмениваются какой-либо информацией.
Структура Интернет напоминает паутину, в узлах которой находятся компьютеры, связанные между собой линиями связи. Каждый компьютер в свою очередь имеет свой уникальный адрес, называемый IP-адресом, который обязательно должен быть уникальным, так же как и любого объекта в реальной жизни есть свой уникальный адрес. Существуют два типа IP-адреса:
- постоянные, закрепленные за определенным компьютером.
- динамические, которые присваиваются в тот момент, когда пользователь соединяется с интернетом.
Структура IP-адреса устроена таким образом, что мы можем узнать, в какой стране и в каком городе находится компьютер пользователя. Таким образом, например, при настройке объявлений по контекстной рекламе, можно задавать регионы показа нашего объявления.
Пример IP-адреса: 192.168.1.2
Для того, чтобы узнать свой IP-адрес, нужно зайти в «панель управления» - «сетевые подключения» - выбрать «подключение по локальной сети» и перейти на вкладку «поддержка».
Для того, чтобы не запоминать сложные IP-адреса, были придуманы так называемые доменные имена.
Доменное имя - уникальное имя, которое данный поставщик услуг избрал себе для идентификации, например mail.ru или google.com.
Доменное имя может иметь несколько уровней. Домен 1 уровня обычно определяет страну местоположения сервера (ru - Россия; ua - Украина; uk - Великобритания; de - Германия) или вид организации (com - коммерческие организации; edu - научные и учебные организации; gov - правительственные учреждения; org - некоммерческие организации). С недавнего времени стало возможным использование русскоязычных доменов (рф).
Браузеры
Браузер - это программа, с помощью которой вы имеете возможность просматривать любые сайты. То есть браузер является проводником между всемирной сетью Интернет и пользователем. Именно он позволяет получать доступ ко всему множеству доступной в Интернете информации.
Существует большое количество браузеров. Большинство из них практически одинаково отображают информацию, за исключением Internet Explorer, который некоторые теги и свойства стилей отображает иначе - к примеру, воспринимает иначе ширину блоков. Эти особенности необходимо учитывать при верстке, но об этом подробнее в конце курса.
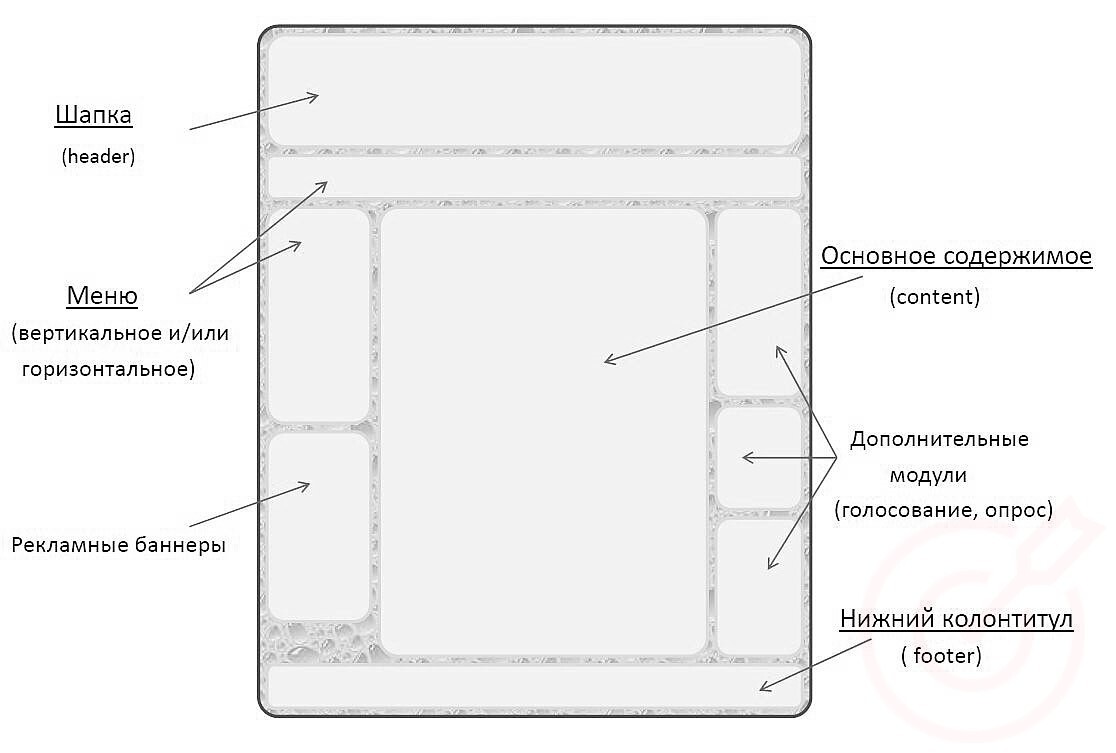
Что представляет собой веб-страница

Веб-страница сайта состоит из различных блоков:
- Шапка (header), в которой могут размещаться: логотип компании, название сайта, телефоны организации и проч.
- Вертикальная и/или горизонтальная навигация по сайту (меню).
- Основное содержимое (content).
- Рекламные баннеры и ссылки на другие сайты.
- Дополнительные модули, например, голосование, опросы, корзина покупателя.
- Нижний колонтитул (footer), где размещается дополнительная информация: автор сайта, счетчики посещаемости.
Виды сайтов
По содержимому
Статические - содержимое подготавливается заранее и выдается пользователю в том виде, в котором хранится на сервере.
Динамические - содержимое генерируется при помощи серверных языков программирования.
По схеме представления информации
Коммерческие - сайты компаний, интернет-магазины и т.д.
Информационные - доносят до пользователя какую-либо информацию.
Веб-сервисы (порталы) - поисковые системы, электронная почта, форумы, социальные сети.
По размеру
Фиксированной ширины - задается фиксированная ширина сайта (в настоящее время ширина обычно составляет 1000 пикселей, т.к. разрешение современных мониторов по ширине начинается от 1024 пикселей). Тогда все блоки сайта будут выглядеть так, как и было задумано и не будут изменять размер в зависимости от разрешения монитора или размера экрана браузера.
«Резиновые» - ширина строго не задается, а изменяет размер в зависимости от размера экрана браузера или разрешения монитора.
Адаптивная вёрстка/тип макета - дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками, отображаемыми только при определённом разрешении.
Протоколы передачи данных
Взаимодействие компьютеров, серверов, маршрутизаторов, коммутаторов определяется протоколами. Каждый протокол - четкий и определенный набор правил и соглашений, предписывающий, каким образом производится обмен и обработка информации.
Наиболее известные протоколы, используемые в сети Интернет:
- HTTP (HyperText Transfer Protocol) - это протокол передачи гипертекста. Протокол HTTP используется при пересылке Web-страниц с одного компьютера на другой.
- HTTPS (HyperText Transfer Protocol Secure) - это тоже протокол для передачи гипертекста, но использует дополнительное шифрование данных, для более безопасной передачи информации.
- FTP (File Transfer Protocol) - это протокол передачи файлов со специального файлового сервера на компьютер пользователя. FTP дает возможность абоненту обмениваться двоичными и текстовыми файлами с любым компьютером сети. Установив связь с удаленным компьютером, пользователь может скопировать файл с удаленного компьютера на свой или скопировать файл со своего компьютера на удаленный.
Схема HTTP-запроса страницы

Пользователь набирает в браузере адрес нужного ему сайта, после чего посылается HTTP-запрос серверу. Сервер определяет тип страницы по расширению запрашиваемого файла. Если расширение .html, то это страница статическая, и он сразу формирует html-страничку и отправляет ее обратно пользователю.
Если расширение, к примеру .php, то в этом случае, страница уже динамическая, и сервер, в этом случае, подключает интерпретатор php, который в свою очередь может обратиться в базу данных и получить оттуда необходимые данные.
Результат - HTML-код, который веб-сервер посылает обратно на компьютер пользователя. Сгенерированный HTML-код веб-сервер упаковывает в HTTP-пакет, который и передается по сети обратно клиенту. Полученный HTTP-ответ попадает в браузер клиента, который извлекает из него HTML-код и генерирует на его основе графическое представление запрошенной страницы.
Простым языком: если мы обратились к html файлу (.html), то браузеру этого документа достаточно и Apache в случае такого запроса возвращает нам html разметку. Если используется другое раcширение файлов, например PHP (.php), в таком случае в данном файле может содержаться программный код, который должен обработан (выполнен) интерпретатором языка. На выходе php-интерпретатор должен нам выдать html-код, потому что именно его понимает браузер.
Процесс разработки сайта

На данной схеме представлен процесс разработки сайта на примере веб-студии, где определенные функции выполняет определенный человек.
Когда заказчик приходит со своей идеей сайта в веб-студию с ним начинает работать менеджер проекта. Очень часто бывает, что идея то у заказчика есть, но она настолько размыта, что тяжело представить на этом этапе, что в итоге хочет получить клиент.
В разных организациях используется свой подход к выяснению потребностей заказчика. Один из вариантов - специальная анкета, после составления которой можно уже представить, как будет выглядеть и каким функционалом обладать будущий сайт.
Далее менеджер составляет два технических задания, одно дизайнеру, на составление макета сайта (дизайна), а другое - программисту, с указанием какой функционал необходимо реализовать в этом проекте.
После этого верстальщику отправляется макет сайта от дизайнера, и различные модули от программиста, и после того, как сайт будет сверстан, копирайтер наполняет его контентом, т.е. заполняет товарами, пишет статьи и т.д. И в это же время seo-специалист начинает заниматься продвижением сайта.
Гипертекст
Гипертекст - термин, введённый Тедом Нельсоном в 1965 году для обозначения «текста ветвящегося или выполняющего действия по запросу». Обычно гипертекст представляется набором текстов, содержащих узлы перехода между ними, которые позволяют избирать читаемые сведения или последовательность чтения.
Общеизвестным и ярко выраженным примером гипертекста служат веб-страницы - документы HTML (язык разметки гипертекста), размещённые в Сети. В более широком понимании термина, гипертекстом является любая повесть, словарь или энциклопедия, где встречаются отсылки к другим частям данного текста, имеющие отношения к данному термину. В компьютерной терминологии, гипертекст - текст, сформированный с помощью языка разметки, потенциально содержащий в себе гиперссылки.
Теги и атрибуты
Язык HTML - язык тегов. Теги описывают структуру HTML-документа. Теги оформляются угловыми скобками 'имя тега', между которыми прописывается имя тега.Теги HTML документа предназначены для управления конструкциями разметки - заголовками, абзацами, списками, таблицами и картинками.
Теги бывают парные и одиночные.
Парные теги сначала открываются, потом закрываются. Все, что описывают парные теги, находится внутри них. Так, тег 'b''/b' делает текст полужирным. Вот как это выглядит:

Одиночные теги сами по себе, и как правило не меняют контент вокруг себя. Пример:

Атрибуты тегов определяют какие либо дополнительные, уточняющие параметры того или иного тега. Вы можете указать внутри тега столько атрибутов, сколько вам необходимо. Атрибуты разделются пробелами.

Пример:

Структура HTML документа
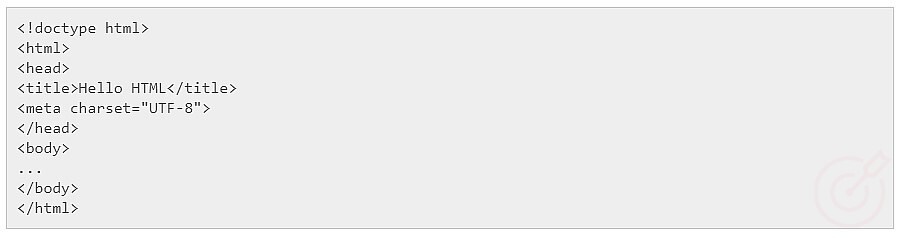
Каждая страница в HTML-документе состоит из трех обязательных элементов:
- Тип документа
- Раздел 'head''/head' с технической информацией о странице: заголовок, описание, ключевые слова для поисковых машин, кодировка. Введенная в нем информация в основном не отображается в окне браузера, однако содержит данные, которые указывают браузеру, как следует обрабатывать страницу.
- Раздел 'body''/body', в котором уже располагаются все элементы, который видит пользователь. Именно с этим разделом мы, в основном, и будем работать.
DOCTYPE отвечает за корректное отображение веб-страницы браузером. DOCTYPE определяет не только версию HTML (например, html), но и соответствующий DTD-файл в Интернете.
Элементы, находящиеся внутри тега 'html', образуют дерево документа, так называемую объектную модель документа, DOM (document object model). При этом элемент 'html' является корневым элементом.
Пример структуры HTML 5

Основные теги оформления текста
Заголовки
Так же как и в газетах и журналах, в HTML-странице любая статья или новость должна начинаться с заголовка. Предусмотрено 6 уровней заголовков, первый из которых будет отображен самым крупным шрифтом, а далее, чем выше уровень, тем размер шрифта будет уменьшаться.
Для отображения заголовков существует тег 'h', и указывается цифра от 1 до 6, которая соответствует уровню заголовка. Тег заголовка - парный тег, не забудьте его закрыть.
Параграфы
Далее, после заголовка обычно следует какой-нибудь текст, который необходимо заключать в параграфы, или иначе сказать, абзацы. При составлении документа выделяйте блоки текста в отдельные параграфы, как это сделано в книгах, в противном случае, может получиться сплошной текст, который очень трудно будет читать посетителю вашего сайта.
В HTML для параграфов используется парный тег 'p', и внутри него помещается тот текст, который нужно отобразить. Пример:

Теги выделения текста
Иногда необходимо выделить слово, словосочетание, предложение или целый участок текста, чтобы привлечь внимание читателя или поискового робота. А для того, чтобы это сделать, можно выделить фрагмент жирным, курсивом, или подчеркнуть.
Аккуратнее с подчеркиванием текста: принято по стандартам, что подчеркнуты гиперссылки, и многие пользователи уже настолько к этому привыкли, что когда видят подчеркнутый текст, то им хочется «кликнуть» по этому участку текста, ожидая перейти на другую страницу.
Теги 'b' и 'strong' внешне делают одно и то же, делая текст полужирным. Разница в том, что 'strong' указывает на важность текста, а 'b' просто делает текст полужирным. Так, текст в тегах 'strong' устройство для чтения текста вслух будет выделять интонацией, а 'b' - нет.
Аналогично с тегами 'em' и 'i', делающими текст курсивным. 'em' указывает на важность текста, а 'i' нет.
'small' Уменьшает размер шрифта на единицу по отношению к обычному тексту.
'sub' Используется для создания нижних индексов. Сдвигает текст ниже уровня строки, уменьшая его размер.
'sup' Используется для создания степеней и верхних индексов. Сдвигает текст выше уровня строки, уменьшая его размер.
'ins' Выделяет текст в новой версии документа, подчёркивая его.
'del' Перечёркивает текст. Используется для выделения текста, удаленного из документа.
'code' Служит для выделения фрагментов программного кода. Отображается моноширинным шрифтом.
'pre' Позволяет вывести текст на экран, сохранив изначальное форматирование. Пробелы и переносы строк при этом не удаляются.
'q' Используется для выделения коротких цитат. Браузерами заключается в кавычки.
Вложенные теги
Очень часто при верстке веб-страниц необходимо вкладывать одни теги в другие. И это вложенность может достигать несколько уровней. Поэтому следует запомнить одно простое правило вложенных тегов: закрывать теги необходимо именно в той последовательности в которой вы их открывали.
Первый открытый тег закрывается последним.

Тег 'i' был открыт последним - закрываем его первым, а далее уже все остальные теги по очереди.
Необходимые инструменты
- Для того, чтобы начать создавать свои веб-странички, нам необходим текстовый редактор. Можно воспользоваться встроенным в Windows блокнотом, но для начала удобнее использовать более функциональными текстовыми редакторами Sublime text, Notepad++ или Brackets.
- Браузер. Выберите для себя наиболее удобный вам браузер, только на начальном этапе НЕ используйте Internet Explorer. Я рекомендую пользоваться браузером Google Chrome.
- Графический редактор (Photoshop или Gimp) - для «нарезки» макета сайта и подбора цветов.
Горячие клавиши
- Alt + tab – перемещение между открытыми окнами.
- Ctrl + z – отменить действие.
- Ctrl + y – вернуть действие.
- Ctrl + x – вырезать.
- Ctrl + c – копировать.
- Ctrl + v – вставить.
- Ctrl + s – сохранить.
- Ctrl + a – выделить все.
- Ctrl + tab – перемещение м/у открытыми вкладками.
- F5 – обновить страницу.
- F2 – переименовать.
- Shift + Tab – вернуть одну табуляцию назад.
- Shift + home – выделить с указанного места до начала строчки.
- Shift + end – выделить с указанного места до конца строчки.
- Shift + стрелка – при зажатом shift выделять в указанную стрелками сторону.