Тренды дизайна

Дизайн редко устаревает за один год. Идеи распространяются постепенно, перекочевывают из одной ниши в другую. Но есть в дизайнерском мире и кое-что новое. Или, как минимум, хорошо забытое старое.
Цвет настроения не только синий
Наверняка все уже видели цвет года от Pantone – классический синий, символизирующий надежность и спокойствие в нашем изменчивом мире.
В мою боль они попали, душа просит стабильности и классической синевы!

Но не «Пантоном» единым живы дизайнеры, есть еще и любопытные прогнозы от Shutterstock. Эти ребята анализируют пиксели в изображениях, которые скачивали их клиенты за последний год. В их списке цвета более веселенькие и насыщенные.
Вот огненный красно-оранжевый, Lash Lava (#FF4500).Такой цвет точно привлечет внимание:

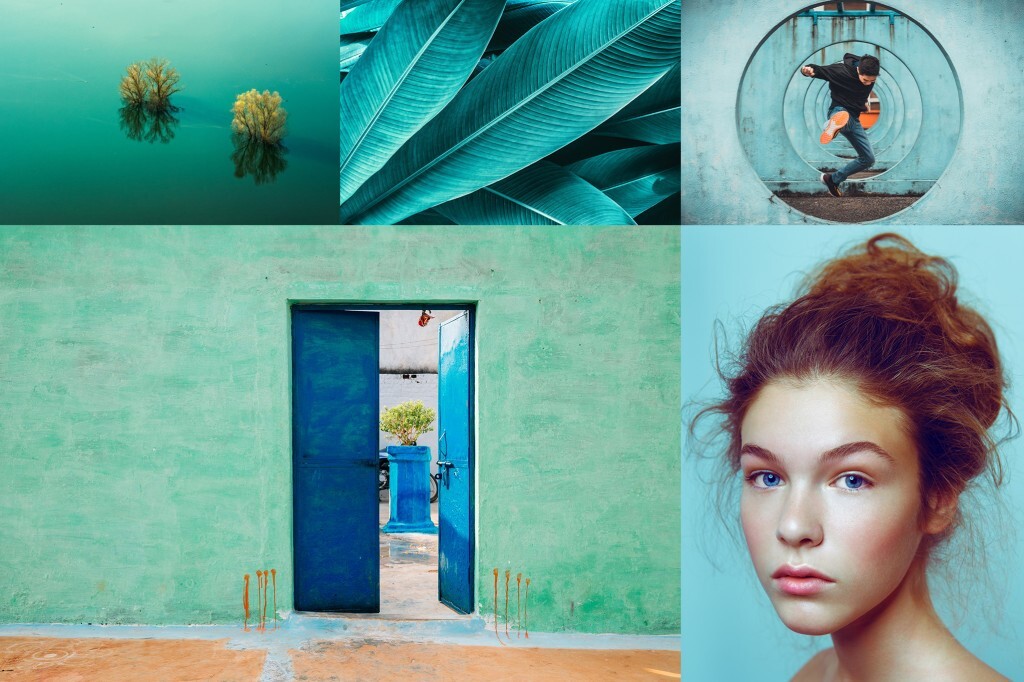
Второй цвет от Shutterstock – Aqua Menthe (#7FFFD4). Смотрится современно, сложно и неоднозначно: он вроде и яркий, и спокойный одновременно.
Цвет хорошо подходит для фона и текстуры:

А это ответ классическому голубому – Phantom Blue (#191970), синий с примесью фиолетового.
Гораздо более активный цвет, чем голубой от Pantone:

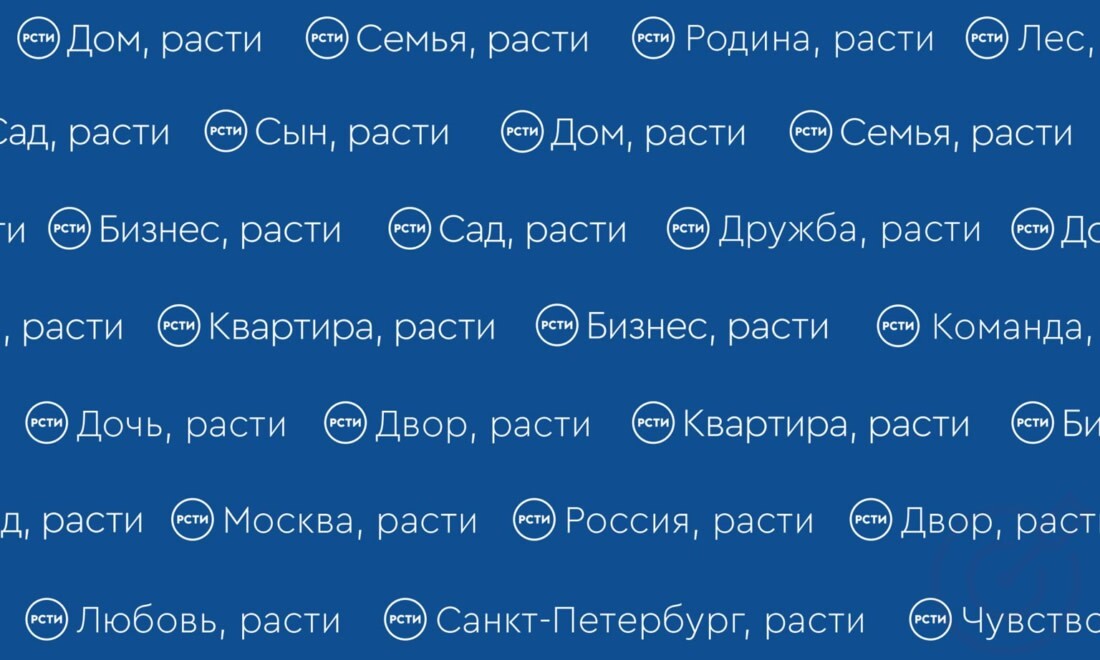
О доминировании ярких или приглушенных цветов никогда нельзя говорить однозначно – для каждой цели нужны свои средства. Например, взглянем на недавний ребрендинг в классическом синем цвете.
Это строительная компания «Росстройинвест», надежный спокойный цвет им не помешает:

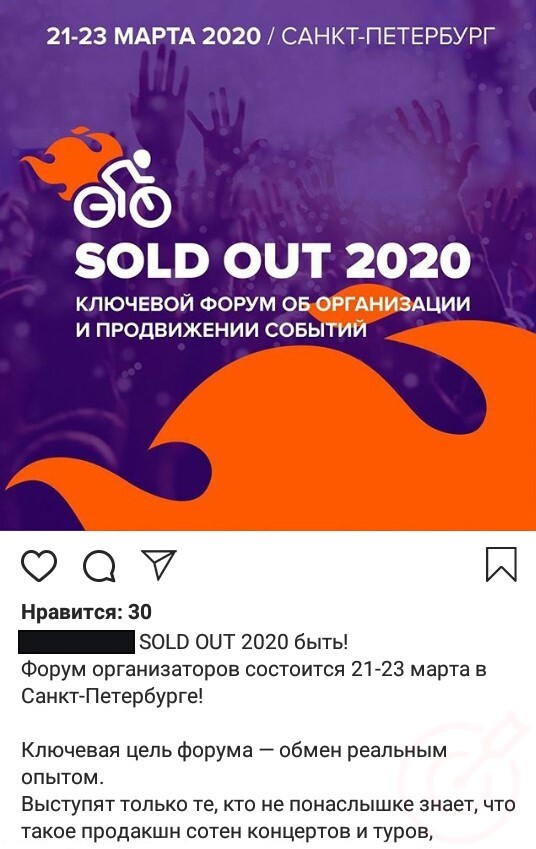
А вот для массовой рекламы всегда будет актуально что-то поярче, как цвет лавы от Shutterstock. И вот вам свежак из моей ленты.
Это Lash Lava в деле:

Дизайн столетней давности: стиль Баухаус
В 2019 году исполнилось сто лет со дня основания школы Баухаус: под ее влиянием во многом сформировалась современная типографика, фотография и дизайн.
Простые формы, минимализм, понятная геометрия – это все началось с Баухауса:

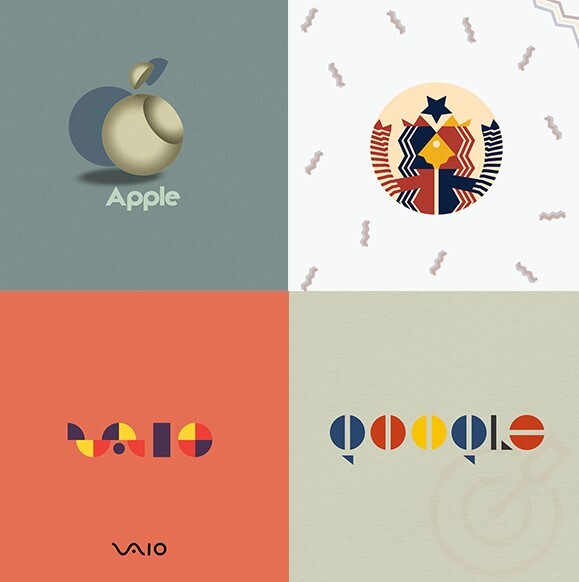
К памятной дате поднялась волна ностальгии по дизайну, в котором идея простоты утрирована и возведена в абсолют. В сети стали популярны ремейки известных логотипов.
Так могли бы выглядеть современные компании сто лет назад:

Все бренды праздновали по-разному. Nike, например, выпустили ностальгические кроссовки.
Интересная графика, сочетающая геометрические формы и 3D-объекты:

В прошедшем году многие подхватили стиль Баухауса не только в ироничном, но и в серьезном ключе. Давайте посмотрим на российский пример, получивший международную премию, – любопытная упаковка, построенная на простом грубом каркасе.
Коробочки для ресторанной еды Bergen:

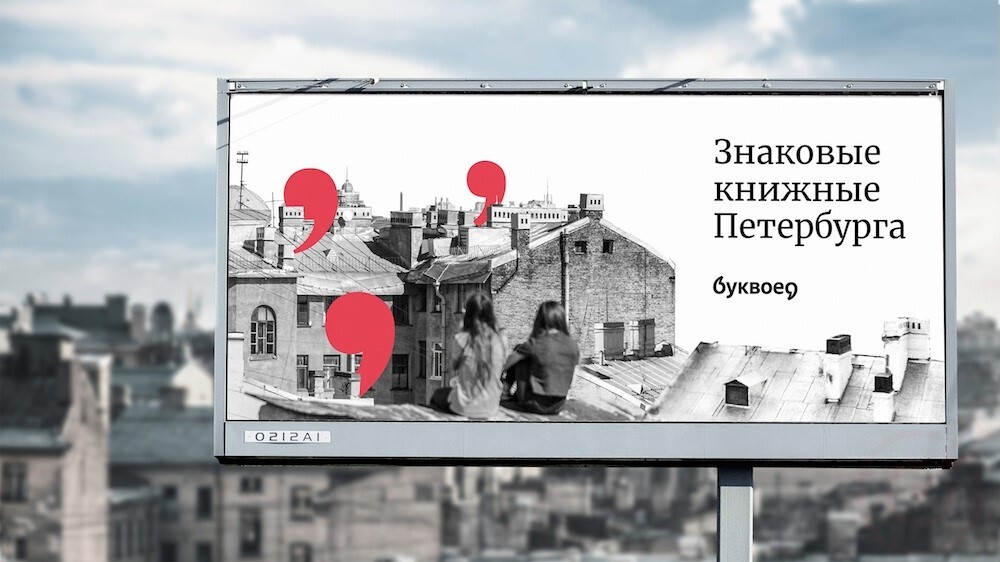
Новый имидж книжных магазинов «Буквоед» тоже вполне в духе начала прошлого века: здоровенные запятые, простой гладкий шрифт логотипа, сочетание цветных пятен с черно-белыми фото.
Несмотря на лаконичность дизайн выглядит теплым и душевным:

Графики с отсылками к Баухаусу сейчас много. Простые чистые формы существуют в нашем информационном поле наряду с трехмерными картинками и анимацией. Может, поэтому мы еще не сошли с ума от количества рекламы вокруг.
Металл всех цветов радуги
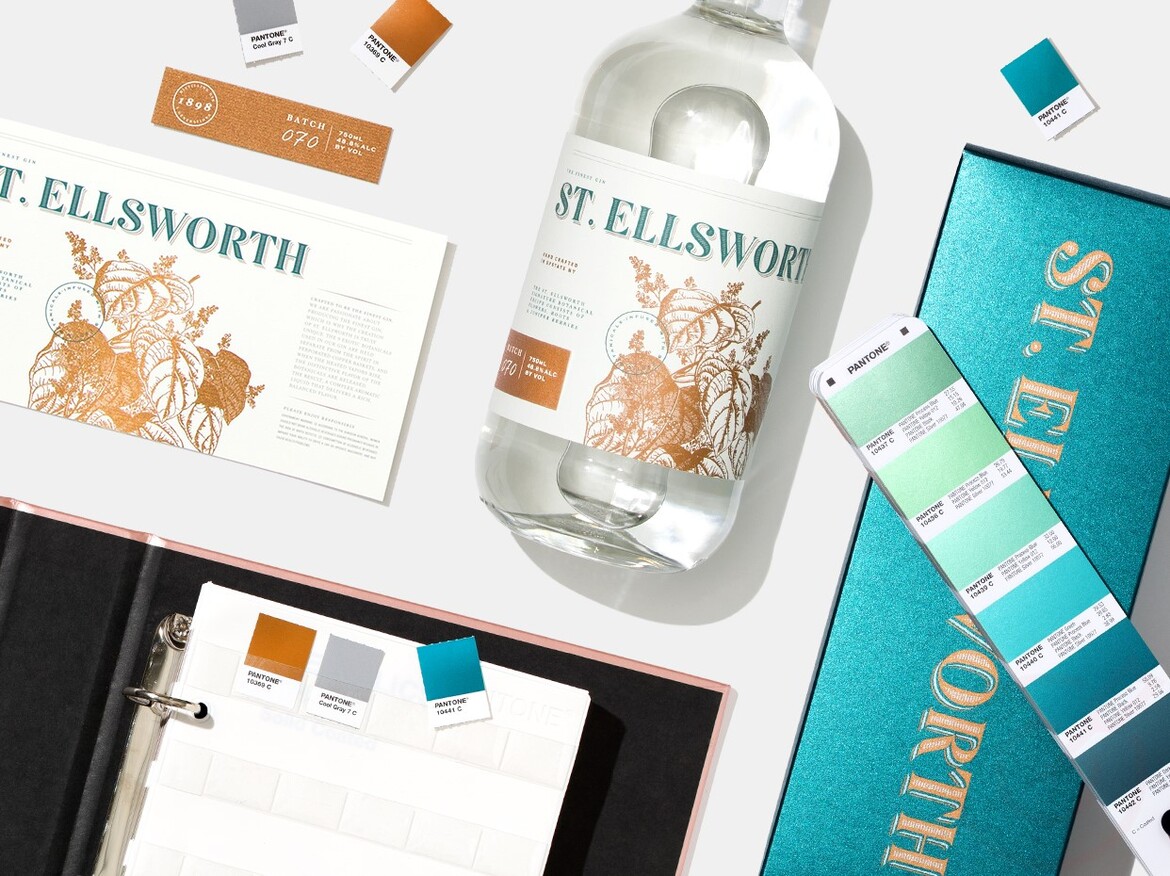
Спрос на металлические текстуры за последние годы только набирает обороты: это касается и диджитала, и дизайна упаковки. Тенденцию отследили в Pantone и обновили линейку металликов: 655 оттенков, немножко не дотянули до числа дьявола.
Мне так и хочется потрогать эти упаковки:

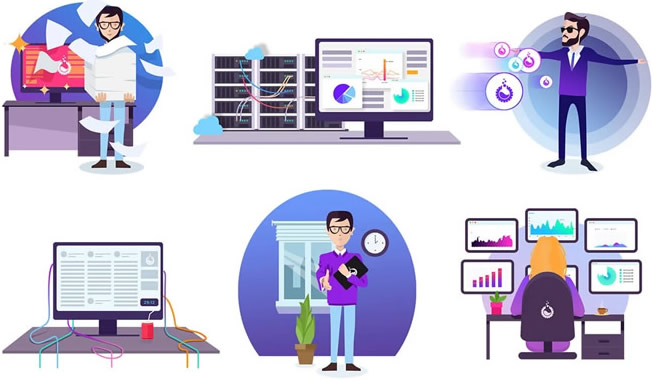
Преимущественно с металлическими текстурами мы встречаемся на осязаемых носителях: на коробочках, листовках, визитках. Но в цифровом мире блестящие цвета тоже популярны – лично я почему-то очень часто натыкаюсь на них в 3D-графике. Все-таки абстрактный металл в вакууме человеческому мозгу вообразить трудно: он привычнее на реальных или хотя бы на виртуальных объектах.
Например, как на этих головах:

Металлик – отличная штука для привлечения внимания. И если золотистые-серебристые текстуры давным-давно числятся в трендах, то оставшиеся 653 оттенка Pantone пока еще не успели всем надоесть.
Дуотон в интерфейсах
Да, двухцветные картинки в моде уже несколько лет, прошу не кидаться тапками. Они настолько красивые, удобные и универсальные, что невозможно их не упомянуть. А главное, они до сих пор везде: в полиграфии, в соцсетях и особенно часто на сайтах.
Фотографии, разбитые на два цвета, помогают сделать интерфейс цельным: пестрота картинок не будет отвлекать пользователя от нужных кнопок. Кроме того, на дуотонах можно легко делать надписи, в то время как надписи на полноцветных фото считаются моветоном из-за плохой читабельности. Смотрите, даже контурный шрифт слова together читается очень легко на этом сайте.
На полноцветной картинке от такого шрифта пойдет кровь из глаз:

Еще одна прелесть дуотонов – это сравнительная легкость работы. Сделать красивую полноцветную композицию трудно. В любом художественном вузе обучение начинается именно на двух цветах – светлом и темном. А значит с дуотоном при желании справится и любой недизайнер. Если двух цветов мало, можно комбинировать разные дуотоны – это все равно несложно и смотрится стильно.
Было бы очень трудно подобрать полноцветные изображения для такого коллажа:

Черно-белые логотипы
Если взглянуть на ребрендинги крупных компаний за 2019 год, можно отметить, что бизнес решительно отказывается от цвета. Несколько наглядных примеров.
«Дзен», Discovery, Harley Davidson, Mail.ru:

Маленький черный логотип, как маленькое черное платье, – универсальное решение в эпоху, когда все быстро меняется и непонятно, как жить и какой дизайн делать. Эти логотипы явно прослужат долго, не устареют сразу. А именно время в данном случае является важным показателем качества дизайна: ребрендинг всегда влечет большие затраты.
Будет ли черный теперь новым продающим цветом? Уже в этом году появилась информация о смене логотипа для сервиса TripAdvisor. Совушка тоже заметно почернела.
В первом логотипе было целых три нормальных позитивных цвета. Решили, что в 2020 они не пригодятся:

Цвет оставили в анимированной версии логотипа.
Уже повеселее, черная сова на зеленом фоне:

Анимация в логотипах – это отнюдь не новый тренд, который уже в течение нескольких лет остается актуальным. Возможно, он идет рука об руку с упрощением и отказом от цвета в статичных знаках. Такой фирменный стиль более пластичен: анимацию можно менять в зависимости от моды, а основной символ оставлять неизменным долгие годы.
Неоморфизм
Этот тренд спорный, зато совсем свеженький. Он касается кнопок, иконок и карточек в интерфейсах: говоря простым языком, они могут стать более реалистичными. В нулевые годы интерфейсы разрабатывали в парадигме скевоморфизма, то есть подражания реальным объектам (все мы помним иконки карандашей, блокнотов или часиков с художественной детализацией, тенью и демонстрацией объема). Потом пришла мода на минимализм и плоскостное изображение: значки в наших телефонах, на сайтах или в приложениях сейчас очень упрощенные. Возможно, скоро все изменится.
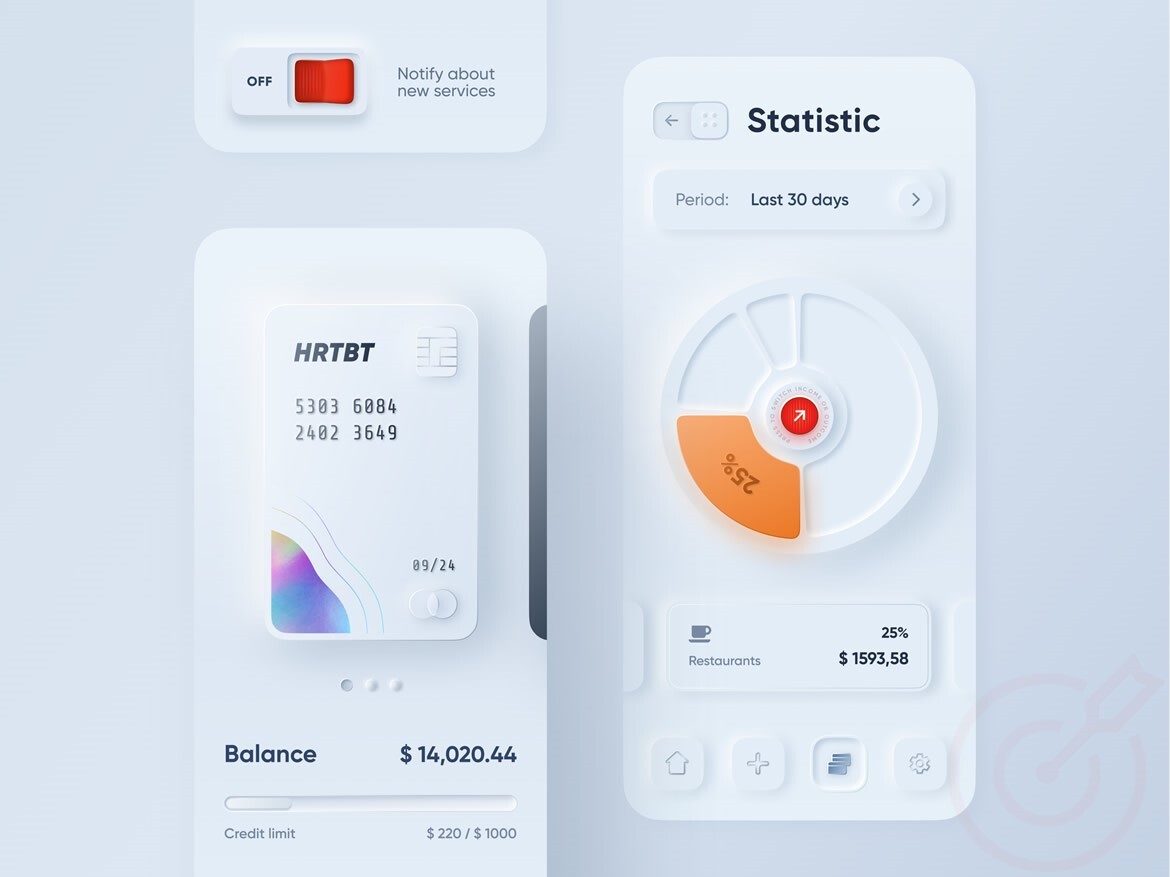
Неоморфизм – это сочетание плоского изображения с объемным. Элементы такого интерфейса имеют тень и подсветку и благодаря этому лежат вне плоскости фона. Разговоры об этом тренде начались с вирусной картинки на Dribble.com.
Тут наглядно видна особенность неоморфных элементов. Они плоские и стилизованные, но реалистичны относительно фона благодаря тени с одной стороны и подсветки – с другой:

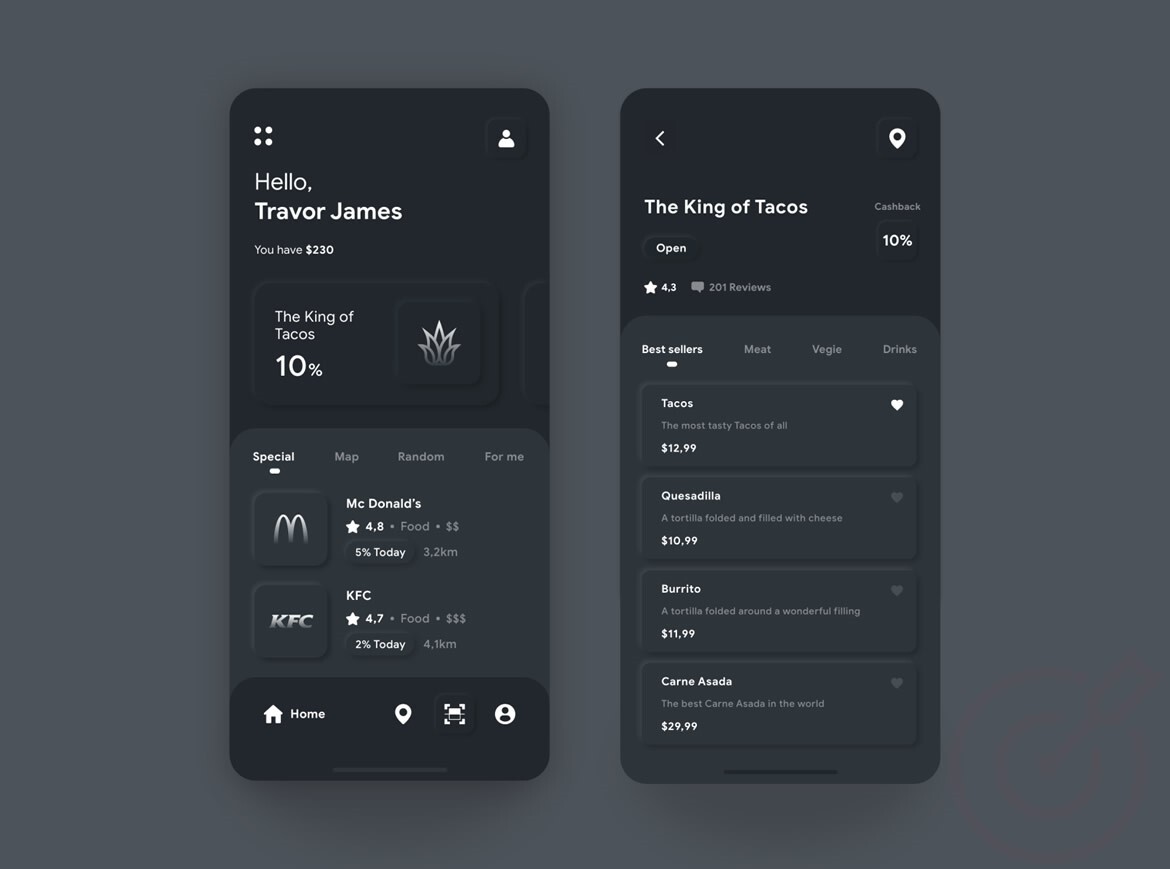
Вот другие концепты с неоморфизмом, которые заполонили Dribble.
На самом деле смотрится довольно симпатично:

Несмотря на ажиотаж, который пришелся на конец 2019 – начало 2020 года, в профессиональной среде большинство не воспринимают этот тренд всерьез. Многим он кажется шагом назад, к реалистичным изображениям, от которых все эти годы веб-дизайнеры открещивались. К тому же плоские иконки делают не только для эстетики: их проще разрабатывать и быстрее загружать.
Не стоит ожидать, что с завтрашнего дня неоморфные интерфейсы войдут в нашу жизнь. Но это новое направление, которое прямо сейчас активно обсуждают во всем мире.
Беспорядок в порядке
Еще один тренд – хаотичная компоновка изображений и асимметричная верстка. Это прослеживается и на сайтах, и в соцсетях, и в логотипах. Нестандартное и неожиданное расположение элементов цепляет взгляд и заставляет обратить внимание на контент. Конечно, для чтения больших текстов прыгающая верстка ничем хорошим не закончится, а клиенты серьезных компаний вряд ли оценят намеренно неустойчивые знаки. Но в креативных нишах и в индустрии развлечений беспорядок теперь в почете. Давайте смотреть примеры.
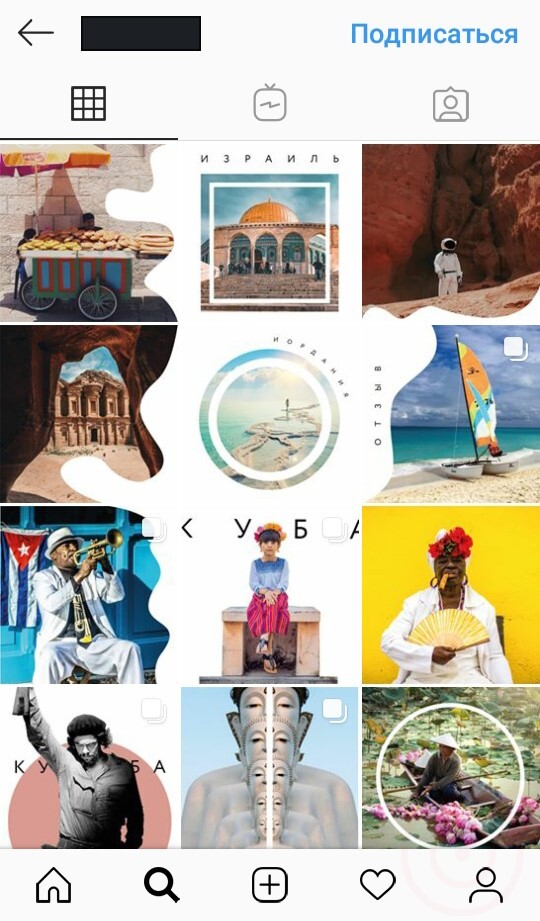
Итак, соцсети. Оформление профиля в Instagram, которое обычно служило для упорядочения и систематизации контента, может выполнять и прямо противоположную функцию: нивелировать строгость расположения квадратиков. Вот пример такого дизайна профиля: он перетекающий, без четких границ, картинки будто разбросаны в художественном беспорядке.
Асимметричное оформление в Instagram:

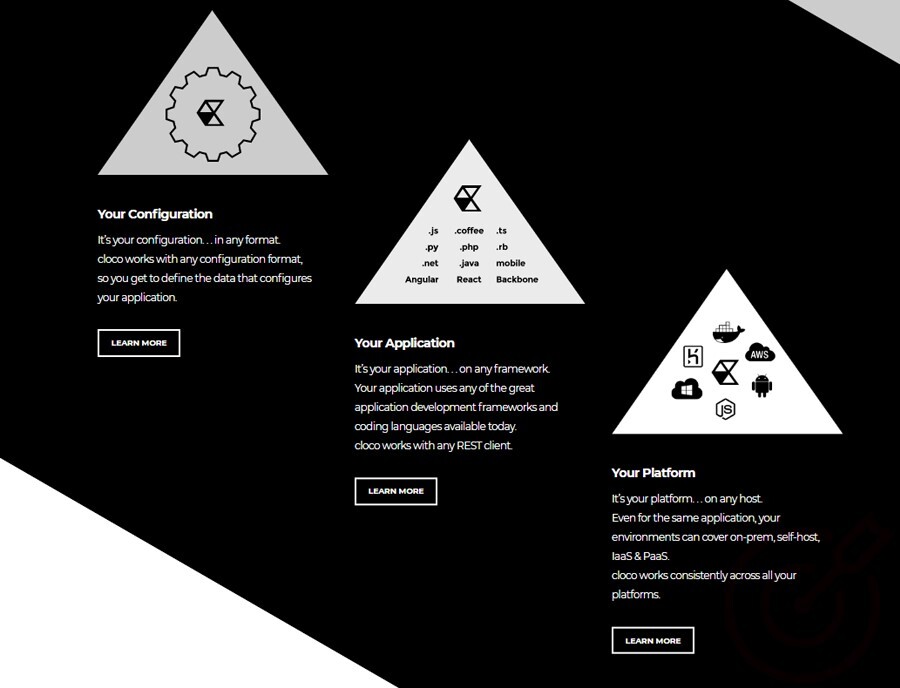
На сайтах сейчас часто можно столкнуться с асимметричной версткой. Она работает для оформления небольших фрагментов текста: рекламных слоганов, пояснений, списков.
Неожиданная компоновка текстовых блоков не раздражает, потому что вокруг много воздуха. Пустое пространство в интерфейсе помогает нам не потеряться и направить взгляд на нужные объекты:

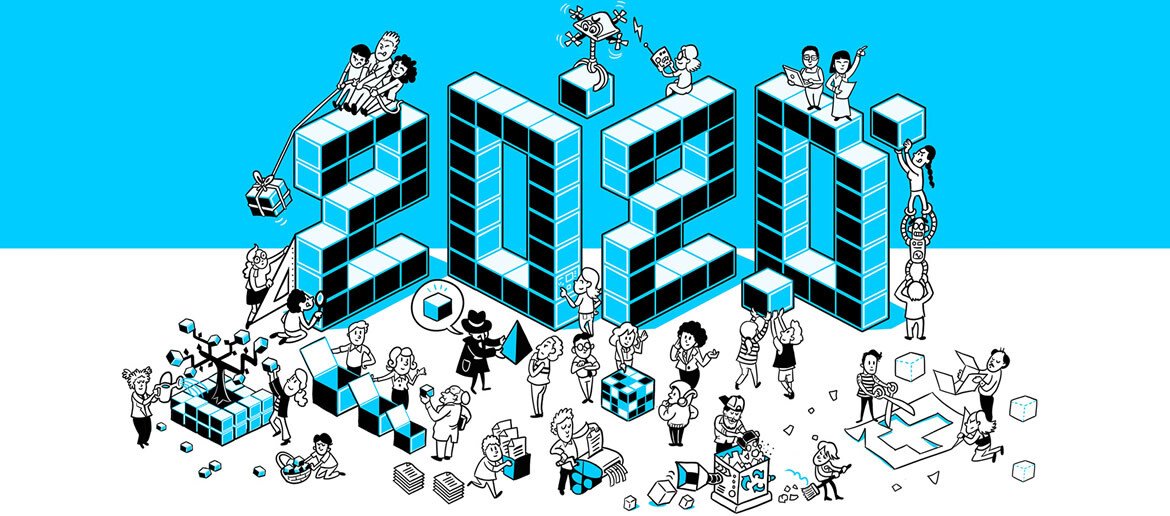
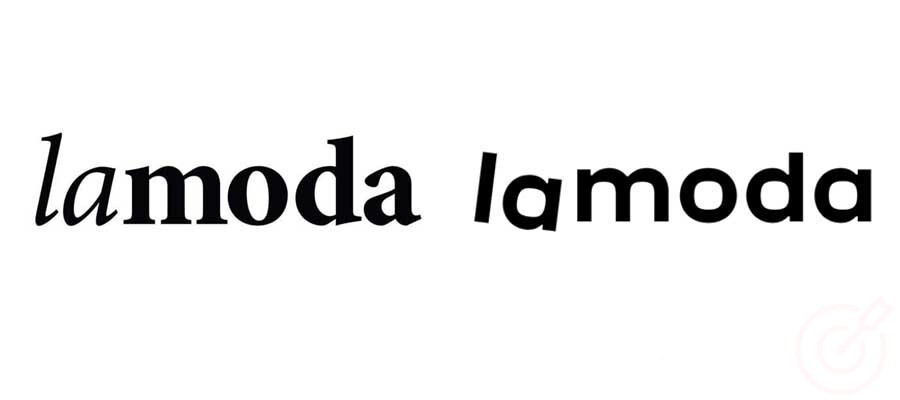
В логотипах хаотичность тоже имеет место быть. Давайте посмотрим на прошлогодний ребрендинг Lamoda, с падающими буквами. Старый логотип был скучный донельзя, а теперь – современный и вызывает улыбку.
У меня буквы нового логотипа ассоциируются с конструктором, разбросанным по полу:

На дворе 2020 год. Возможно, вы задаетесь вопросом: где же анимация, трехмерная графика, дополненная реальность и прочие достижения прогресса? Они вошли в моду еще несколько лет назад и с тех пор стабильно развиваются – преимущественно в брендинге крупных компаний с большими бюджетами.
Пожалуй, нет смысла перечислять их из года в год. Моушн-графика в интерфейсах или интерактивы в приложениях дают лишний повод показать пользователю визуальный контент в новом качестве. А уж будет ли этот контент цветным или черно-белым, простым или детализированным – это вопрос трендов.